Bootstrap Offset Working
Overview
It is definitely excellent whenever the information of our webpages simply just fluently arranges over the entire width readily available and suitably alter dimension as well as structure when the width of the display changes but in some cases we need granting the features some area around to breath with no supplemental features around them because the balance is the secret of getting friendly and light look easily delivering our web content to the ones browsing through the web page. This free area together with the responsive behavior of our pages is certainly an essential feature of the design of our web pages .
In the latest version of the absolute most favored mobile friendly framework-- Bootstrap 4 there is actually a specific group of instruments assigned to situating our components clearly where we require them and improving this placement and appearance depending on the size of the display page gets featured.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-How you can use the Bootstrap Offset Popover:
The ordinary syntax of these is very simple-- you have the activity you need to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff compiled results
.offset-md-3.offsetFor example
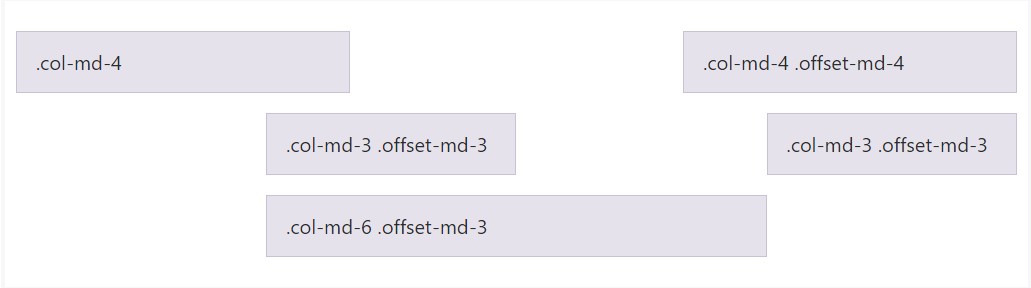
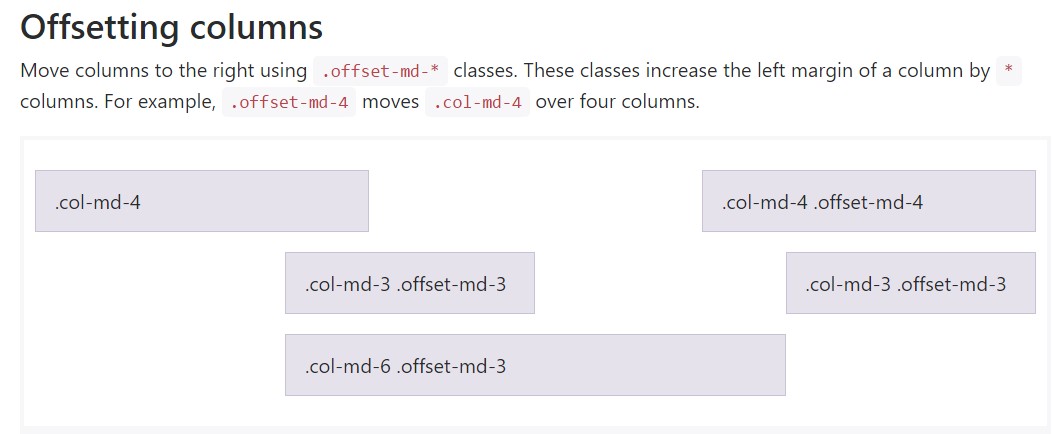
Push columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful thing
Important thing to bear in mind here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach works in situation when you have to style a particular feature. Assuming that you however for some kind of cause really want to cut out en element according to the ones surrounding it you are able to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for setting material you are able to also employ these for reordering your content adding classes like
.flex-first.flex-lastFinal thoughts
So basically that is certainly the way ultimate necessary components of the Bootstrap 4's grid system-- the columns get delegated the wanted Bootstrap Offset Mobile and ordered precisely in the manner that you require them regardless the way they arrive in code. However the reordering utilities are pretty highly effective, what must be revealed initially should really also be specified first-- this will definitely in addition keep it a lot simpler for the guys going through your code to get around. However certainly it all depends on the specific scenario and the targets you're aiming to achieve.
Take a look at several online video training about Bootstrap Offset:
Connected topics:
Bootstrap offset official information

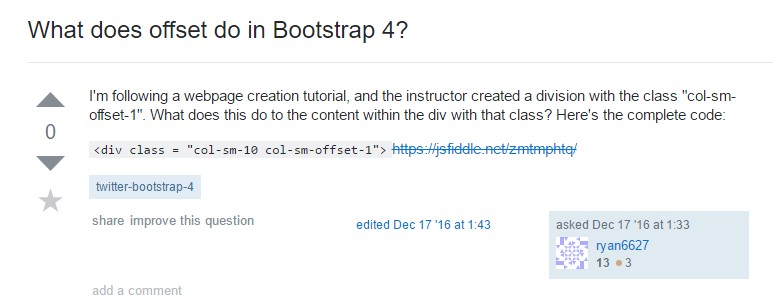
What does offset do in Bootstrap 4?

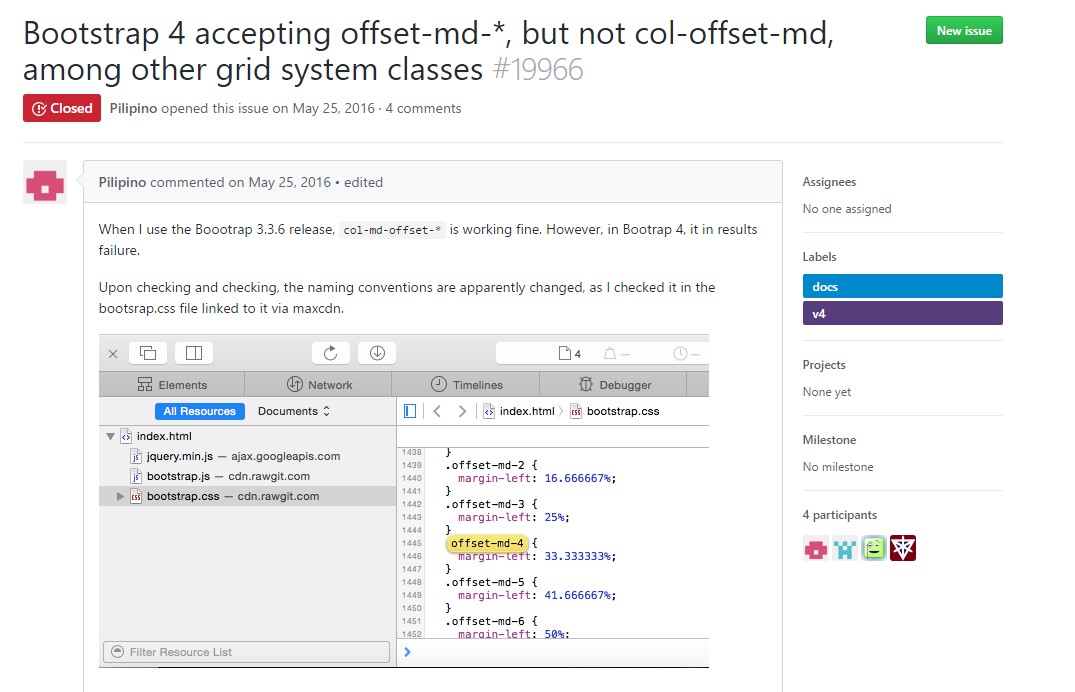
Bootstrap Offset:question on GitHub