Bootstrap List Class
Overview
List group is a helpful and functional component which is located in Bootstrap 4. The component is applied for featuring a string or 'list' information. The list group materials are able to be modified and increased to promote practically any kind of material within together with a variety of opportunities accessible for customization inside of the list itself. Such list groups can surely additionally be used for site navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Example is a segment that designs the unordered lists in a certain manner considering that it paves the way for developing custom information within system lists without needing to worry about the presentation problem ( due to the fact that the language looks after that by itself). ( find out more)
Features of Bootstrap List Group:
Given below are the features which are accessible in the list group element with Bootstrap 4:
• Unordered list: The absolute most simple kind of list group that you can easily make in Bootstrap 4 is an unordered list that has a set of objects using the correct classes. You are able to built upon it by using the other solutions that are readily available in the element.
• Active stuffs: You can pointed out the current active pick with simply including the
.active.list-group-item• Disabled materials: You can certainly as well de-highlight a list stuff to make it appear as though it has been actually disabled. You just simply need to incorporate the
.disabled.list-group-item• Hyperlinks and Buttons: With help from the buttons tag, you may quite easily create an workable thing in the Bootstrap List Button which means that you will definitely have the capacity to provide hover, active, and disabled states to these types of things through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever element that belongs to the list group component that helps you to design each list object using a definitive color and background. These are really handy for highlighting individual objects or categorizing all of them according to color-'s code.
• Badges: You are able to at the same time add badges to a list thing to present the unread counts, activity on the item, and make it possible for various other involved features with making use of additional utilities. ( see post)
Lets look at a number of examples
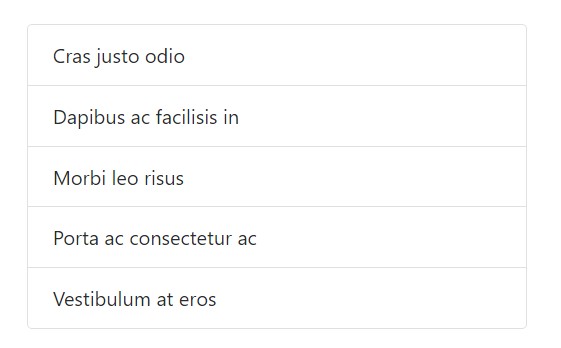
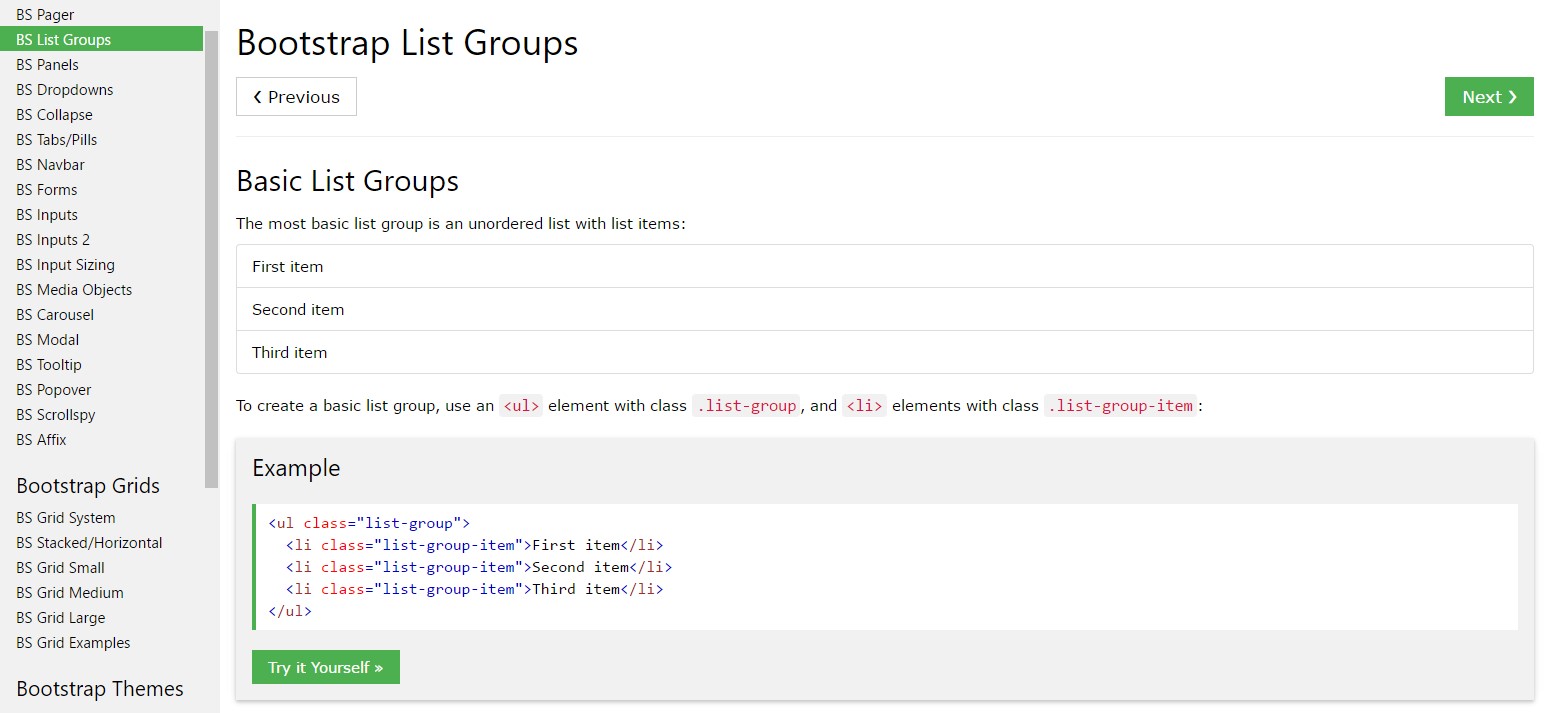
Standard example
Probably the most fundamental list group is an unordered list plus list elements and the suitable classes. Build upon it by using the options that follow, or even with your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
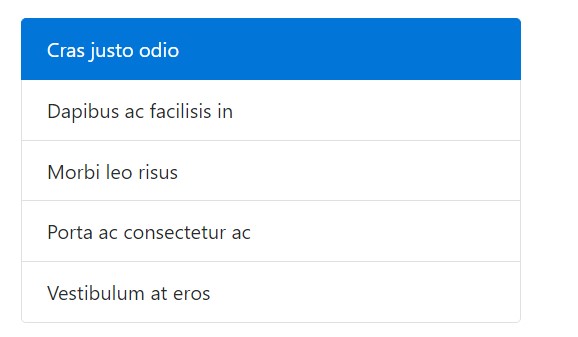
</ul>Active items
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
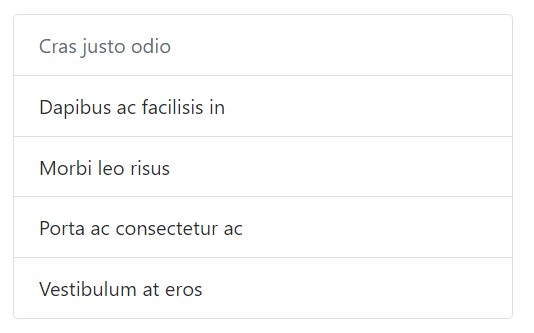
</ul>Disabled things
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Utilize
<a><button>.list-group-item-action<li><div>Make sure to not work with the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
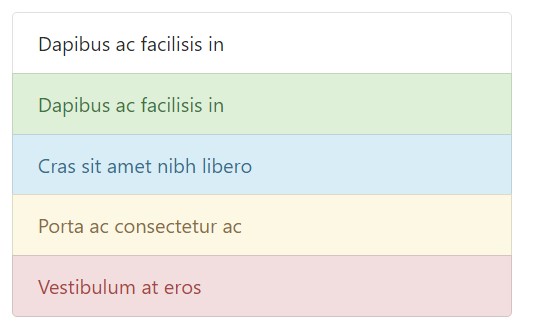
</div>Contextual classes
Use contextual classes to design list things by a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
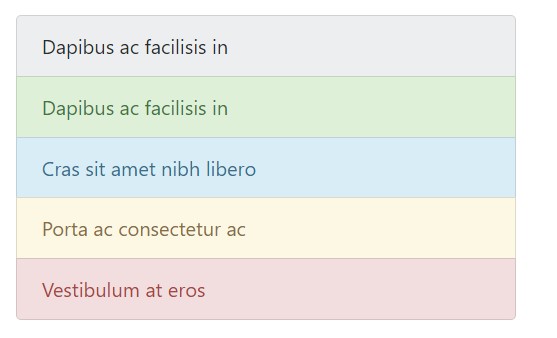
</ul>Contextual classes also perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technologies.
Applying color to bring in signifying only brings a visual sign, which in turn will certainly not be conveyed to users of assistive technologies -- like screen readers. Be sure that information denoted with the color option is either clear directly from the web content in itself (e.g. the detectable message), or else is provided through other solutions, for example, supplementary text concealed using the
.sr-onlyWith badges
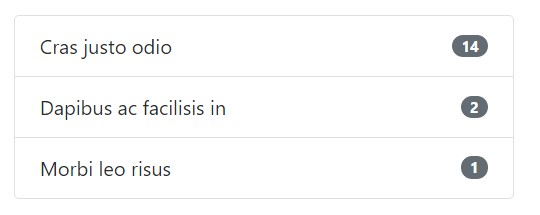
Incorporate badges to any kind of list group thing to reveal unread counts, activity, and much more through some utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
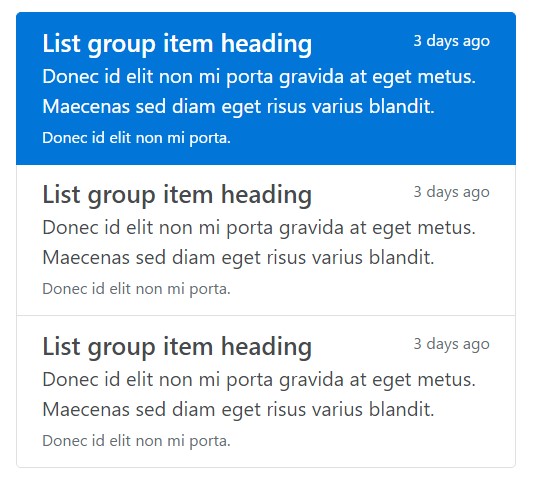
Add in nearly any type of HTML inside, and even for connectioned list groups like the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a handy and powerful component in Bootstrap 4 which lets you to get an unordered list even more handled, interactive, and responsive free from risking on the look or else layout of the list things themselves.
Review some online video training relating to Bootstrap list:
Linked topics:
Bootstrap list authoritative documentation

Bootstrap list guide

Bootstrap list concern