Bootstrap Carousel Using
Introduction
Who doesn't like slipping pics including amazing awesome titles and content detailing what they point to, far better carrying the message or even why not even preferable-- also coming with a number of tabs along calling the site visitor to have some action at the very start of the web page considering that these types of are commonly localized in the beginning. This stuff has been certainly handled in the Bootstrap framework with the integrated in carousel element that is perfectly supported and very convenient to get along with a plain and clean construction.
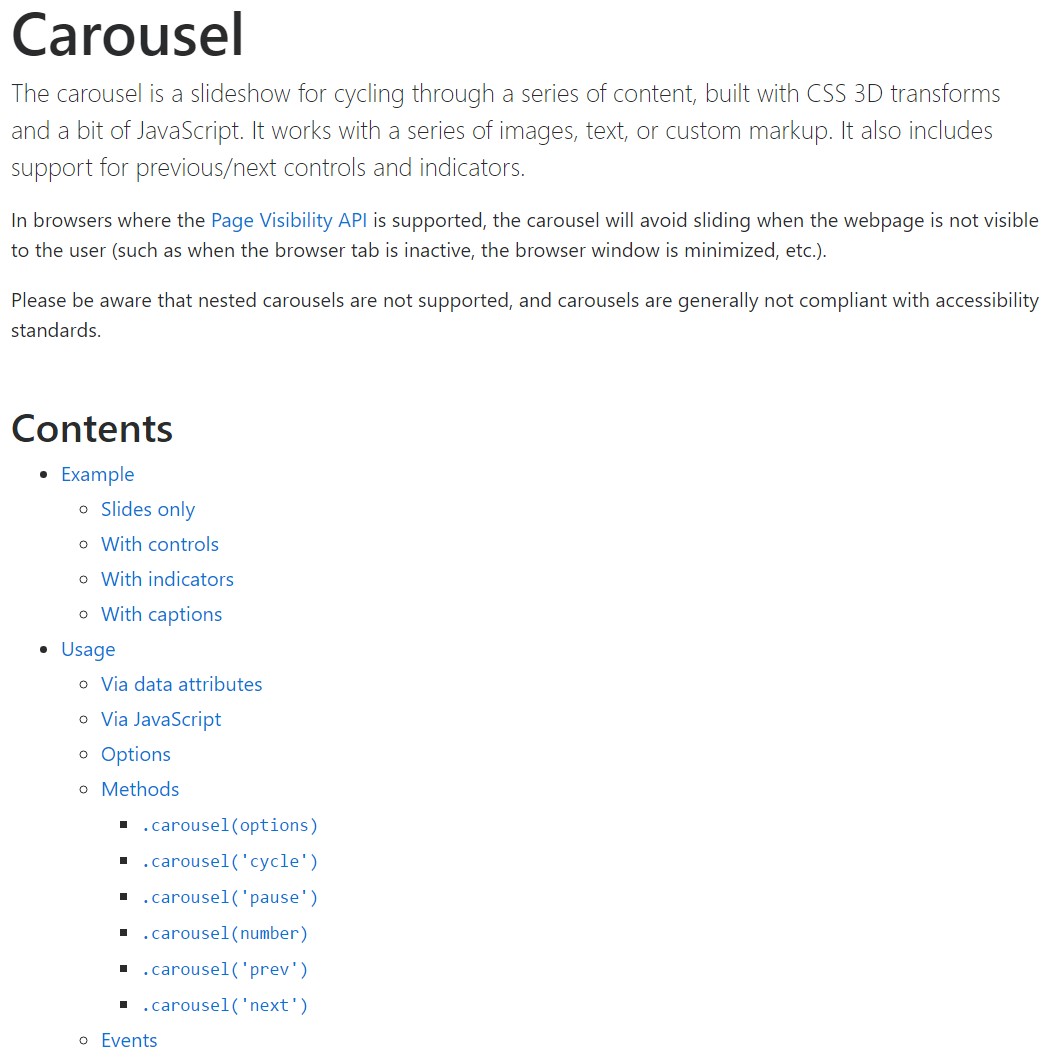
The Bootstrap Carousel Position is a slideshow for cycling throughout a set of web content, created with CSS 3D transforms and a bit of JavaScript. It works with a number of pictures, content, or custom made markup. It additionally includes support for previous/next directions and indications.
The way to use the Bootstrap Carousel Slide:
All you need is a wrapper component along with an ID to feature the entire carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels don't instantly change slide proportions. Because of this, you may need to utilize additional tools or custom-made designs to correctly shape material. While slide carousels uphold previous/next controls and signals, they are certainly not clearly required. Custom and bring in considering that you see fit.
Ensure to set up a original id on the
.carouselOnly slides
Here's a Bootstrap Carousel Mobile with slides solely . Bear in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You may also specify the time every slide becomes displayed on web page by putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide show together with manipulations
The navigation among the slides becomes accomplished through specifying two web link elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to make sure the commands will perform correctly but to also confirm the visitor understands these are certainly there and realizes what exactly they are performing. It additionally is a good idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- applying the concrete illustrations which ought to take place in the slider. Each and every picture feature must be wrapped within a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indications
You can also incorporate the signs to the carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
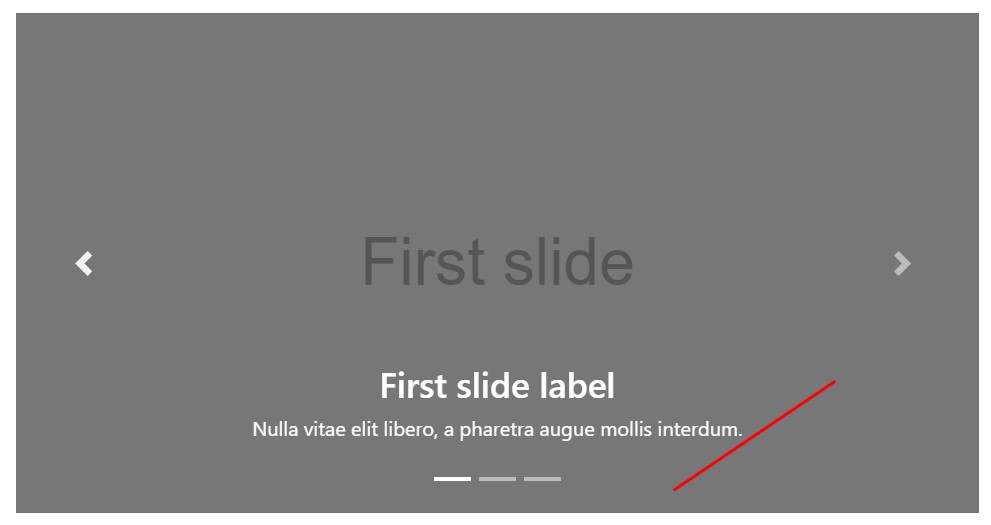
</div>Add in a few underlines too.
Put in subtitles to your slides effectively by using the .carousel-caption element within any .carousel-item.
In order to bring in a couple of captions, information plus tabs to the slide provide an added
.carousel-captionThey can surely be efficiently concealed on smaller sized viewports, just as shown below, having optionally available display functions. We cover them first by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more methods
A nice trick is anytime you wish a hyperlink or else a tab in your page to guide to the carousel on the other hand as well a certain slide in it as being visible at the time. You are able to definitely do this with delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Handling
By information attributes
Make use of data attributes in order to simply manage the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call slide carousel manually utilizing:
$('.carousel').carousel()Solutions
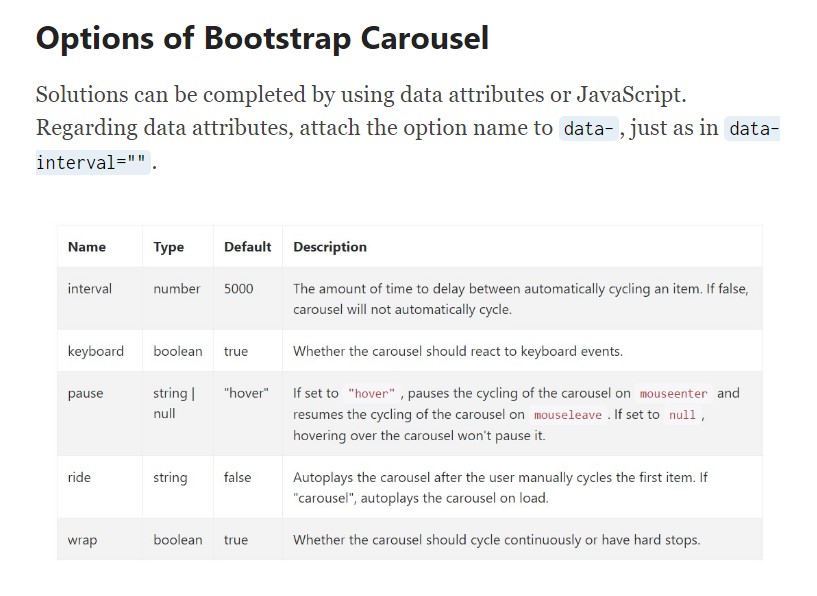
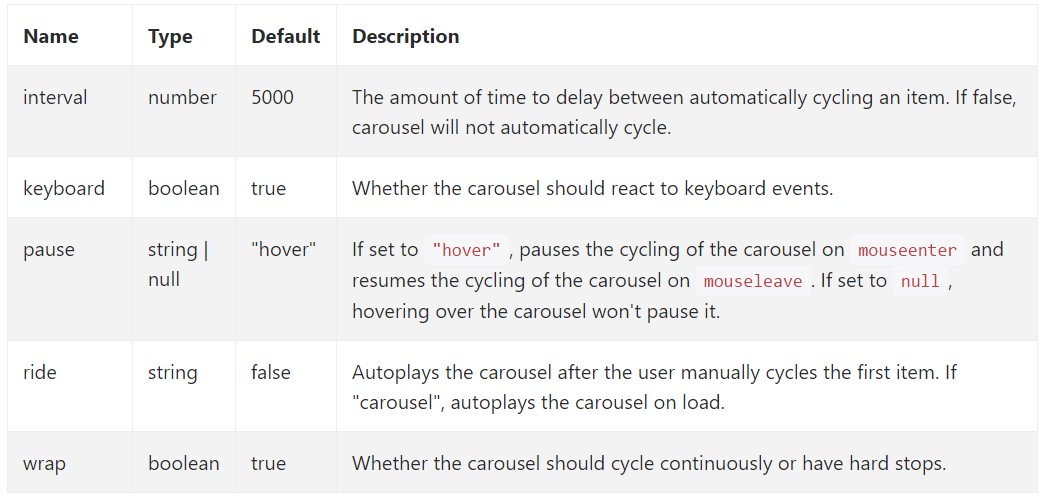
Options can possibly be passed using data attributes or JavaScript. Regarding data attributes, attach the option name to
data-data-interval=""
Practices
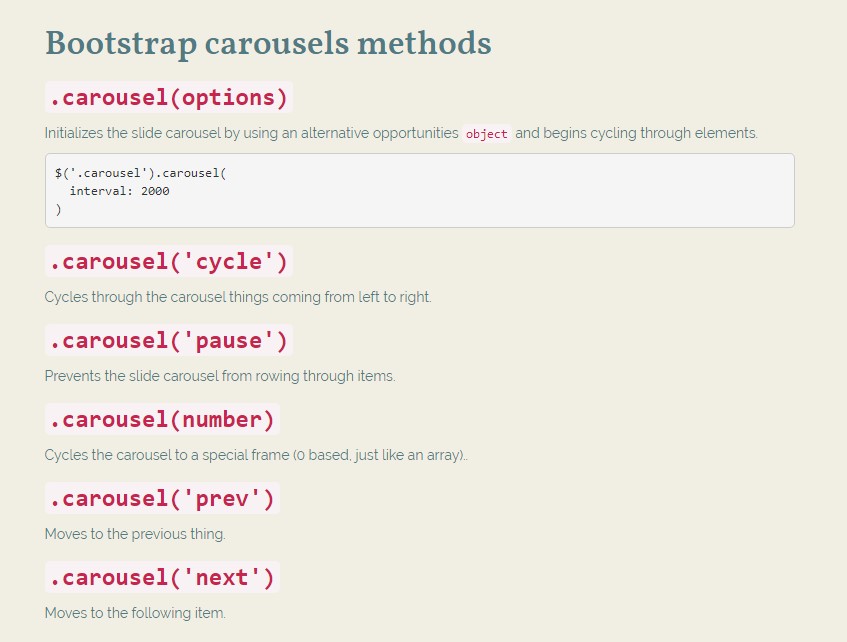
.carousel(options)
.carousel(options)Initializes the carousel with an extra options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Cycles to the next item.
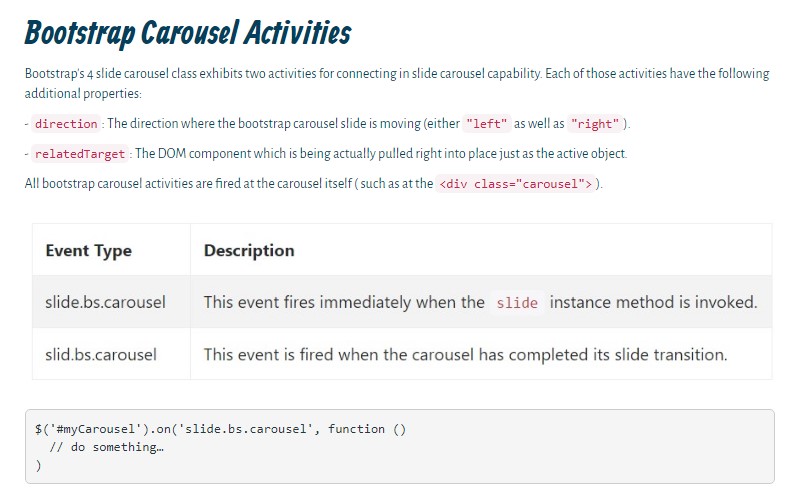
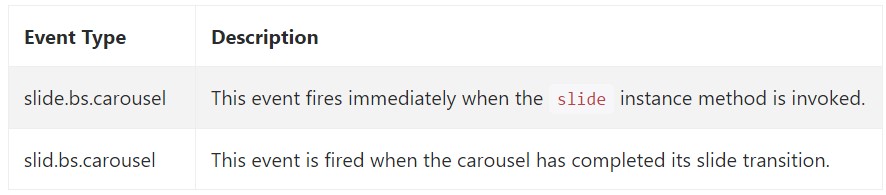
Activities
Bootstrap's carousel class exposes two events for connecteding into carousel useful functionality. Both activities have the following additional properties:
direction"left""right"relatedTargetAll of the carousel events are ejected at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the way the carousel component is designed in the Bootstrap 4 framework. It is actually really easy plus direct . Still it is very an useful and appealing technique of presenting a a lot of web content in a lot less space the slide carousel element really should however be used very carefully thinking of the clarity of { the message and the visitor's convenience.
A lot of illustrations might be missed out being noticed with scrolling down the webpage and in the event that they move too speedily it might end up being difficult certainly spotting all of them or else check out the text messages which might eventually mislead as well as annoy the website viewers or else an essential call to behaviour might be missed out-- we certainly don't want this specific to develop.
Look at some youtube video training about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

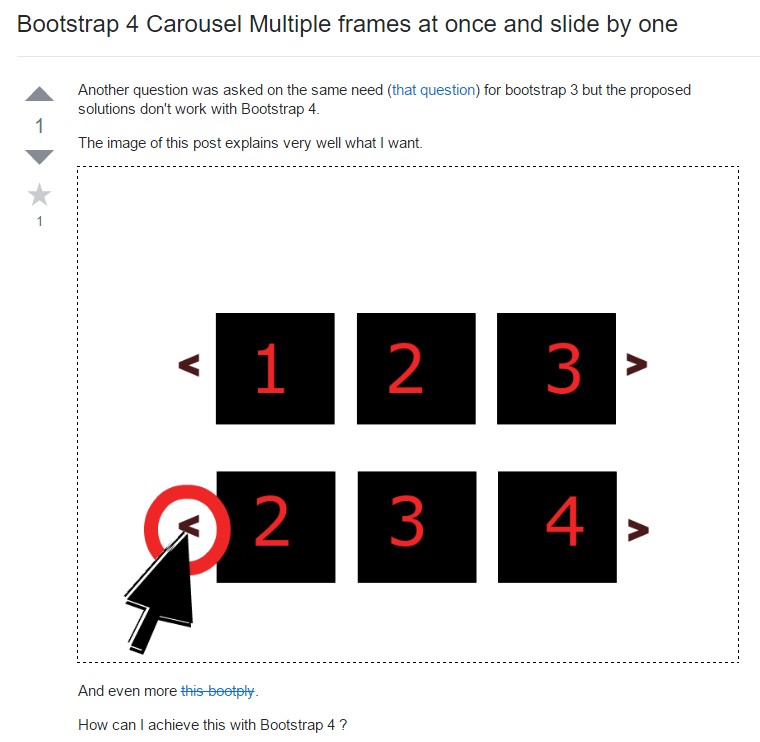
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Slideshow
CSS Bootstrap Image Carousel Template
Bootstrap 4 Carousel with Autoplay
jQuery Bootstrap Image Carousel with Swipe