Bootstrap Image Template
Overview
Choose your images into responsive form ( so that they never turn into bigger than their parent features) and also bring in light-weight styles to all of them-- all via classes.
No matter exactly how strong is the text display in our pages without a doubt we want certain as powerful images to back it up getting the content really shine. And considering that we are really within the mobile devices era we additionally desire those pics functioning correctly in order to exhibit absolute best on any display screen size considering that no one enjoys pinching and panning around to become able to really find just what a Bootstrap Image Example stands up to show.
The gentlemans responsible for the Bootstrap framework are beautifully aware of that and directly from its foundation the absolute most prominent responsive framework has been supplying uncomplicated and strong tools for most ideal look and also responsive activity of our image features. Listed here is just how it work out in the current edition. ( additional resources)
Differences and changes
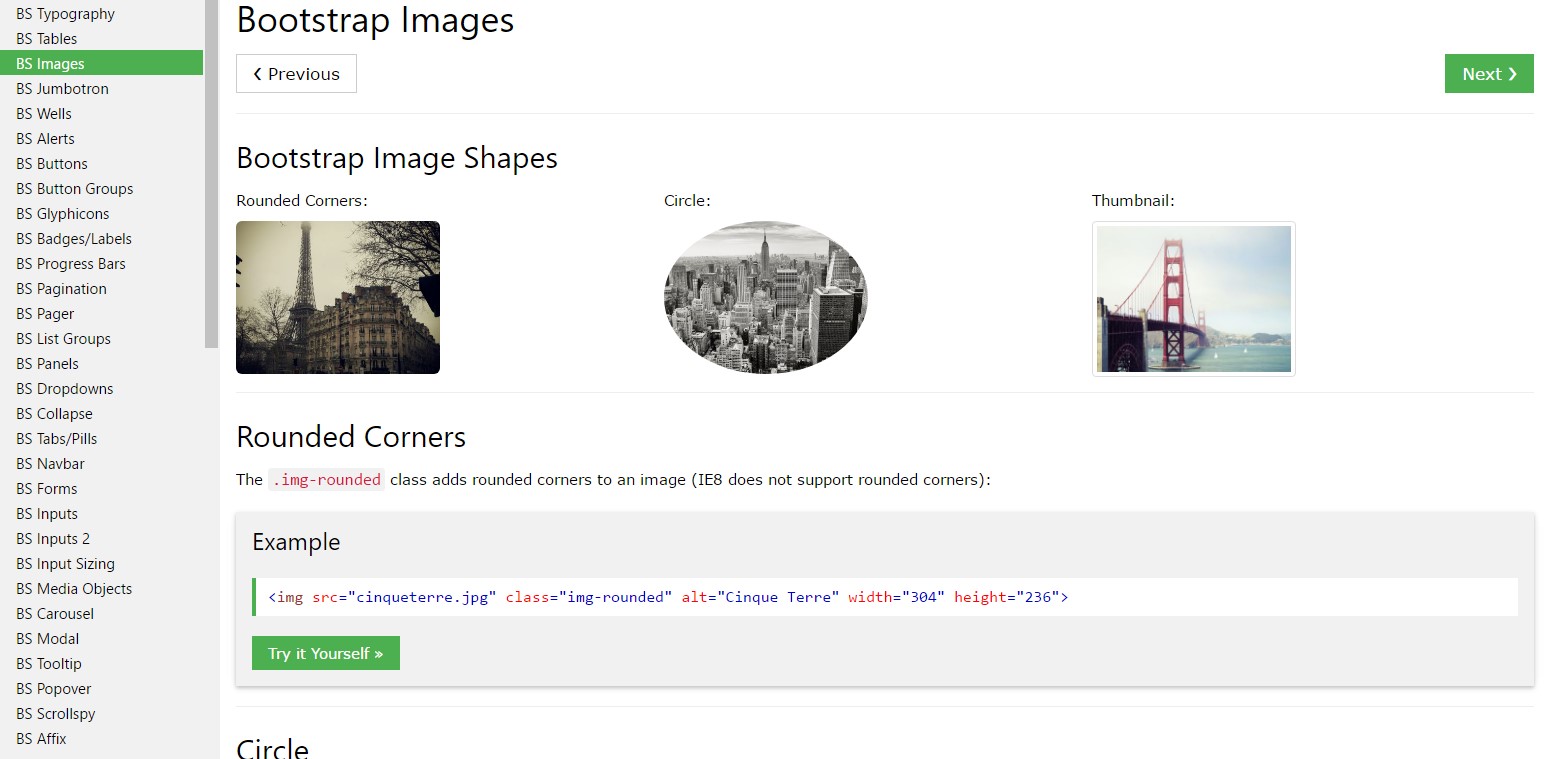
Different from its predecessor Bootstrap 3 the fourth edition employs the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also make use of the predefined designing classes establishing a certain pic oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can surely use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
If it comes to alignment you can easily utilize a couple very highly effective methods just like the responsive float supporters, text message position utilities and the
.m-x. autoThe responsive float tools might be utilized to place an responsive pic floating right or left and also change this placement according to the proportions of the current viewport.
This kind of classes have operated a few changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics inside of Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockAlign images by having the helper float classes or else text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content alignment utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that's the solution you may include simply a few easy classes in order to get from usual images a responsive ones along with the most recent build of the best favored framework for developing mobile friendly web pages. Right now all that is actually left for you is finding the suitable ones.
Check a couple of online video guide about Bootstrap Images:
Connected topics:
Bootstrap images approved documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.