Bootstrap Modal Popup Button
Intro
Oftentimes, if we make our pages there is this type of material we really don't wish to take place on them up until it is certainly really desired by the website visitors and whenever that moment occurs they should have the opportunity to simply just take a automatic and straightforward action and receive the wanted information in a matter of moments-- swiftly, easy and on any kind of display dimension. When this is the situation the HTML5 has just the correct component-- the modal. ( recommended reading)
Critical items to take into consideration:
Right before getting started by using Bootstrap's modal component, ensure to review the following since Bootstrap menu decisions have recently changed.
- Modals are created with HTML, CSS, and JavaScript. They are actually positioned over everything else located in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly finalize the modal.
- Bootstrap typically holds one modal window at once. Embedded modals aren't assisted given that we consider them to remain poor user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusKeep reading for demos and application tips.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Design. To get the same result, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to make use of the Bootstrap Modal Popup Jquery:
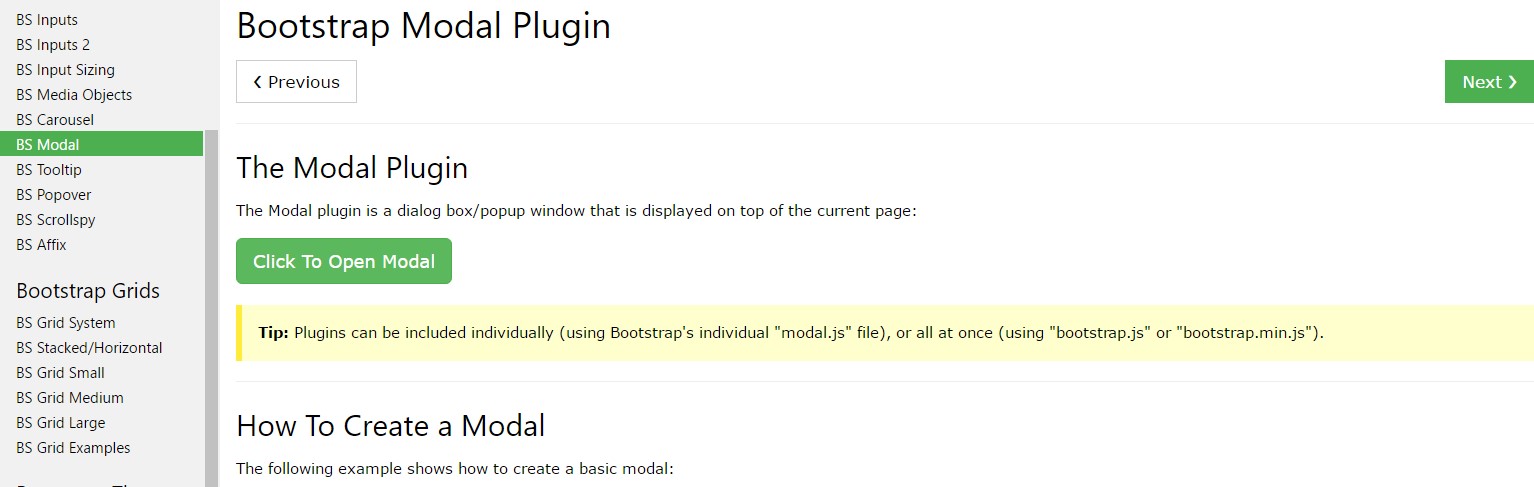
Modals are fully supported in current fourth version of the most prominent responsive framework-- Bootstrap and can easily also be styled to show in various dimensions according to developer's requirements and vision but we'll come to this in just a moment. Primary let's see tips on how to develop one-- bit by bit.
To start with we require a container to quickly wrap our concealed material-- to get one build a
<div>.modal.fadeYou really need to provide a number of attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the real modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is really time for generating a wrapper for the modal material -- it should happen together with the header component and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been developed it is actually moment for setting up the element or elements which in turn we are wanting to utilize to launch it up or else in shorts-- make the modal show up ahead of the audiences whenever they decide that they need the data possessed inside it. This generally gets performed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Turns on your content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller before the modal has actually been demonstrated or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller just before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the caller before the modal has truly been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
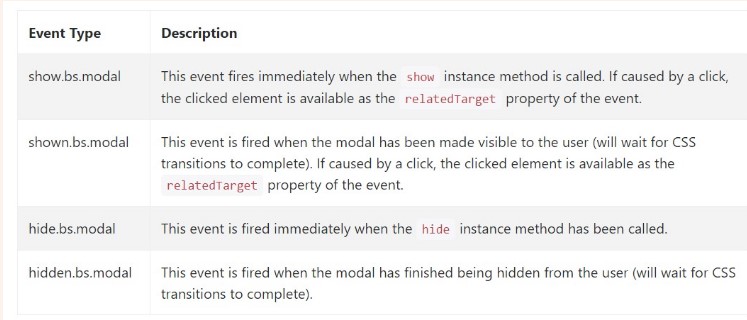
Bootstrap's modal class introduces a number of events for netting into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is actually all the important aspects you have to take care about whenever developing your pop-up modal element with the most recent fourth version of the Bootstrap responsive framework-- right now go search for something to hide in it.
Examine some video clip tutorials about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: article information

One more useful information relating to Bootstrap Modal Popup