Bootstrap Breakpoints Responsive
Introduction
Accepting in things to consider all of the possible display screen sizes where our online pages could eventually feature it is important to compose them in a way approving undisputed clear and impressive appeal-- usually using the aid of a highly effective responsive framework like one of the most prominent one-- the Bootstrap framework in which latest edition is currently 4 alpha 6. However what it really does in order to help the web pages pop up terrific on any display screen-- let's have a glance and view.
The main concept in Bootstrap normally is adding some ordination in the unlimited feasible gadget display screen widths ( or else viewports) placing them in a handful of varieties and styling/rearranging the information as required. These are also named grid tiers or display screen sizes and have evolved quite a little bit through the several variations of probably the most popular recently responsive framework around-- Bootstrap 4. ( useful content)
How you can apply the Bootstrap Breakpoints Table:
Ordinarily the media queries get specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
In Bootstrap 4 as opposed to its own forerunner there are 5 display widths yet given that recent alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Considering that you most probably realise a
.row.col -Screen proportions
The screen scales in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This display screen certainly doesn't feature a media query yet the designing for it rather gets added as a typical regulations becoming overwritten by the queries for the sizes above. What's likewise fresh inside of Bootstrap 4 alpha 6 is it definitely does not work with any sort of dimension infix-- so the column design classes for this particular screen scale get identified just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is undoubtedly formed to get mobile first, we make use of a number of media queries to create sensible breakpoints for user interfaces and designs . These types of Bootstrap Breakpoints Css are typically built upon minimal viewport widths as well as help us to size up components when the viewport changes. ( more hints)
Bootstrap basically makes use of the following media query stretches-- or breakpoints-- in source Sass documents for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, all media queries are generally provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries which proceed in the some other way (the given display screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are in addition readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a single part of screen scales utilizing the lowest and maximum Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display screen size selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With specifying the size of the page's items the media queries come about all around the Bootstrap framework commonly becoming identified by it
- ~screen size ~Review a number of video short training regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main documents

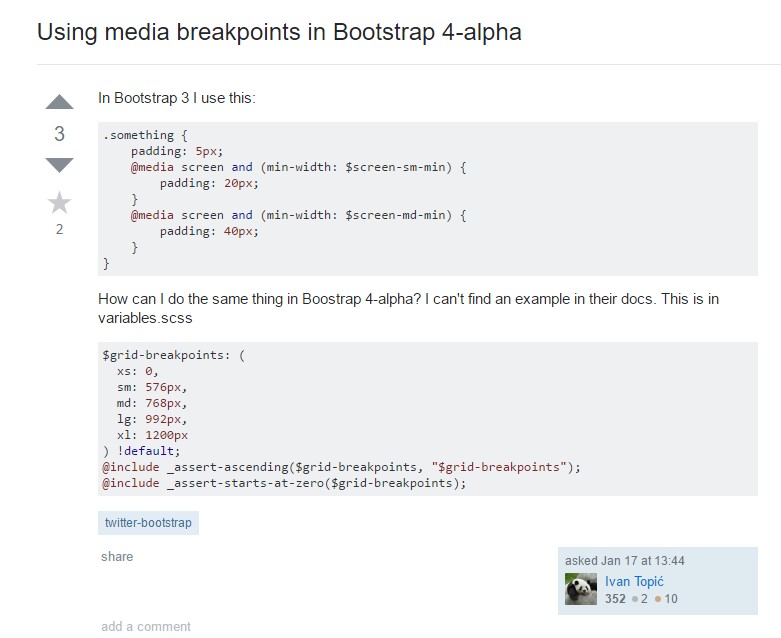
Bootstrap Breakpoints issue

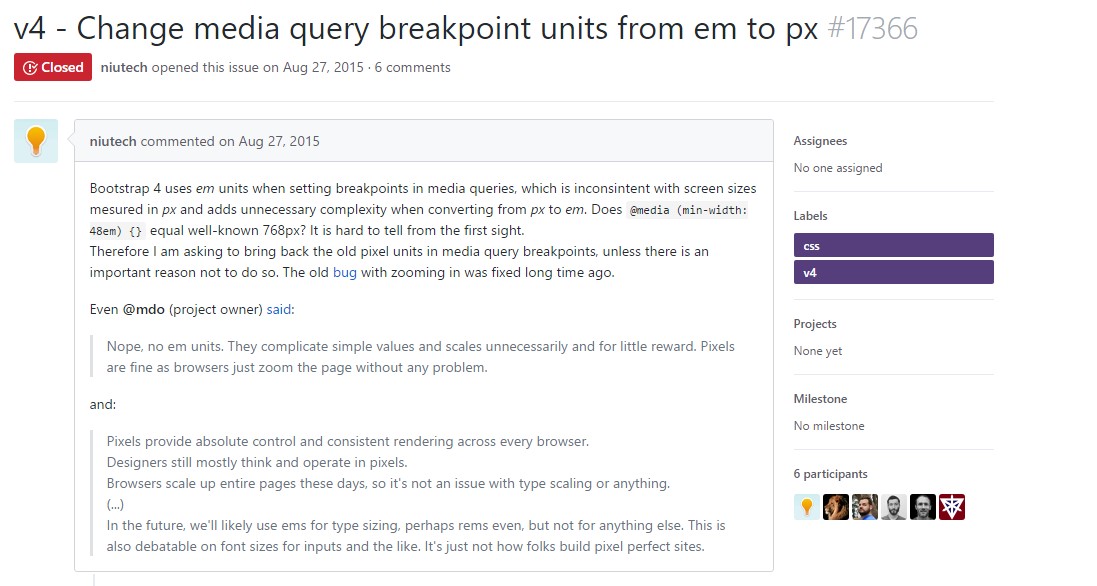
Alter media query breakpoint systems from 'em' to 'px'