Bootstrap Button groups list
Intro
Inside the pages we create we often possess a several possible solutions to show as well as a number of actions which may be eventually required concerning a certain product or a topic so it would undoubtedly be rather helpful if they had an easy and practical way styling the controls tasked with the visitor taking one route or yet another inside a compact group with common appeal and styling.
To manage such cases the current edition of the Bootstrap framework-- Bootstrap 4 has entire support to the so called Bootstrap Button groups list which in turn typically are clearly what the name mention-- bunches of buttons wrapped like a single element together with all the elements in seeming basically the exact same so it's uncomplicated for the site visitor to decide on the right one and it's a lot less troubling for the vision given that there is no free space amongst the certain elements in the group-- it seems like a particular button bar having a number of possibilities.
Effective ways to work with the Bootstrap Button groups label:
Generating a button group is certainly really easy-- everything you need is simply an element having the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can be widely controlled so utilizing specifying a single class to all group you can certainly obtain either small or large buttons in it-- just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
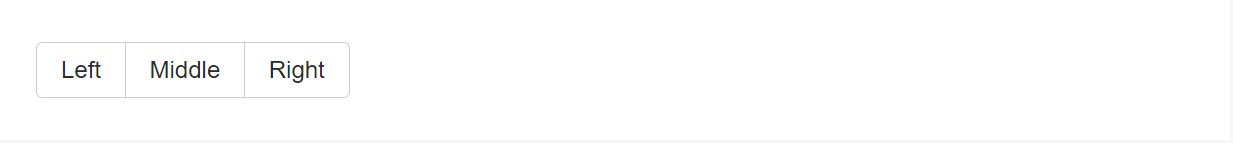
Cover a group of buttons having
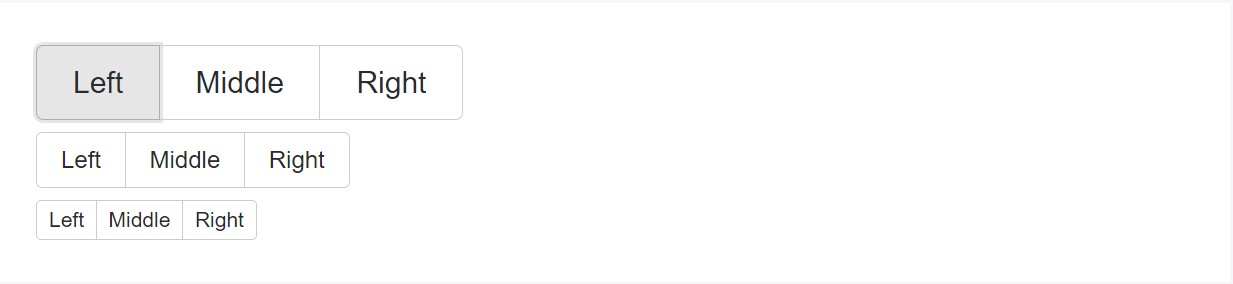
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
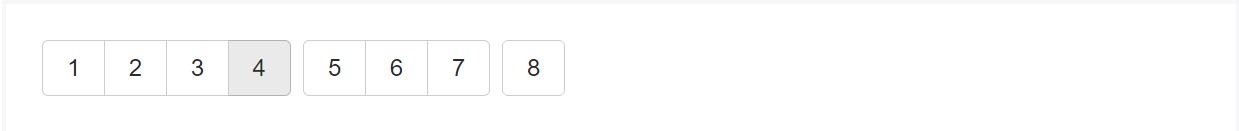
Combine bunches of Bootstrap Button groups grid in button toolbars for additional complex components. Employ utility classes just as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
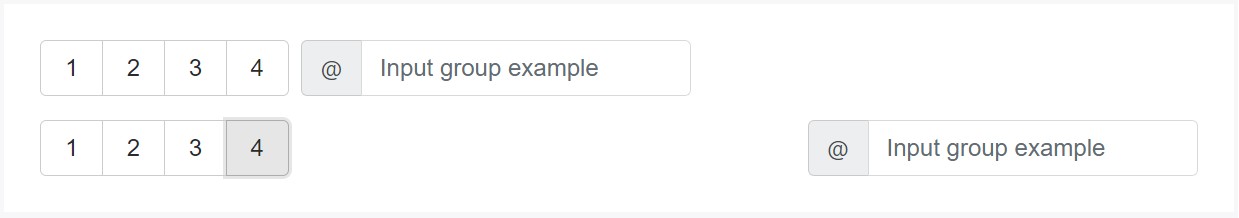
</div>Do not hesitate to merge input groups along with button groups in your toolbars. Just like the good example just above, you'll most likely require some utilities though to place things effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Rather than employing button measurements classes to each and every button inside a group, simply include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
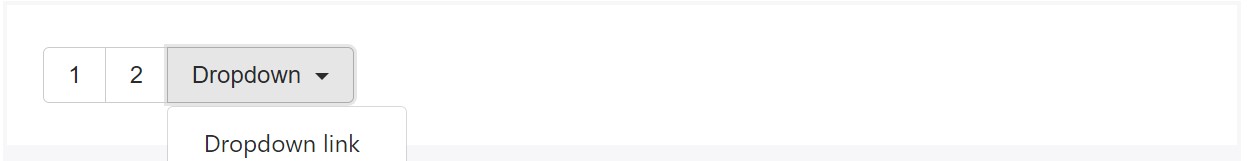
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
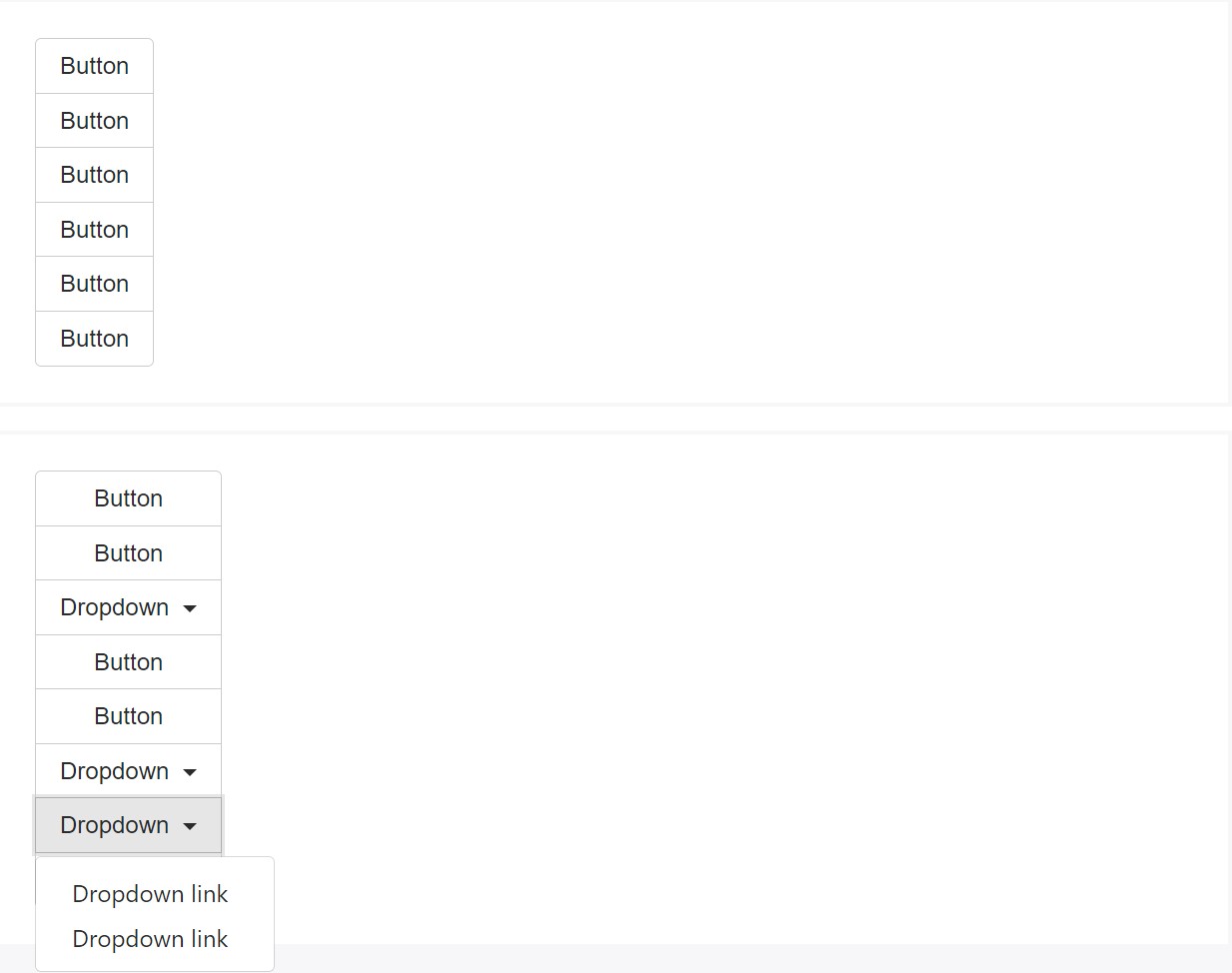
</div>Vertical version
Create a package of buttons appear like up and down stacked instead of horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the certain application ( plus other components), a little bit of unique casing is required for tooltips and popovers inside of button groups. You'll must point out the option
container: 'body'Yet another issue to take note
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is certainly the method the buttons groups become produced with the help of the absolute most prominent mobile friendly framework in its most current version-- Bootstrap 4. These can be quite effective not just showcasing a few achievable options or a courses to take but also just as a secondary navigation items occurring at certain spots of your web page having consistent look and easing up the navigation and general user look.
Check out a number of video short training regarding Bootstrap button groups:
Related topics:
Bootstrap button group main documentation

Bootstrap button group tutorial

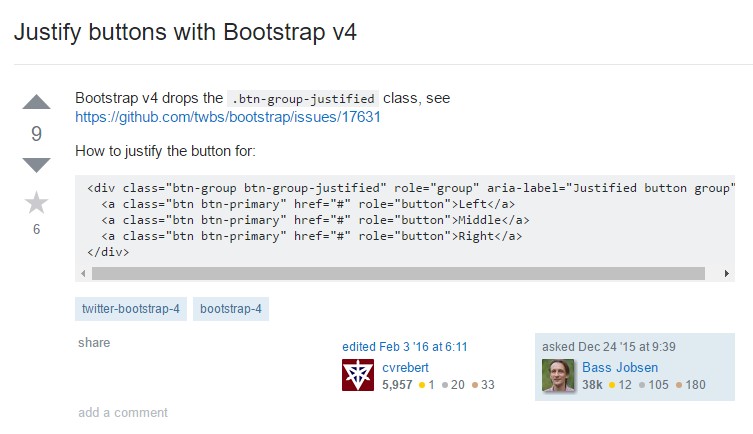
Support buttons along with Bootstrap v4