Bootstrap Button Input
Overview
The button elements coupled with the hyperlinks wrapped inside them are perhaps some of the most necessary components helping the users to have interaction with the website page and move and take various actions from one web page to another. Especially these days in the mobile first universe when a minimum of half of the pages are being observed from small-sized touch screen gadgets the large comfortable rectangle-shaped zones on display very simple to find with your eyes and touch with your finger are even more important than ever before. That's exactly why the brand new Bootstrap 4 framework progressed presenting extra pleasant experience giving up the extra small button size and adding some more free space around the button's captions to get them more legible and easy to use. A small touch bring in a lot to the friendlier looks of the brand new Bootstrap Button Input are at the same time just a little bit more rounded corners which along with the more free space around making the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button Radio
In this version that have the similar amount of amazing and easy to use semantic styles giving us the capability to relay meaning to the buttons we use with simply just bring in a particular class.
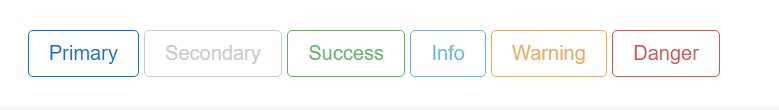
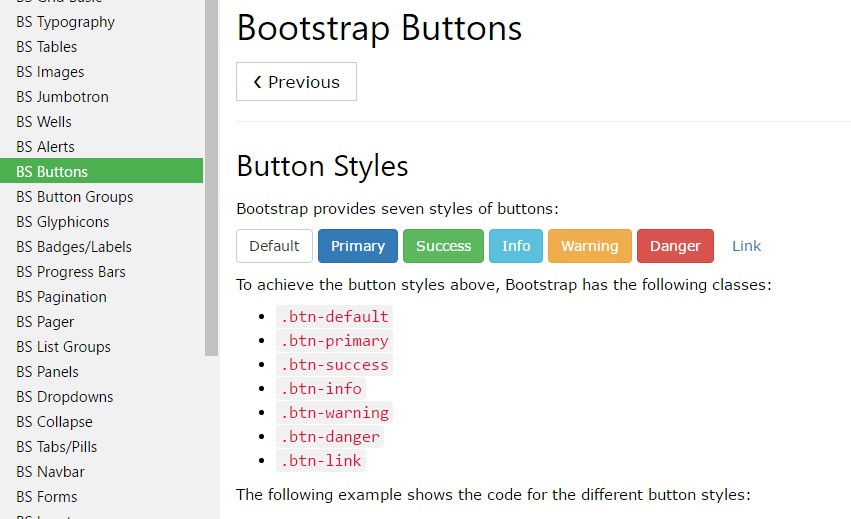
The semantic classes are the same in number just as in the latest version however, with a number of renovations-- the not often used default Bootstrap Button generally coming with no meaning has been dropped in order to get removed and replace by the far more subtle and natural secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
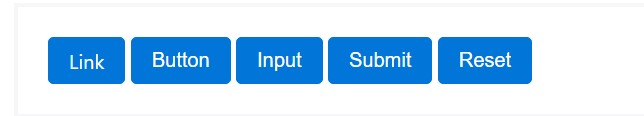
When ever working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the possible forms you are able to put in your buttons in Bootstrap 4 ever since the updated version of the framework as well gives us a new suggestive and appealing method to design our buttons always keeping the semantic we currently have-- the outline procedure ( read more here).
The outline process
The pure background without border gets replaced by an outline using some text with the equivalent colour. Refining the classes is really quick and easy-- simply provide
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryCrucial factor to note here is there really is no such thing as outlined web link button in this way the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
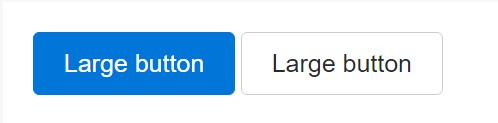
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons seem out of action by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In internet browsers that assist that property, you will not see the disabled cursor whatsoever.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons require you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
And so in general in the updated version of the best and most popular mobile first framework the buttons progressed aiming to become extra understandable, more easy and friendly to work with on smaller display screen and much more efficient in expressive solutions with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Examine some video short training regarding Bootstrap buttons
Related topics:
Bootstrap buttons formal documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button