Bootstrap Radio Jquery
Introduction
In some cases the compact things come to be certainly the very essential since the full picture is actually a all being composed of many very small aspects enhanced and stacked for observe and display as a well-oiled shiny machine. Such bold phrases might just appear a little too much once it comes down to make regulations however supposing that you just consider about it for a little bit there is certainly just a single component permitting the site visitor to pick up one among a few provided alternatives. And so in the event that you're possessing certain forms using this sort of selections controls over your numerous web sites does this guarantee they are going to all look identical? And more importantly-- would you go for that?
Fortunately for us the current edition of one of the most popular mobile phone friendly framework - Bootstrap 4 appears absolutely stacked having a bright brand new treatment to the responsive activity of the Bootstrap Radio Toggle commands and what exactly is bright new for this version-- the so called custom form controls-- a combination of predefined appeals you can just involve and employ for you to include the so wanted at presents selection in the visual demonstrations of pretty boring form components. So let's inspect exactly how the radio tabs are aimed to be specified and designated in Bootstrap 4. ( see post)
Exactly how to put into action the Bootstrap radio button:
For you to establish a radio button we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to define in the event that you want the radio control to initially load as checked as soon as the webpage gets loaded. Assuming that this is certainly what you're after-- as opposed to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Working for examples
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons demand you to manually add in the
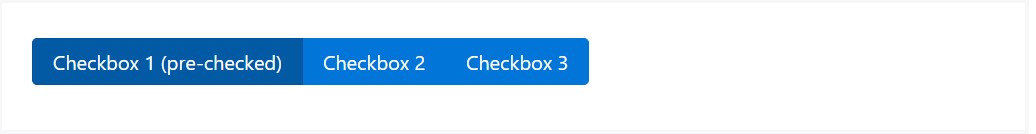
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
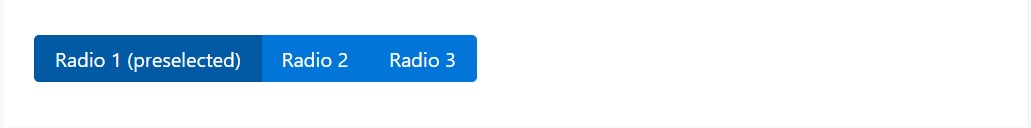
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
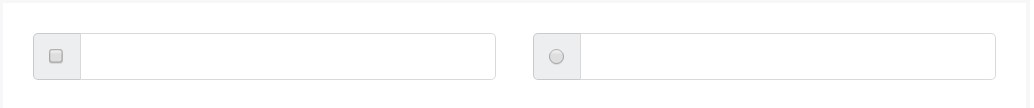
As soon as we desire the site visitor to pick just one of a set of options, we can easily utilize input elements of the radio type. ( get more info)
Just one can surely be picked if there is higher than a single feature of this particular type along with the same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the way the default radio buttons get defined and do a job along within Bootstrap 4-- in a moment all you need to have are several options for the site visitors to pick from.
Look at a number of youtube video short training regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main documents

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling