Bootstrap Toggle Tabs
Overview
Nonetheless the attractive pictures awesome functionality and glorious effects near the bottom line the web site pages we generate purpose limits to handing on certain web content to the visitor and for that reason we may possibly call the web the new type of documentation container since an increasing number of info becomes released and accessed online as an alternative as data on our local desktop computers or the classic way-- imprinted on a hard copy media. ( read more here)
It all decreases to material but in the conditions where the site visitor awareness becomes gotten from just about everywhere just presenting what we must give is not far enough-- it must be structured and showcased in this manner that even a big numbers of completely dry informative simple content find a technique helping keep the website visitor's awareness and be really simple for browsing and identifying simply just the needed part quickly and swiftly-- if not the website visitor might actually get annoyed or even frustrated and look away nevertheless someplace out there in the message's body get concealed several invaluable gems.
And so we need an element which in turn takes less area attainable-- very long clear text sections press the website visitor out-- and eventually certain activity and also interactivity would undoubtedly be likewise significantly admired because the audience got quite used to clicking on tabs around.
Well the Bootstrap 4 system has clearly that-- helpful collapsible control panels capable of keeping huge amount of information revealing simply just a heading line in order to help us better get around and expanding to present what is really needed upon clicking on the header. These are the accordion and toggle panels that operate pretty much the very same having a one exception-- as the name suggests in the accordion panel increasing a some collapsible material collapses all the others as long as inside of the toggle element you can easily have as many expanded areas as you require to-- it all relies on the certain content of the large size text concealed inside the collapsible panels and the way you're picturing the site visitor will sooner or later utilize it. ( useful reference)
The ways to employ the Bootstrap Toggle Button example:
The concrete execution of a toggle block is quite convenient in the most recent edition of the Bootstrap framework-- it implements the recently presented
.cardid = " ~element's unique name ~ "The actual utilization of a Bootstrap Toggle Class block is pretty convenient in the most recent version of the Bootstrap system-- it works with the freshly introduced
.cardid = " ~element's unique name ~ "Next it is actually moment for making the special button feature-- we'll put to use the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been really generated it's time for building the collapsing component-- to begin establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we need to set a container for our content possessing the
.card-blockRepresentation of toggle states
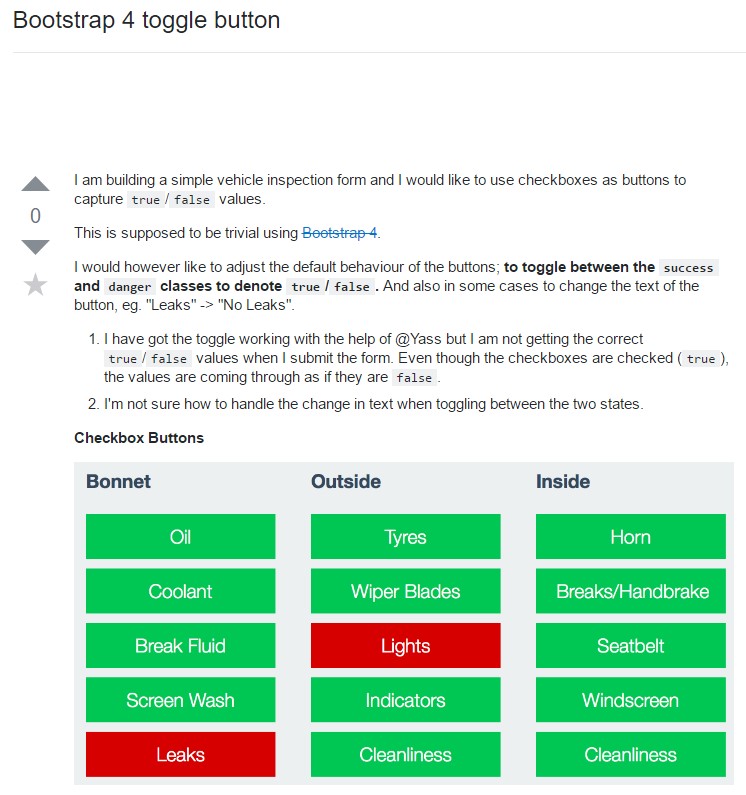
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is actually the way in which a single collapsible element becomes created in Bootstrap 4. Just to set up the entire control panel you require to repeat the procedures directly from above generating as many
.cardLook at a number of youtube video tutorials relating to Bootstrap toggle:
Related topics:
Bootstrap toggle formal records

Bootstrap toogle problem

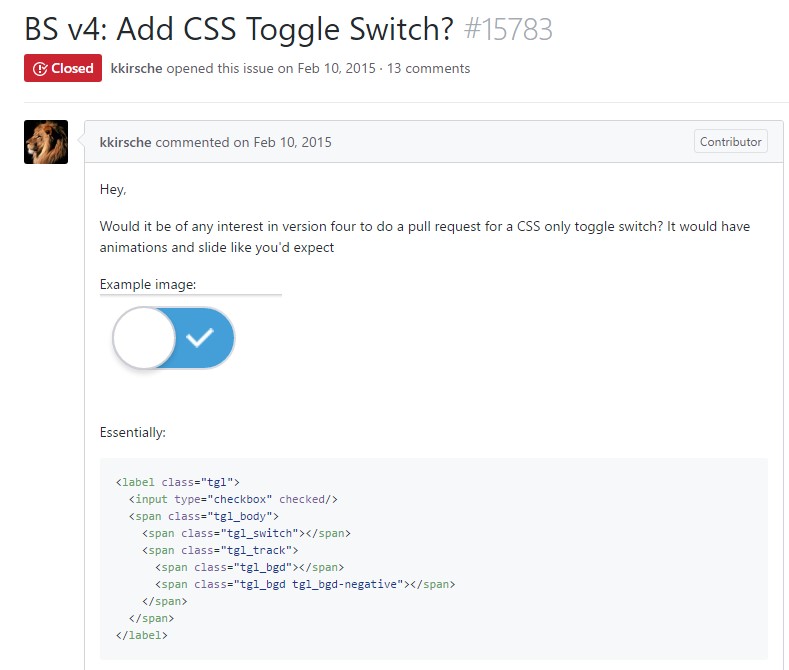
Tips on how to bring in CSS toggle switch?