Bootstrap Popover HTML
Introduction
The versions
Bootstrap is one of the best totally free and useful open-source sites to design web sites. The current version of the Bootstrap system is named the Bootstrap 4. The platform is right now in its alpha-testing phase however is available to web developers worldwide. You may actually make and propose improvements to the Bootstrap 4 just before its final version is delivered.
Usefulness of the Bootstrap 4
With Bootstrap 4 you will establish your site now quicker than ever before. At the same time, it is comparatively extremely simpler to use Bootstrap to build your internet site than other systems. By having the integration of HTML, CSS, and JS framework it is just one of the most favored platforms for web development.
Amazing functions plus tricks in Bootstrap 4
A couple of the finest elements of the Bootstrap 4 feature:
• An improved grid complex which permits the user to obtain mobile device welcoming with a fair amount of easiness.
• Various utility guidance sets have been featured in the Bootstrap 4 to promote simple learning for novices in the field of website development.
Details to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the brand new Bootstrap 4, the connections to the earlier version, Bootstrap 3 have not been completely removed. The web developers have made sure that the Bootstrap 3 does get frequent upgrade and problem resolve alongside improvements. It will be carried out even after the final release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The assistance for many internet browsers along with operating systems has been featured in the Bootstrap 4
• The total scale of the font is enhanced for comfortable observing and web site construction experience
• The renaming of numerous elements has been accomplished to guarantee a speedier and much more dependable web development system
• Together with new modifications, it is attainable to develop a more interactive web site along with minimal efforts
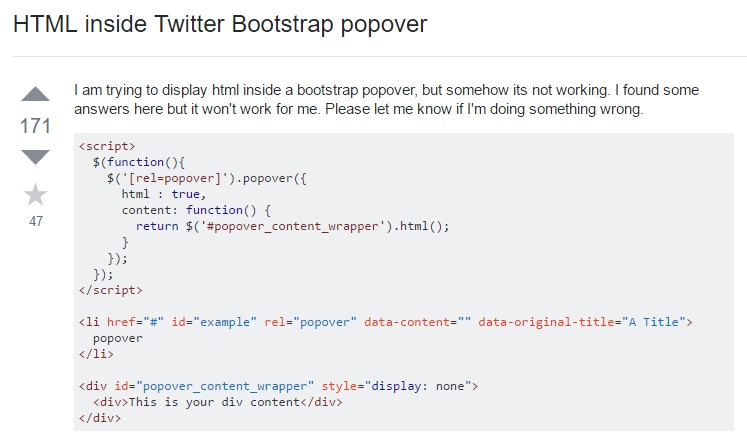
Bootstrap Popover Content
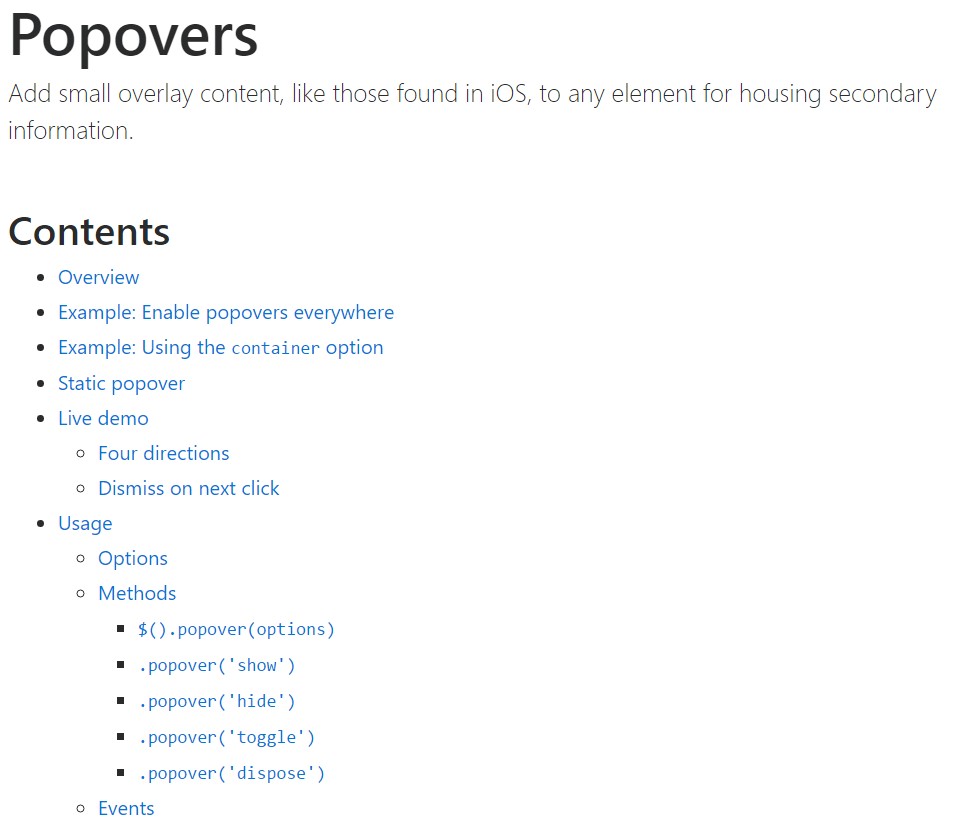
And now let us go to the major theme.
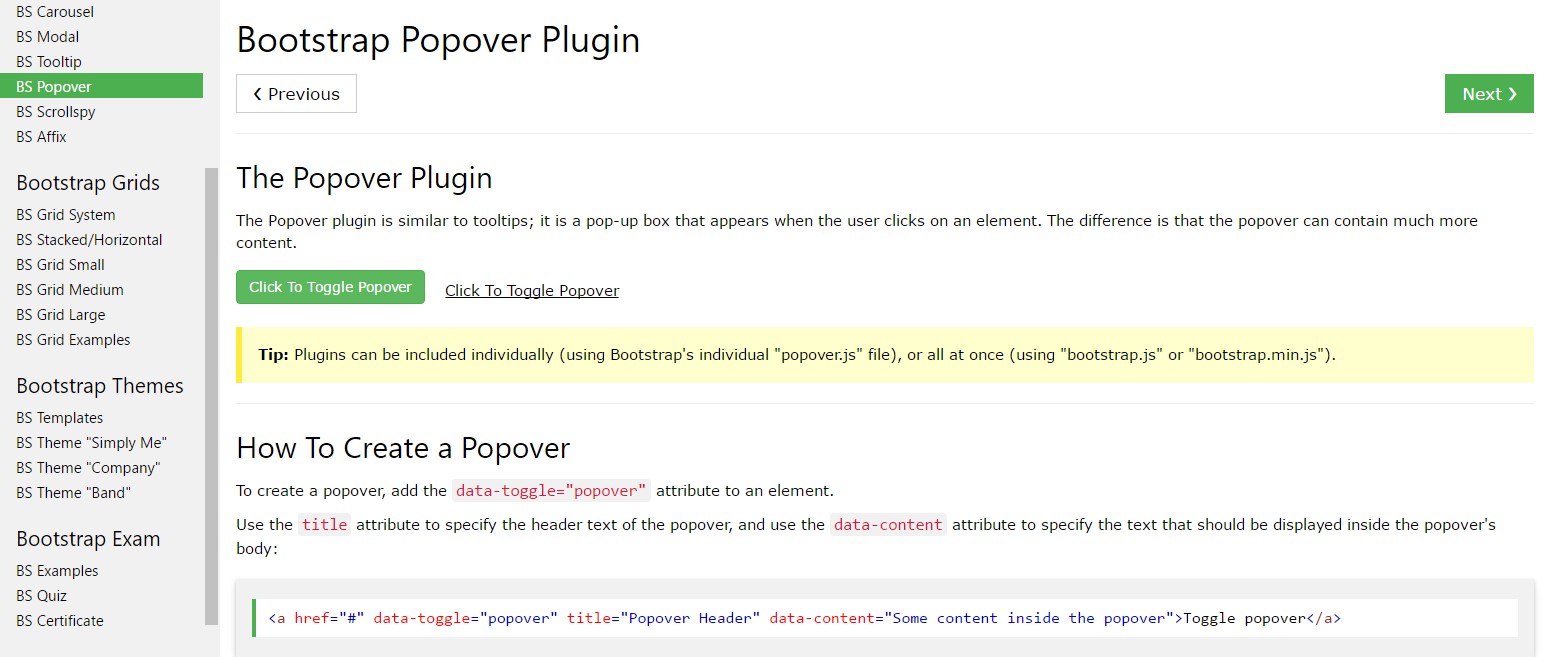
If you need to include special additional details on your web site you may make use of popovers - simply add small-sized overlay content.
Ways to utilize the popover plugin:
- Bootstrap Popover Form lean upon the 3rd side library Tether for setting. You need to utilize tether.min.js prior to bootstrap.js in order for popovers to run!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for performance causes, in this way you must activate them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Triggering popovers on hidden elements will just not run.
- If caused from weblinks that span multiple lines, popovers will definitely be centralized. Use
white-space: nowrap;<a>Did you figured out? Fantastic, let us see the way they operate along with some scenarios. ( more info)
You need to feature tether.min.js right before bootstrap.js needed for popovers to operate!
As an example: Enable popovers anywhere
One solution to initialize each of popovers on a web page would definitely be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Applying the container method
If you possess certain styles on a parent component that intrude with a popover, you'll like to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
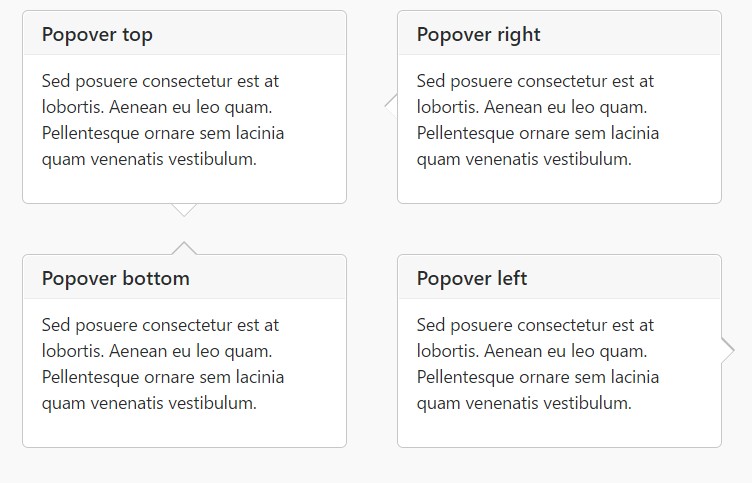
)Static popover
Four opportunities are available: high point, right, lowest part, and left aligned.
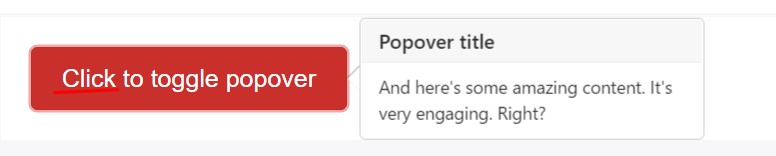
Live demonstration

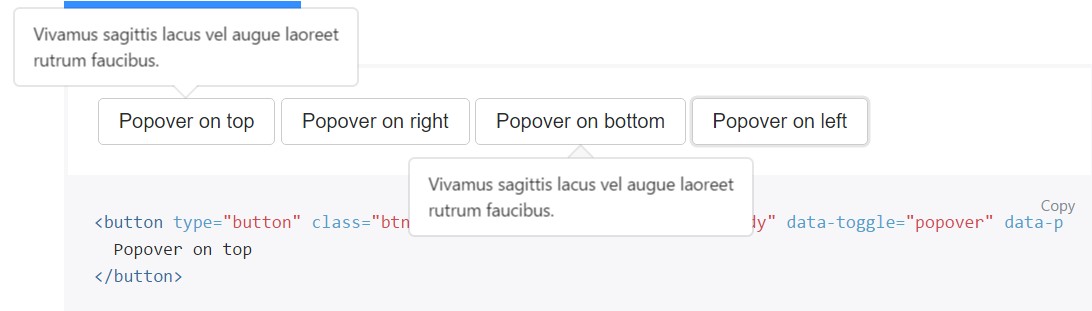
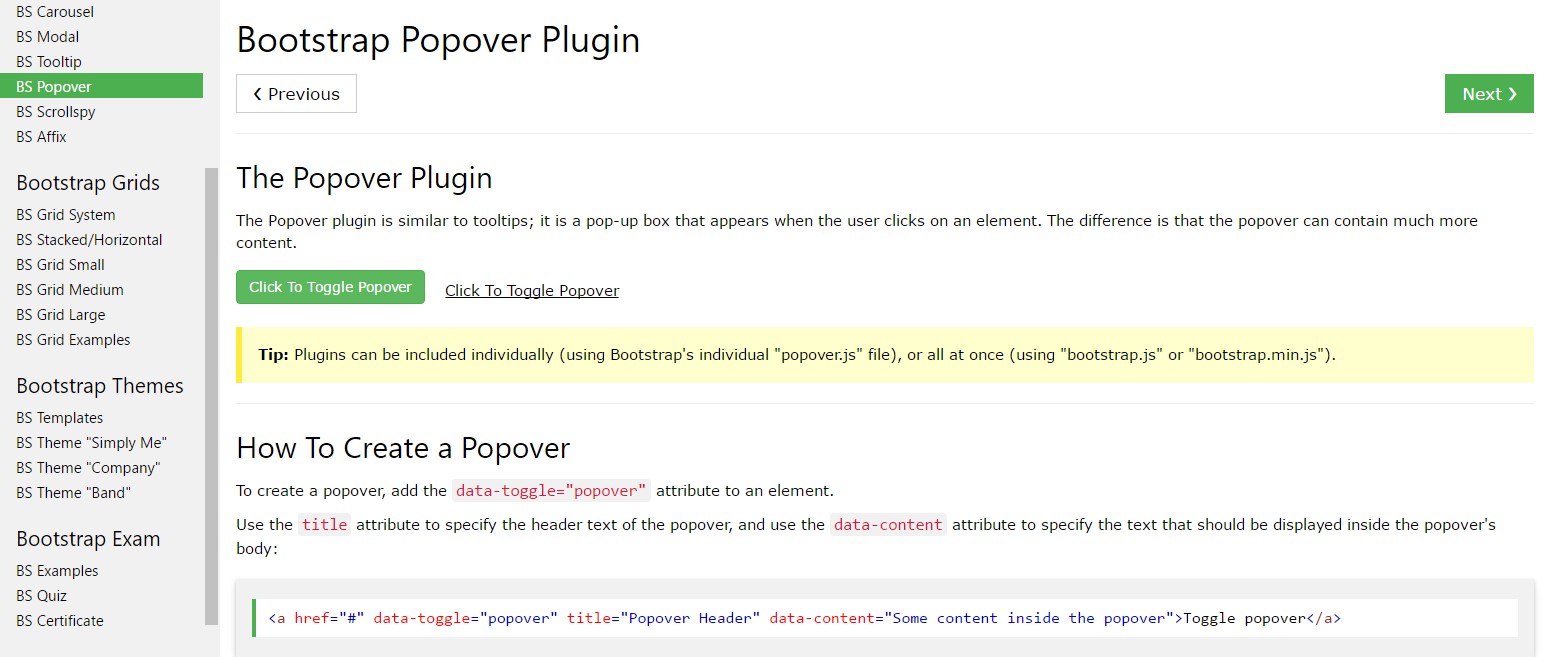
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
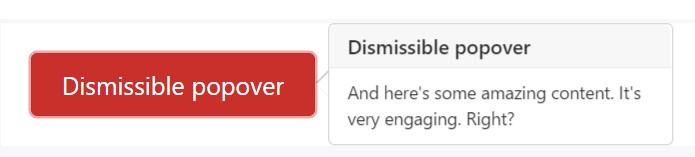
</button>Dismiss on coming mouse click
Use the
focusSpecial markup needed for dismiss-on-next-click
For correct cross-browser and cross-platform actions, you need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Empower popovers using JavaScript
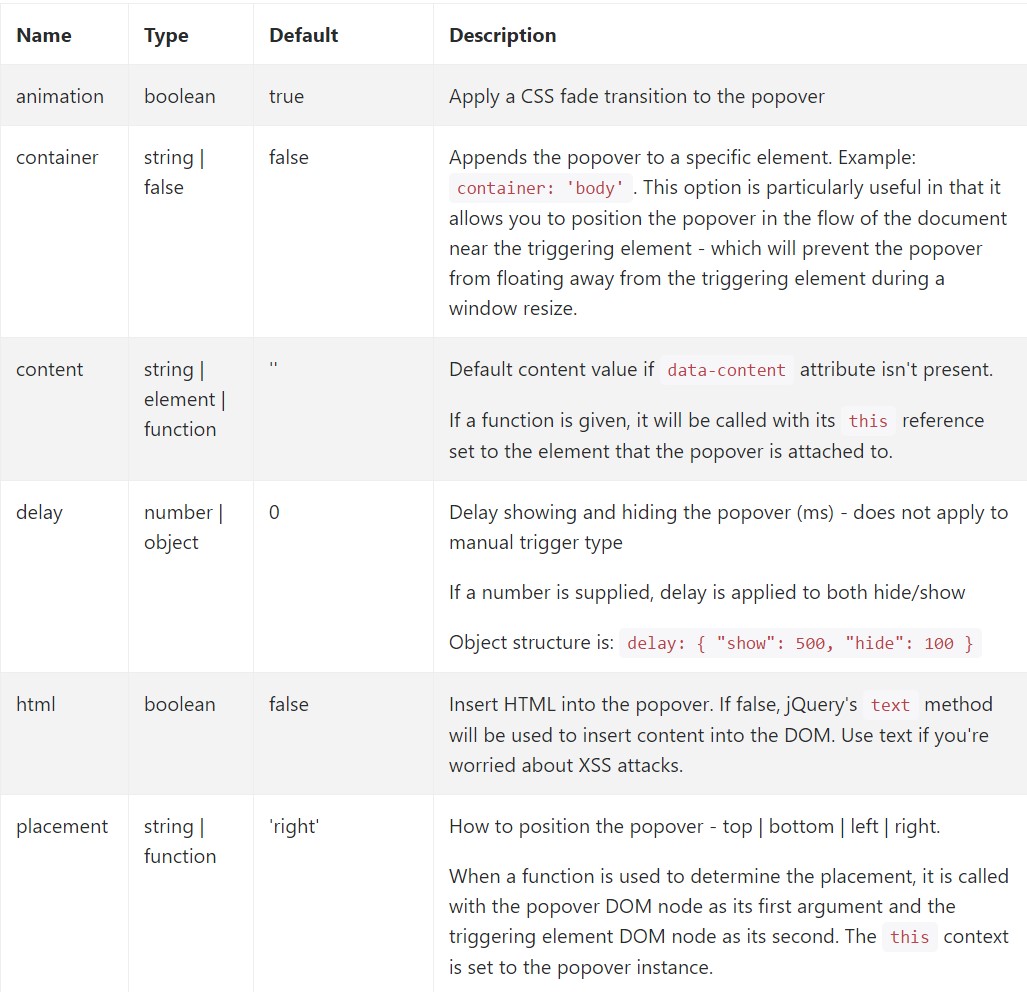
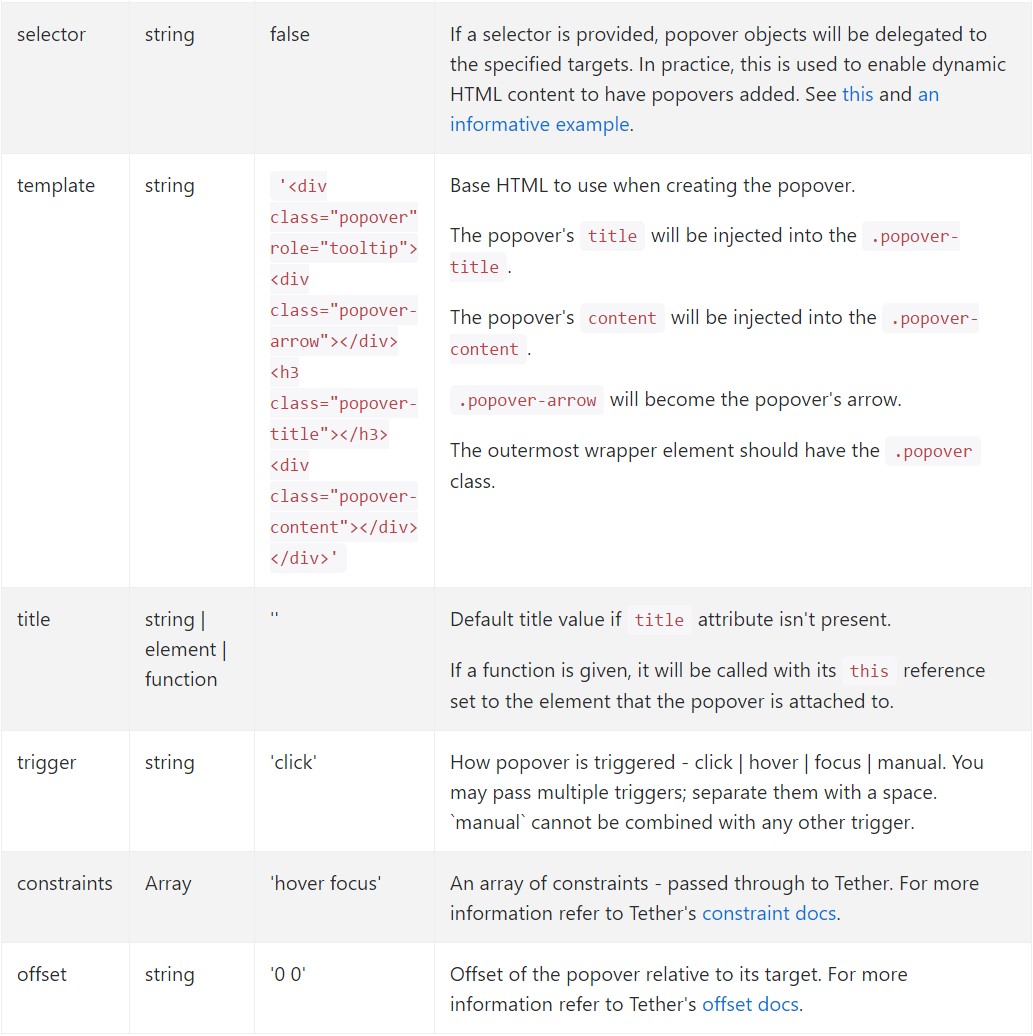
$('#example').popover(options)Features
Options may be completed using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for different popovers
Options for separate popovers can additionally be specified via the use of data attributes, as illustrated above.
Solutions
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Reveals an element's popover. Go back to the caller prior to the popover has actually been revealed (i.e. prior to the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user just before the popover has really been covered (i.e. right before the hidden.bs.popover
event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has actually been demonstrated or disguised (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that work with delegation (which are generated working with the selector feature) can not be separately wiped out on descendant trigger elements.
$('#element').popover('dispose')
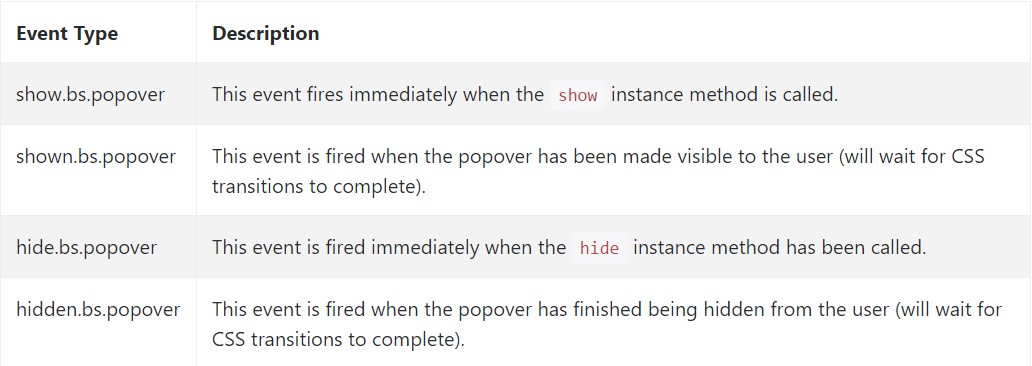
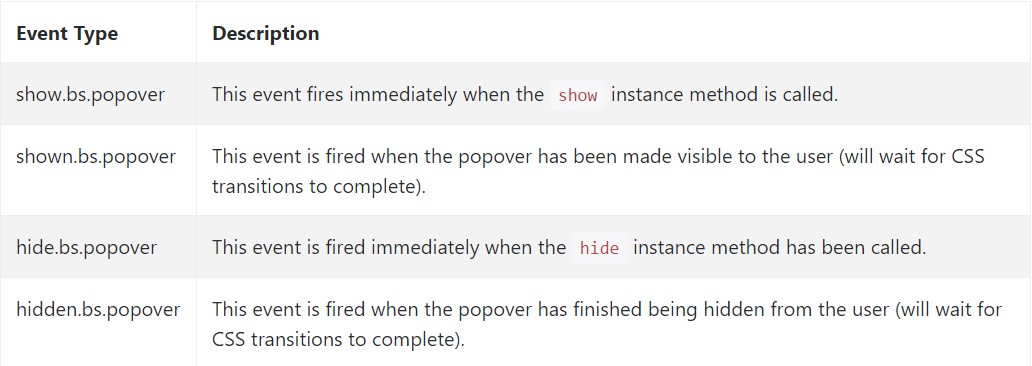
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review several on-line video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the component collection.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the caller prior to the popover has actually been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user just before the popover has really been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has actually been demonstrated or disguised (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that work with delegation (which are generated working with the selector feature) can not be separately wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review several on-line video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover trouble