Bootstrap Collapse Toggle
Introduction
As you surely realize, Bootstrap by default makes your site responsive, working with its features just as a reference for positioning, scale, and so forth.
Finding out this, in case we are to develop a menu putting to use Bootstrap for front-end, we will need to use a number of the standards and standards made by Bootstrap to make it quickly building the features of the web page to make responsive properly.
Just one of the most helpful opportunities of utilizing this framework is the setting up of menus represented as needed, according to the acts of the users .
{ A very good method with utilizing menus on small screens is to attach the options in a type of dropdown which only opens up every time it is triggered. That is , produce a tab to activate the menu as needed. It is definitely pretty not difficult to execute this by having Bootstrap, the capability is all set.
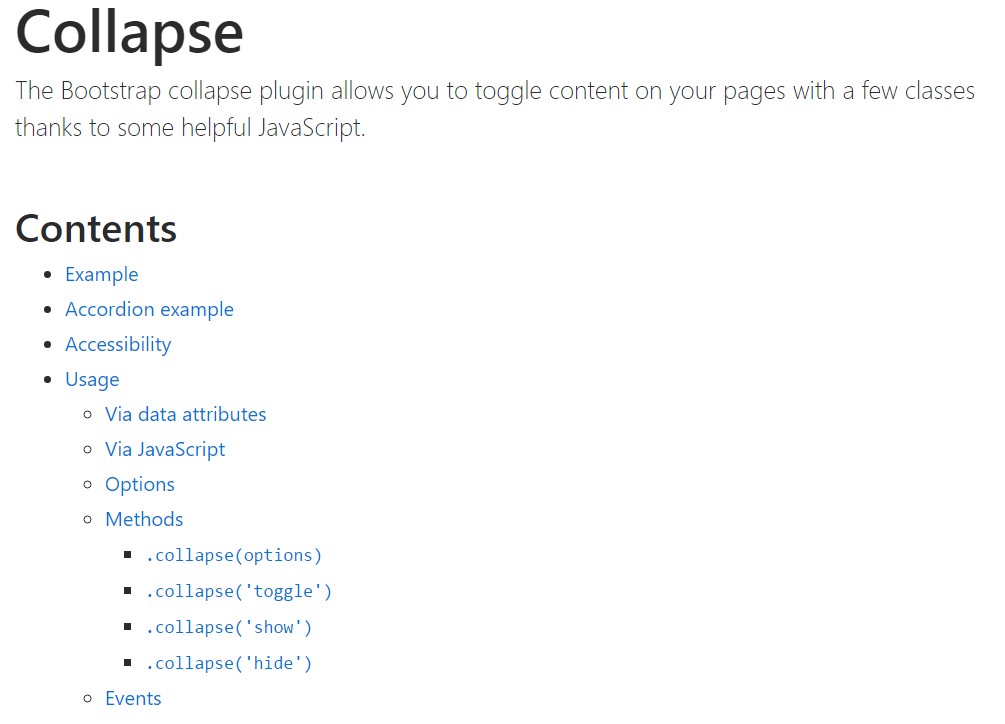
Bootstrap Collapse Group plugin lets you to toggle information on your pages using a couple of classes with the help of some valuable JavaScript. ( read this)
Tips on how to utilize the Bootstrap Collapse Class:
To make the Bootstrap Collapse Panel in to tiny display screens, simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to get the menu fade away upon the smaller display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this feature are going to be rendered inside of the context of the menu. Via cutting down the computer display screen, it packs the inner components and conceal, showing up only with clicking on the
<button class = "navbar-toggle">Through this the menu definitely will come into view and yet will certainly not execute when moused click. It is actually by cause of this performance in Bootstrap is executed with JavaScript. The very good info is that we do not must write a JS code line anyway, but also for the whole thing to function we should add in Bootstrap JavaScript.
At the bottom of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
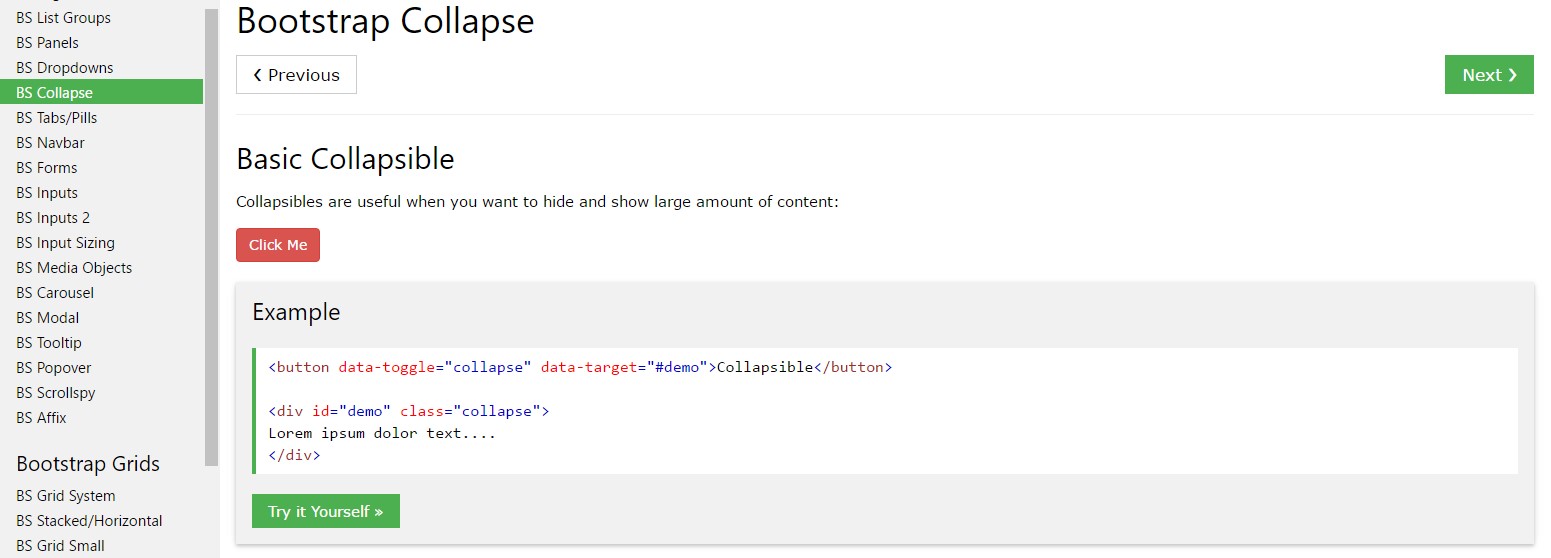
Click on the switches listed here to reveal and cover up another feature by using class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a hyperlink using the
hrefdata-targetdata-toggle="collapse"
<p>
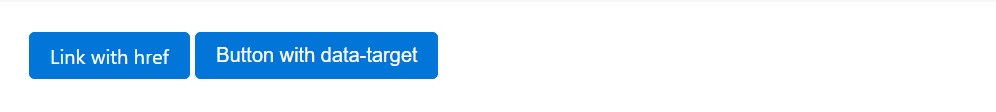
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
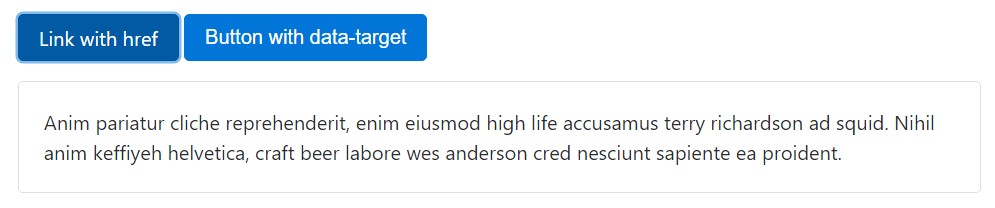
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
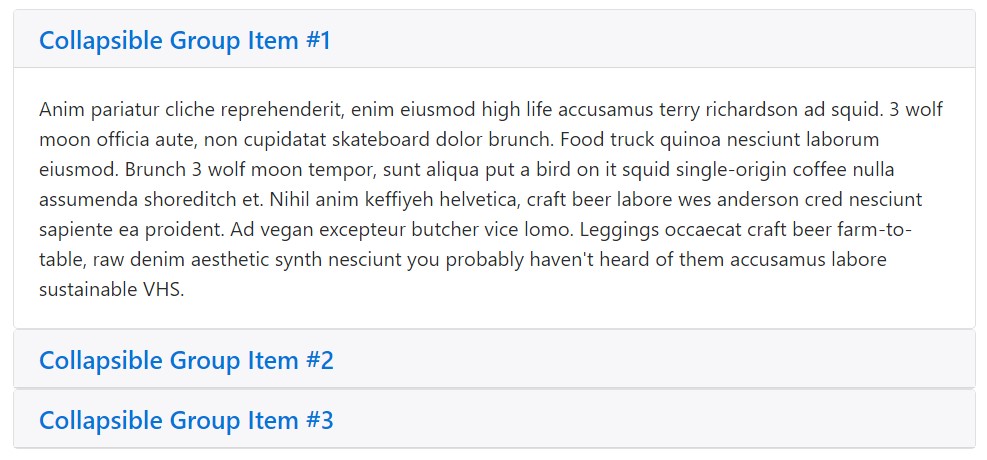
</div>Accordion for example
Increase the default collapse activity to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Be sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control feature is aim for a single collapsible feature-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin implements a number of classes to manage the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes can easily be seen in
_transitions.scssBy means of information attributes
Simply include
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By JavaScript
Make it easy for by hand by using:
$('.collapse').collapse()Solutions
Selections are able to be completed via data attributes or JavaScript. For data attributes, attach the option name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Activates your content as a collapsible feature. Accepts an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed or else hidden.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Occasions
Bootstrap's collapse class reveals a several events for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a functional and fast result, with no excellent programming attempt we will definitely have a fantastic end result.
Though, it is not actually only useful when it comes to generating menus, but as well other elements for featuring or covering up on-screen elements, according to the acts and interests of users.
Generally these types of components are additionally handy for concealing or else displaying massive quantities of info, enabling more dynamism to the web site as well as keeping the layout cleaner.
Take a look at a couple of on-line video training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse formal documentation

Bootstrap collapse tutorial

Bootstrap collapse problem