Bootstrap Row Class
Intro
What do responsive frameworks perform-- they provide us with a useful and working grid environment to place out the material, ensuring that if we define it right and so it will function and present effectively on any kind of device no matter the sizes of its screen. And the same as in the building each and every framework involving the most favored one in its newest version-- the Bootstrap 4 framework-- feature just a couple of principal components that provided and mixed efficiently can help you create practically any pleasing visual appeal to fit your design and sight.
In Bootstrap, in general, the grid arrangement gets created by three primary elements which you have undoubtedly previously found around exploring the code of certain web pages-- these are simply the
.container.container-fluid.row.col-In case you're fairly new to this whole entire thing and at times may think about which was the correct manner these 3 should be applied inside your markup here is a practical secret-- everything you have to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And because you'll quickly adjust spotting the columns serving as the innermost element it is certainly not change possible you would certainly mistake what the first and the last C means. (see page)
Few words relating to the grid system in Bootstrap 4:
Bootstrap's grid mode applies a number of rows, columns, and containers to structure and also adjust content. It's developed through flexbox and is completely responsive. Listed here is an illustration and an in-depth review exactly how the grid integrates.
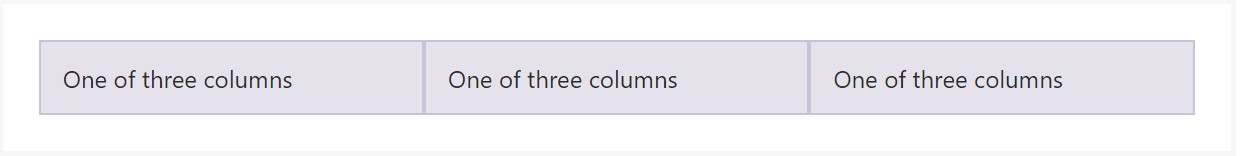
The aforementioned scenario designs three equal-width columns on small-sized, medium, big, and extra large gadgets working with our predefined grid classes. Those columns are centralized in the web page with the parent
.containerHere is actually how it does work:
- Containers give a solution to focus your website's items. Work with
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are certainly organized correctly. We employ the negative margin method with regards to
.row- Web content should be inserted in columns, and also simply just columns may possibly be immediate children of Bootstrap Row Panel.
- Due to flexbox, grid columns without a established width is going to instantly layout having equivalent widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you want to apply removed from the possible 12 per row. { Therefore, supposing that you would like three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, huge, and extra big.
- Grid tiers are founded on minimal widths, indicating they put on that one tier and all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the issues plus failures about flexbox, like the inability to work with some HTML features such as flex containers.
Although the Containers grant us fixed in max size or dispersing from edge to edge straight area on display screen with small handy paddings all around and the columns grant the means to delivering the display area horizontally-- once again with certain paddings across the real content giving it a space to breathe we are simply going to direct our consideration to the Bootstrap Row element and all the good methods we are able to employ it for styling, fixing and delivering its elements employing the brilliant brand-new to alpha 6 flexbox utilities that are actually some classes to put in to the
.row-sm--md-Ways to apply the Bootstrap Row Grid:
Flexbox utilities can be employed for creating the disposition of the components maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright positioning which in Bootstrap 4 flexbox utilities has been addressed as
.align-.align-items-start.row.align-items-end.align-items-centerA different selections are aligning the items by their base lines being lined up the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities mentioned already support separate grid tiers infixes-- insert them right prior to the final word of the comparable classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally exactly how this important however at very first look not so adjustable component-- the
.rowCheck a number of online video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documentation

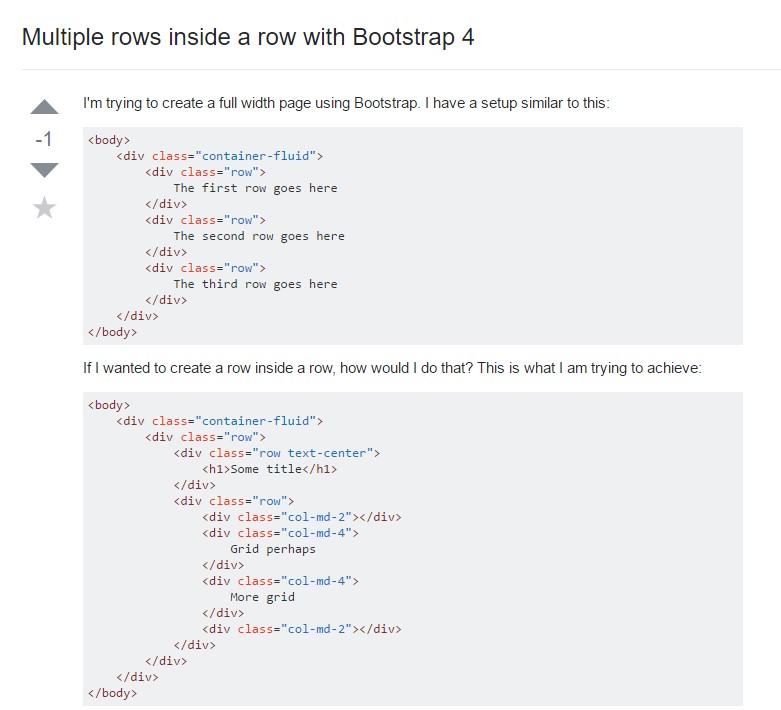
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row