Bootstrap Alert Popup
Intro
The alerts are created by these components you even really don't think about until you totally get to really need them. They are used for presenting quick in time comment for the user working with the site hopefully aiming his or hers focus on a specific direction or evoking special actions.
The alerts are most frequently used as well as forms to give the user a tip if a area has been completed improperly, which is the right format expected or which is the condition of the submission after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes that are used according the particular scenario in which the Bootstrap Alert has been shown on screen. Since it's an alert text message it's important to get user's interest but after all leave him in the zone of comfort nevertheless it might even be an error notification. ( recommended reading)
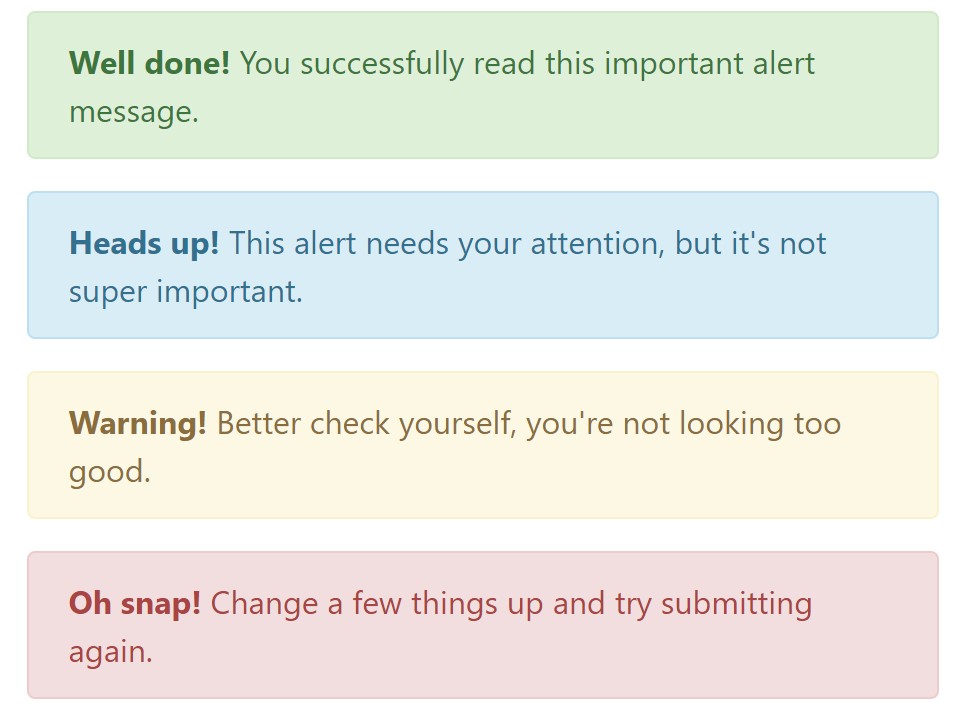
This gets achieved due to the use of light pastel color options each being intuitively been connected to the semantic of the message material just like green for Success, Light Blue for basic information, Light yellow aiming for user's interest and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the url
It really might not be spotted at a look but the font color itself is in fact following this coloration as well-- just the colors are much much darker so get subconsciously seen as black nevertheless it's not exactly so.
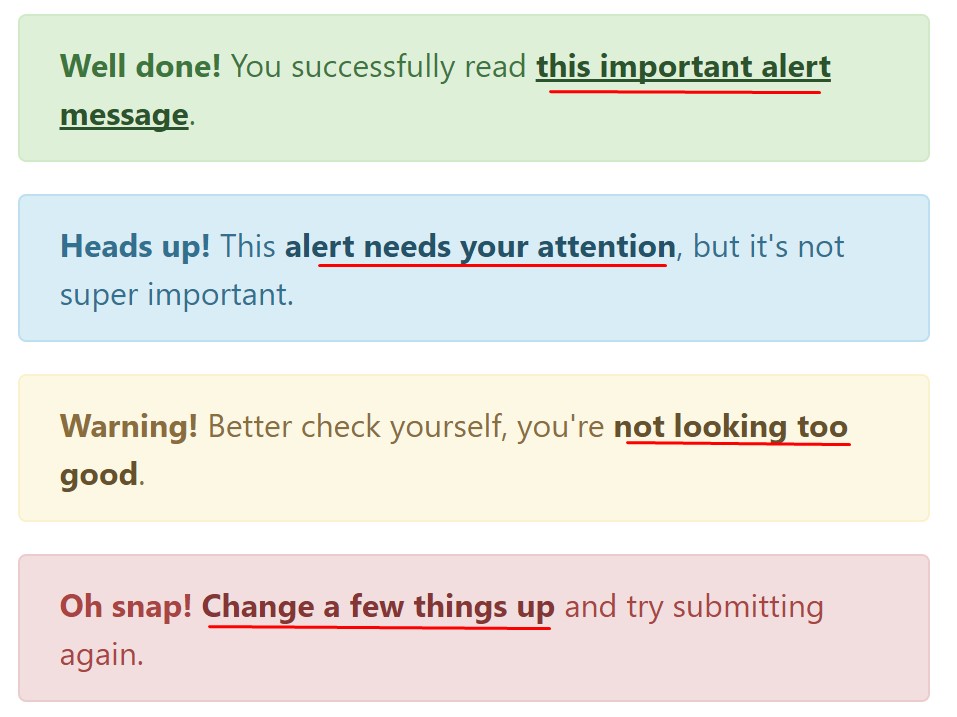
Exact same works not only for the alert message itself but even for the web links provided in it-- there are link classes taking out the outline and painting the anchor elements in the proper color tone so they match the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special relevant information for alerts
A thing to mention-- the color options take their clear interpretation only for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
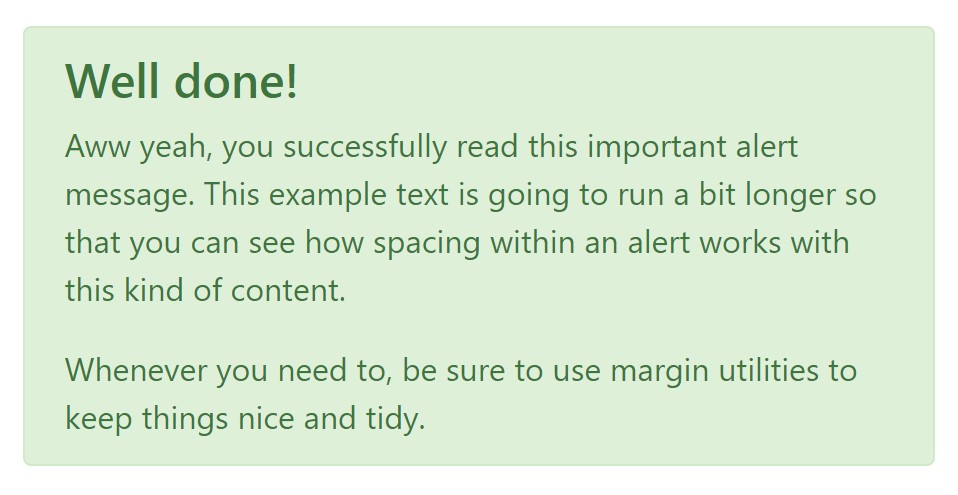
Besides links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you desire to present a bit longer information ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to limit the manner in which you are actually using them-- all of these are simply a number of color schemes and the way they will be really implemented in your site is totally up to you and fully depends on the particular scenario.
As an example-- if the color design of your page works with the red as main color it might be very most suitable to display the alert for successful form submission in red too working with the predefined alert danger look in order to much better blend with the web page and save some time specifying your own classes.
After all the predefined alert classes are simply some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Jquery
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or even with information features on a button within the alert, as displayed just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for fixing inside alert features.
close.bs.alertclosed.bs.alertTake a look at a few on-line video information about Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue