Bootstrap Multiselect Plugin
Introduction
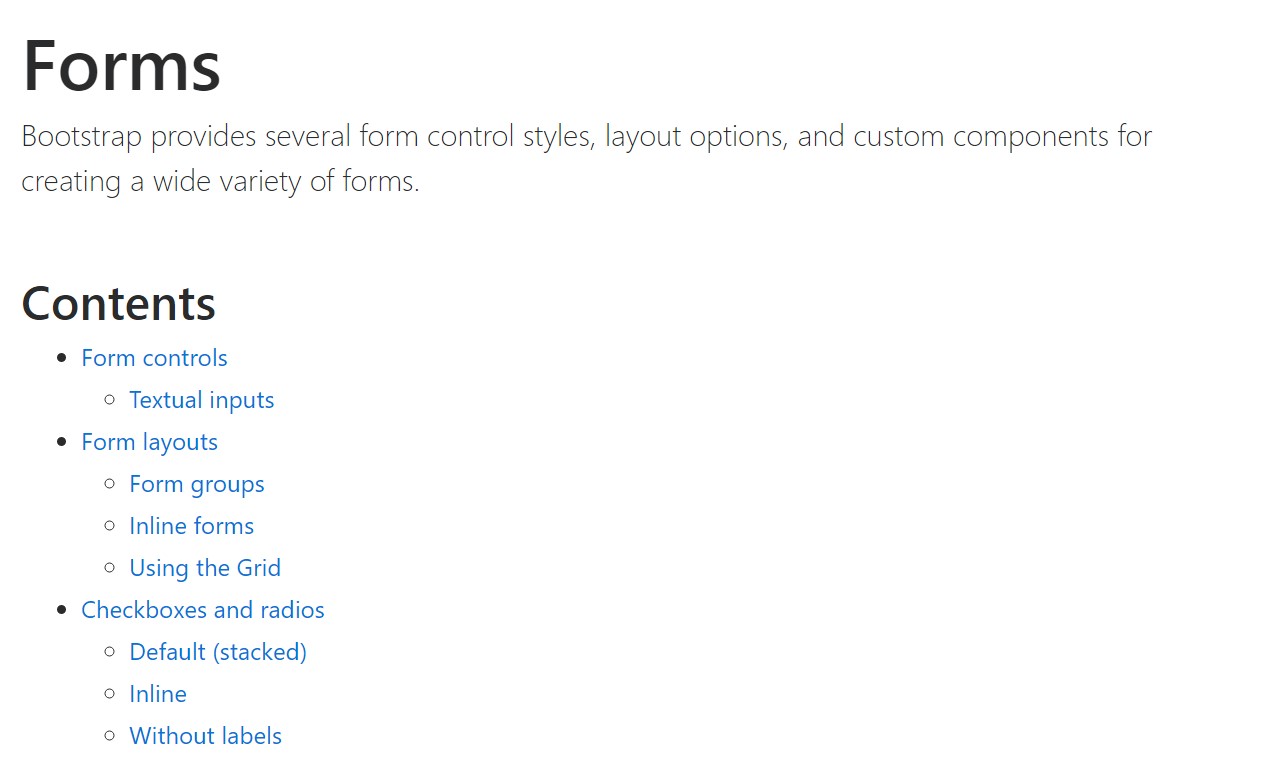
Forms are a notable component of the pages we establish-- a priceless method we can absolutely get the website visitors required inside of whatever we are display and provide them an easy and practical technique sending back several words, data and even place an order if we are simply working with the page just as an online store. With care crafting the form's layout we are simply aiming to imagine precisely how the website visitor would discover it most uncomplicated and exciting taking an action on it since if it's too simple it could be challenging to summarize the submissions yet if it is generally too complicated the user may be really get tired and driven away-- in this way the balance really matters. Let's just imagine for example a basic product that can be additionally equipped with multiple additionals and the users gets requested to choose which ones need to materialize. Wouldn't it be certainly fantastic if this could be finisheded in a single component not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and highly popular Bootstrap framework in its own most current 4th version ( generally up to alpha 6) has you covered upholding all of the original HTML5 form elements presenting cool designing and structure options for a real design flexibility but since it is definitely not a magic stick solution there are certainly certain little and quite special item such as the
<select>Tips on how to apply the Bootstrap Multiselect Set:
Let's have a short sight exactly how it operates:
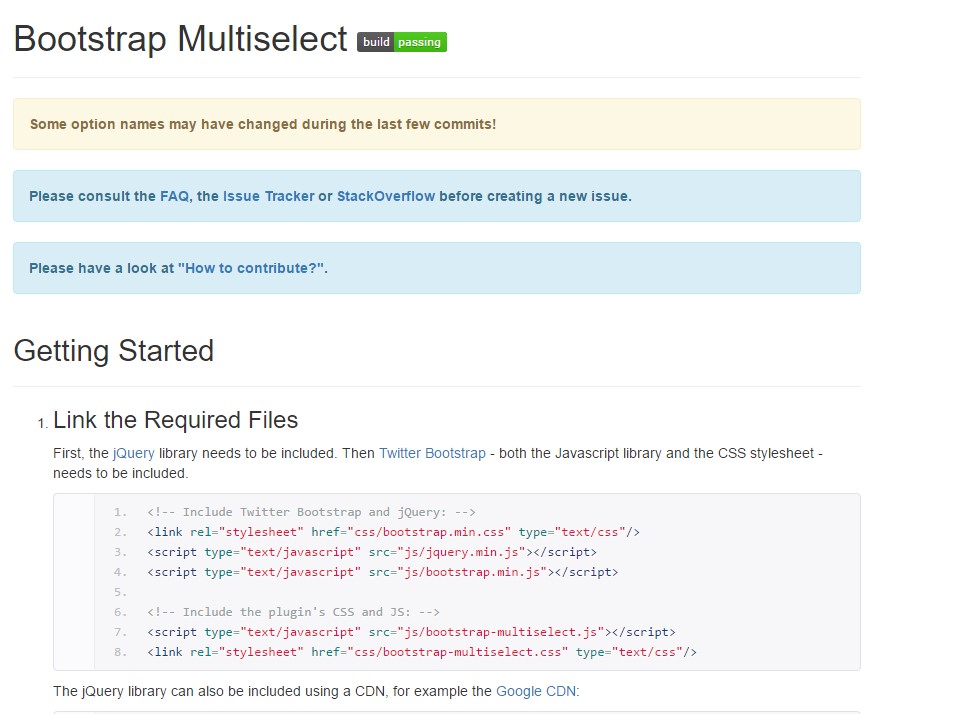
Providing it: In order the plugin to operate you need to provide the jQuery Javascript library and do this just before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files must take place in your
<head>Applying it: Just as been mentioned-- fairly simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to perform is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
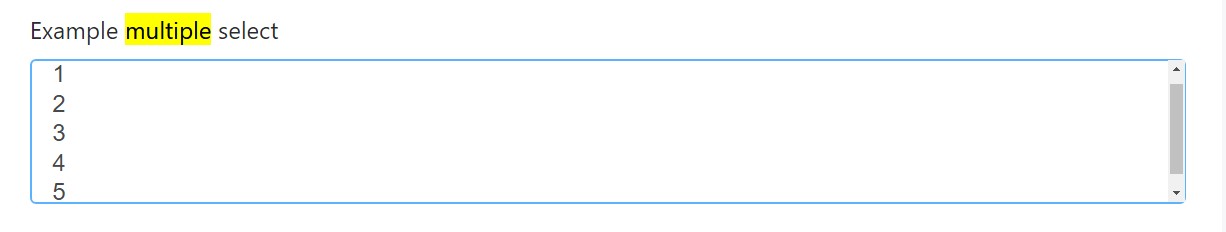
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
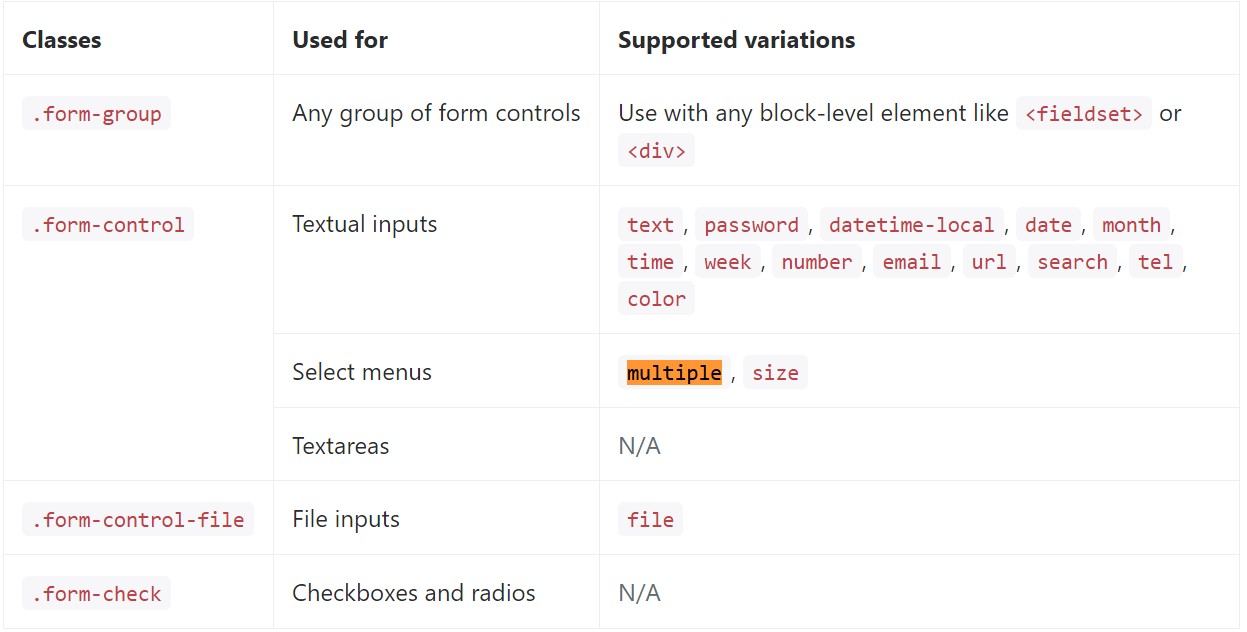
</div>Below is a full selection of the specific form controls supported by means of Bootstrap plus the classes that customize them. Added documentation is available for every group.

Conclusions
And that's it-- you have a working and fairly good looking dropdown along with a checkbox in front of each approach-- all the site visitors have to do right now is clicking on the ones they need. In the case that you prefer to create things a lot more fascinating-- check out the plugin's docs to see exactly how adding some practical specifications can easily spice items up even further.
Examine a couple of video training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually do the job with Bootstrap V4 alpha