Best Free Website Maker
Lately I had the possibility spending some time discovering a Third party Best Web Builder theme which bragged regarding having heaps of blocks-- I counted virtually one hundred in fact-- and also today returning to the good golden indigenous Best Web Builder atmosphere I got reminded of something which occurred to me a couple of years earlier. Well that's exactly the way I felt returning to the native Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is trusted and also constant - if a component acts in a means in one block-- it acts the exact same method all over the place each time. There is no such thing as unanticipated behavior distracting and perplexing you in the chase of the very best look.
Best Web Builder is functional-- one block can be set up in countless ways coming to be something entirely different at the end. Incorporated with the Custom Code Editor Extension the opportunities become nearly countless. The only limits reach be your vision as well as imagination.
Best Web Builder evolves-- with every considerable update announced via the pop up window of the application we, the users obtain an increasing number of priceless as well as well thought tools fitting the expanding individual needs. Simply a couple of months earlier you had to create your very own multilevel food selections and the suggestion of creating an online store with Best Web Builder was just unimaginable and also now just a few versions later we currently have the opportunity not just to offer points via our Best Web Builder sites but likewise to totally personalize the look as well as feel of the process without writing a straightforward line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program requires to close" message or lost the outcomes of my job. It could be done in my creativity, but it appears the program reaches run a bit quicker with every following upgrade.
Essentially these except for one are the reasons in the recent months the wonderful Best Web Builder became my really main and favorite web design tool.
The last but perhaps essential reason is the refined and exceptional HTML and also CSS discovering contour the software program offers. I'm not quite sure it was deliberately established by doing this but it really functions every single time:
Let's claim you begin with an idea and also require a site to present it to the world yet do not have any type of knowledge in HTML. Googling or hearing from a buddy you begin with Best Web Builder and with almost no time spent finding out how you can use it you've currently got something going. You marvel it was so simple yet in the humanity is to always desire some much more. What if the typeface was various from the integrated in fonts or possibly the logo design a little bit larger? This is how the little CSS tweaks start entering your life. Not long after you need to transform the look simply a bit further and dare to break a block parameter unlocking the customized HTML section to alter a character or more ... This is just how it begins. No one's forcing you besides your curiosity as well as the friendly atmosphere makes it look virtually like a game. And quickly after one day you inadvertently take a look at a snippet of code as well as obtain shocked you understand just what it indicates-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I like most-- the freedom to develop without any pressure at all.
In this article we're going to take a much deeper check out the brand-new features introduced in variation 2 and explore the several ways they can work for you in the production of your following fantastic looking totally responsive site. I'll also share some brand-new ideas and tricks I just recently uncovered to aid you expand the Best Web Builder capacities even additionally and perhaps even take the initial step on the knowing curve we spoke about.
Hi Incredible Icons!
I think for Best Web Builder Development group producing a module allowing you to easily put internet font style symbols right into felt kind of all-natural everything to do. Web icons module has been around for a while and served us well.
Currently with Best Web Builder 2 we already have 2 extra icon typeface to take complete advantage of in our layouts-- Linecons as well as Font Awesome. Linecons provides us the refined and meaningful look of comprehensive graphics with a number of line sizes and very carefully crafted contours and also Font Awesome provides substantial (as well as I suggest huge) collection of signs and because it gets loaded all around our Best Web Builder projects offers us the flexibility attaining some amazing styling results.
Where you could make use of the symbols from the Best Web Builder Icons extension-- nearly anywhere in your job depending of the technique you take.
Just what you could use it for-- practically everything from adding additional quality as well as expression to your content as well as decorating your buttons and also menu items to styling your bulleted checklists, including meaningful images inline and also in the hover state of the thumbnails of the upgraded gallery block. You could even include some motion leveraging one more integrated in Best Web Builder functionality-- we'll speak about this later.
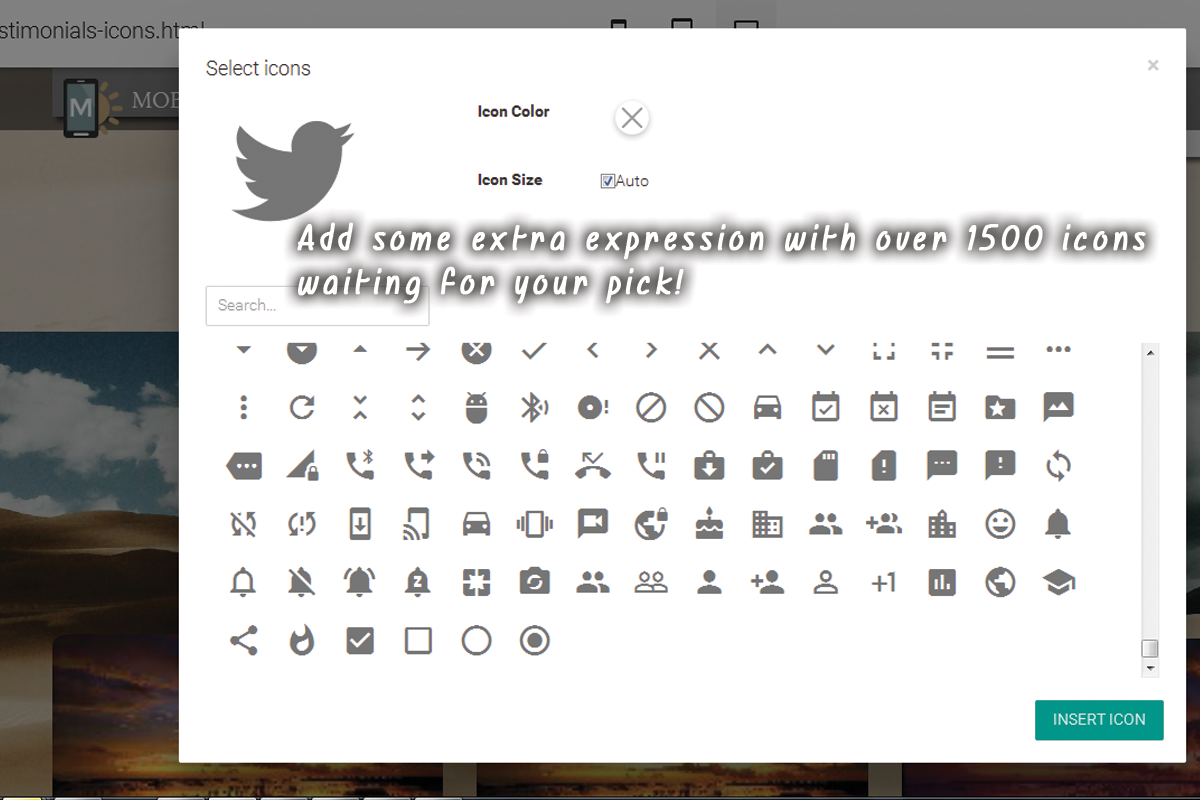
Including symbols via the integrated in graphic interface-- easy and also tidy.
This is clearly the simplest and also fastest means and that is one of the factors we like Best Web Builder-- we constantly obtain a simple way.
Via the icons plugin you obtain the liberty positioning symbols in the brand block, all the buttons and also a few of the media placeholders. Note that alongside with keeping the default dimension and also color settings the Select Icons Panel allows you select your values for these residential properties. It additionally has a valuable search control aiding you to locate faster the visual content you need as opposed to endlessly scrolling down and occasionally missing the ideal choice.
One more advantage of the freshly included Font Awesome is it consists of the brand marks of almost 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
Generally every essential interactive element in the websites you are developing with Best Web Builder is qualified of being expanded even further with adding some gorgeous, light weight as well as completely scalable icon graphics. In this manner you are lining out your idea and given that signs as well as shapes are much quicker well-known as well as comprehended-- making the material a lot more instinctive and clear.
But this is merely a component of all you can achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us a fantastic benefit-- it worldwide includes the Icon fonts in our Best Web Builder projects. This actions incorporated with the method Font Awesome courses are being created gives us the freedom completing some quite impressive things with simply a few lines of customized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever before been a little bit frustrated by the limited choices of bullets for your lists? With the recently included in Best Web Builder Font Awesome these days end. It is actually takes merely a few simple actions:
- first we obviously have to pick the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is located right here:
it contains all the symbols consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when dealing the value you do not choose them-- it's a bit challenging the initial couple of times.
Scroll down as well as take your time obtaining accustomed to your new collection of icons and at the same time getting the one you would certainly find most appropriate for a bullet for the list we're about to design. When you locate the one-- simply duplicate the & Unicode worth without the braces.
Currently we should transform this worth to in a manner the CSS will understand. We'll do this with the aid of one more online device found here:
paste the worth you've simply duplicated as well as struck Convert. Scroll down till you discover the CSS area-- that's the value we'll be requiring soon.
If you take place to locate difficulties defining the color you require for your bullets just shut the Code editor, examine the message shade HEX code with the Best Web Builder's constructed in different colors picker pick/ define the color you require, replicate the value as well as exit decreasing adjustments. Currently all you have to do is putting this worth in the Custom CSS code you've created in a minute. That's it!
Allow's move some more!
An additional great thing you can achieve with just a few lines of custom CSS and also without yet unlocking the personalized HTML and also shedding all the block Properties visual changes is including some movement to all the symbols you can putting with the Icons Plugin. Use this electrical power with care-- it's so easy you can quickly get addicted and a swamped with effects site in some cases obtains difficult to review-- so use this with step a having the overall look and feel I mind.
When the reminder obtains over this button, allow's claim you desire to include an icon to a switch which should just be noticeable. And also given that it's motion we're discussing, allow's make it move when it's visible. The customized code you would certainly wish to use is:
, if you require some added tweaks in the appearance just fallow the comments ideas to readjust the numbers.. If required, as well as of program-- change the animation kind. If you need this impact regularly-- erase the ": float" component and uncomment "limitless" making computer animation loop forever not simply as soon as when the site tons ant the control you've simply styled could be concealed
This technique can conveniently be expanded to function with all the placed Font Awesome symbols in your Best Web Builder project. In order to use to all the symbols inserted in a block, simply change
.
Bear in mind to establish animation loophole forever if required.
Include some individuality to the gallery.
Another great and also easy styling treatment you obtain with the ability of accomplishing after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome icon you locate ideal. The procedure is fairly just like the one setup of the custom-made symbol bullets. First you have to choose the proper symbol and also convert its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- just like in the previous example.
The course specifying which icon is being positioned is the red one and could be obtained for all the FA symbols from the Cheat sheet we discussed. Heaven courses are totally optional.fa-fw repairs the size of the icon as well as fa-spin makes it (certainly) spin. There is another indigenous motion class-- fa-pulse, additionally self-explanatory.
All the symbols placed this method into your material can be openly stiled by the methods of the previous 2 instances, so all that's left for you is consider the ideal usage for this outstanding recently introduced in Best Web Builder attribute and have some enjoyable try out it!