Bootstrap Glyphicons Download
Introduction
In the last handful of years the icons gained a notable aspect of the web pages we got used to both visiting and developing. Having the good and symbolic instinctual explanations they pretty much immediately communicate it came to be much less complicated to put a concentration spot, feature, support or else describe a certain idea free from loading wasting tons of time searching or making up correct pictures along with including all of them to the load the internet browser will need to carry each time the webpage gets featured on visitor's display. That is certainly the reason why eventually the so beloved and comfortably included in probably the most famous mobile friendly system Bootstrap Glyphicons Download got a long term place in our method of thinking when also sketching up the truly next web page we're about to generate.
Extra features
Yet items do move on and not really return and using the most recent Bootstrap 4 the Glyphicons got left behind due to the fact that so far there are certainly several good replacements for all of them granting a lot greater variety in designs and appearances and the identical ease of utilization. In such wise why limit your creative imagination to only 250 symbols when you can easily have many thousands? In such manner the innovator stepped back to have fun with the growing of a great varieties of free iconic fonts it has evoked.
And so to get use of a couple of awesome looking icons together with Bootstrap 4 all you need is taking up the selection suitable best to you and feature it in your webpages either through its own CDN web link or possibly simply by saving and having it locally. The latest Bootstrap version has being really thought completely function with all of them.
Tips on how to employ
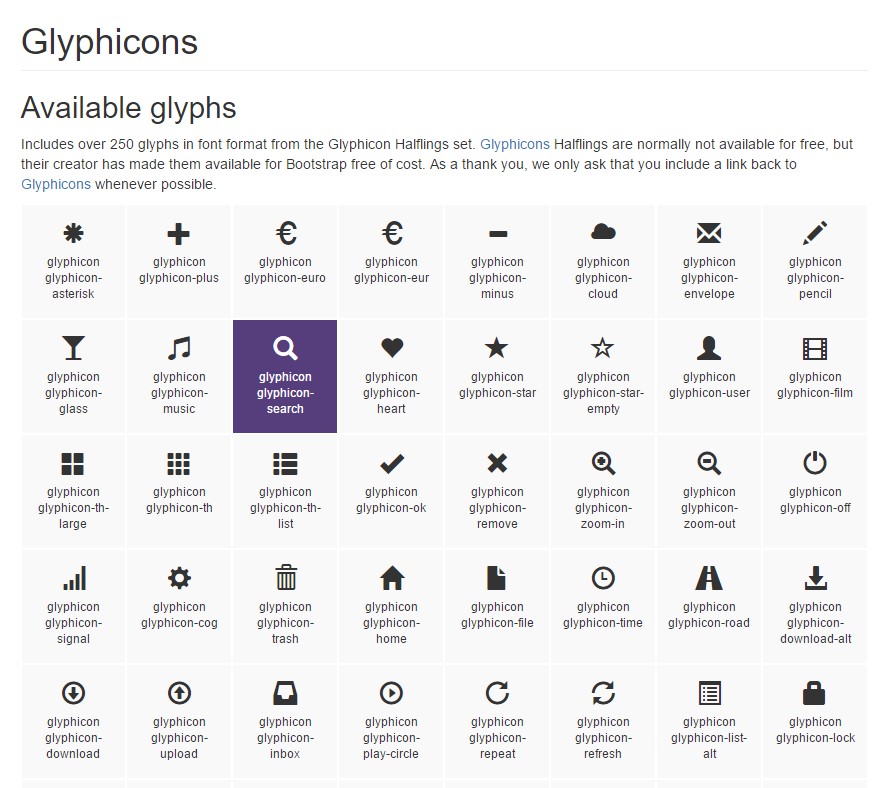
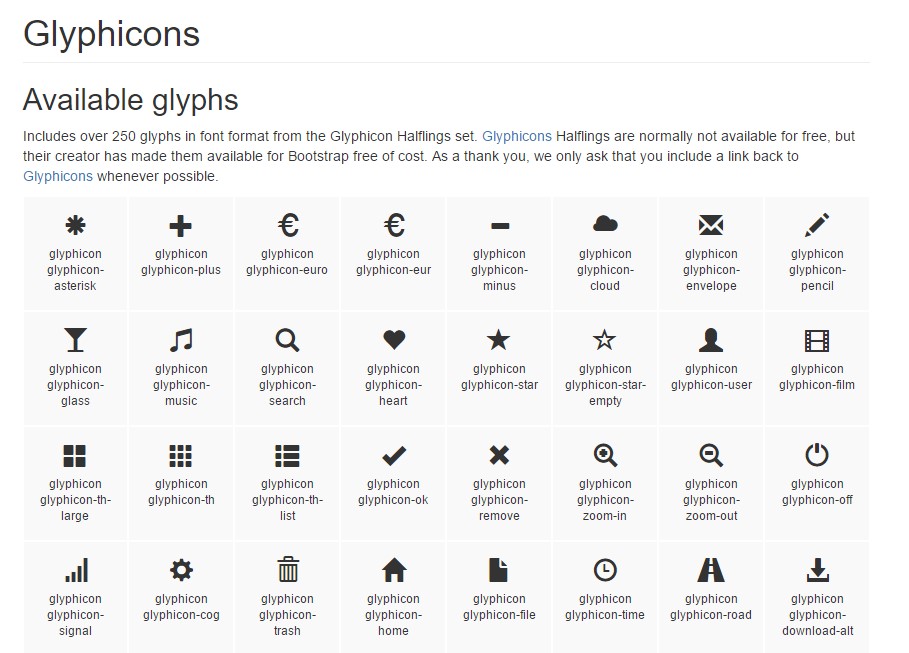
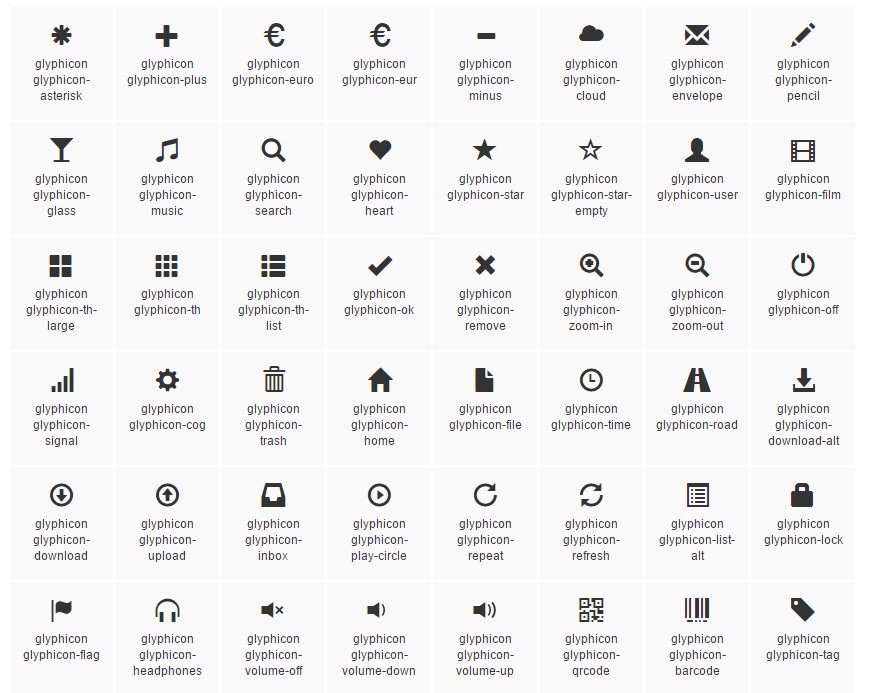
For effectiveness causes, all of icons request a base class and specific icon class. To put to work, set the following code practically anywhere. Be sure to keep a field between the icon together with text message for effective padding.
Don't ever mix alongside different components
Icon classes can not really be straight mixed using additional components. They should not be worked with alongside various classes on the exact same element. In its place, provide a nested
<span><span>Only for usage on clear components
Icon classes ought to only be applied with elements that consist of no text message content and have no child elements. ( useful source)
Switching the icon font location
Bootstrap supposes icon font information are going to be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Apply the connected Links solution provided from Less compiler.
- Switch the
url()Utilize whatever selection best fits your certain development configuration.
Convenient icons
Present day versions of assistive modern technologies will definitely release CSS created web content, as well as certain Unicode personalities. To evade confusing and unthinking result in display screen readers ( specially when icons are taken just for design ), we hide all of them with the
aria-hidden="true"In case you're utilizing an icon to carry interpretation ( besides only as a aesthetic element), ensure that this particular meaning is equally related to assistive systems-- for example, provide additional material, visually disguised with the
. sr-onlyIn the case that you're generating controls without some other content ( just like a
<button>aria-labelUltimate well-known icons
Here is a selection of the most popular totally free and priceless iconic font styles that may be conveniently employed as Glyphicons substitutions:
Font Awesome-- utilizing more than 675 icons and more are up to arrive. All these additionally come in 5 extra to the default sizing and also the web site delivers you with the solutions of acquiring your individualized modifiable embed url. The operation is pretty easy-- just set an
<i><span>Some other library
Material Design Icons-- a collection including over 900 icons applying the Google Fonts CDN. In order to include it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized selection
Typicons-- a little small sized collection with about 336 things which main web page is similarly the Cheet Sheet http://www.typicons.com/ the place you are able to find the singular icons classes from. The application is practically the very same-- a
<span>Final thoughts:
And so these are just some of the substitutes to the Bootstrap Glyphicons Button coming from the old Bootstrap 3 edition that may possibly be applied with Bootstrap 4. Using them is very easy, the documents-- commonly large and at the bottom line just these three selections offer just about 2k clean appealing iconic images which compared to the 250 Glyphicons is just about 10 times more. So right now all that is really left for us is having a look at every one of them and securing the right ones-- the good thing is the online catalogues do have a helpful search engine function as well.

The way to put into action the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons main information