Bootstrap Textarea Input
Intro
In the pages we generate we apply the form features in order to gather several info coming from the visitors and return it back to the internet site founder fulfilling several objectives. To carry out it appropriately-- suggesting getting the correct responses, the proper questions have to be asked so we architect out forms system properly, considering of all the attainable circumstances and types of relevant information really needed and actually presented.
However, despite of how precise we are in this, there always are some circumstances when the relevant information we desire from the site visitor is somewhat blurry just before it gets really provided and requires to disperse over so much more than just the regular a single or a number of words generally filled in the input fields. That is certainly where the # element comes out-- it is certainly the only and irreplaceable component through which the visitors have the ability to easily write back several sentences providing a comments, providing a purpose for their actions or just a couple of notions to perhaps support us producing the services or product the page is about even much better. ( visit this link)
How you can make use of the Bootstrap textarea:
Located in the latest version of some of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal component is totally supported immediately readjusting to the width of the display webpage becomes displayed on.
Creating it is quite uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive feature by default it expands the entire size of its parent component.
Extra recommendations
On the other side-- there are certainly several situations you would certainly desire to reduce the reviews offered inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
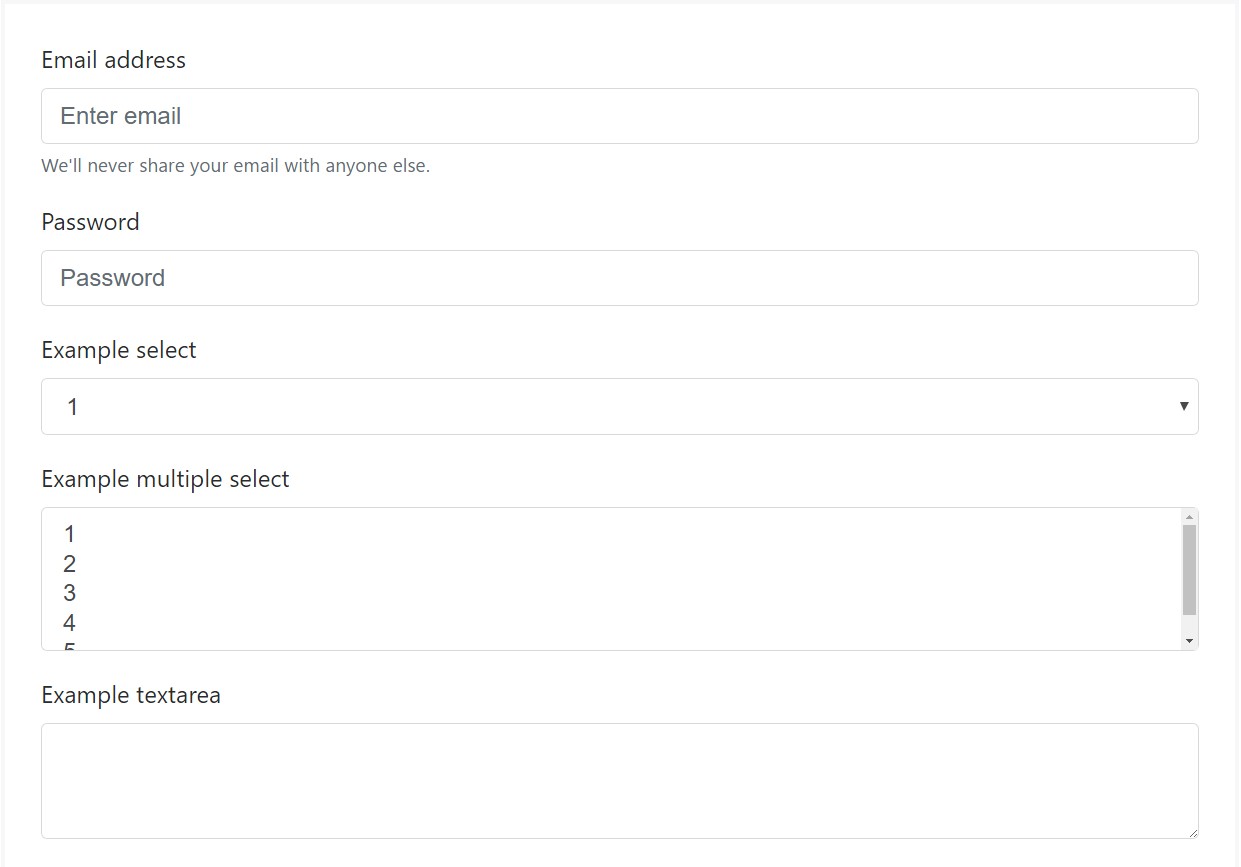
Bootstrap's form controls expand on Rebooted form styles using classes. Apply these particular classes to opt right into their modified displays for a even more consistent rendering around browsers and gadgets . The example form listed below illustrates typical HTML form elements that receive improved looks from Bootstrap with added classes.
Don't forget, due to the fact that Bootstrap uses the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
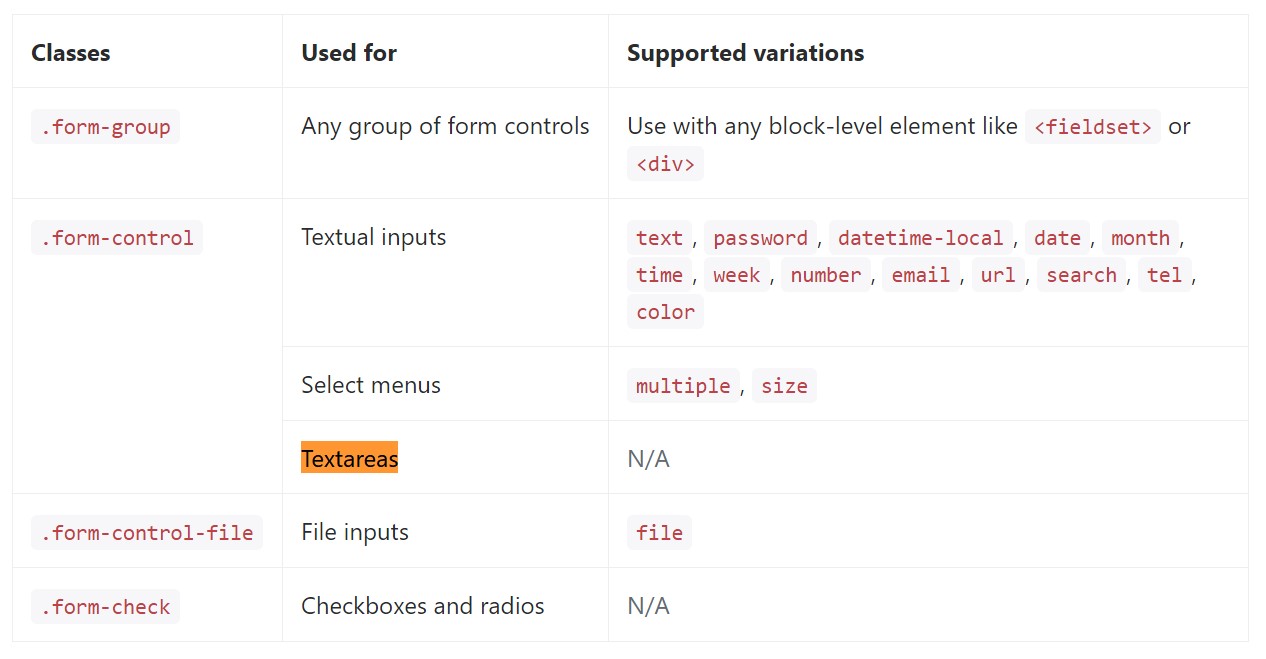
</form>Listed here is a total list of the certain form controls maintained by Bootstrap and the classes that modify them. Supplementary documentation is accessible for each and every group.

Conclusions
And so right now you find out how you can create a
<textarea>Check out some on-line video training about Bootstrap Textarea Input:
Linked topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button utilizing

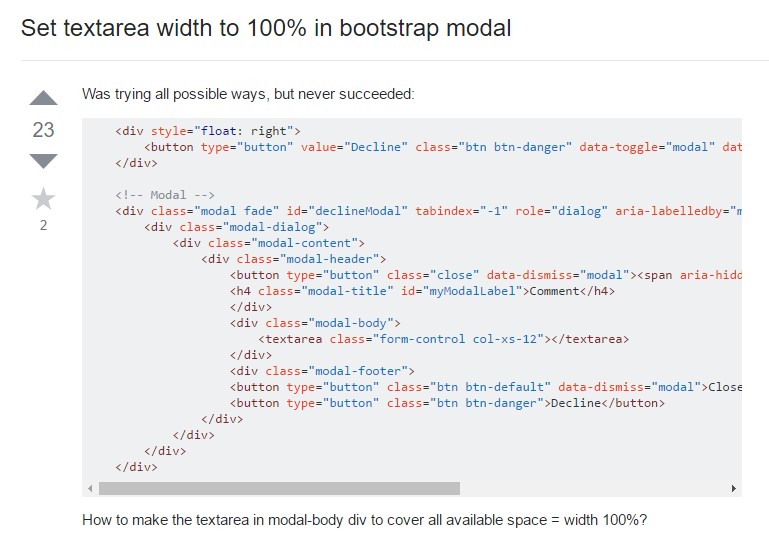
Create Textarea size to 100% in Bootstrap modal