Bootstrap Tooltip Function
Introduction
Sometimes, most especially on the desktop it is a wonderful suggestion to have a subtle callout with several suggestions appearing when the visitor puts the mouse cursor over an element. By doing this we make sure the appropriate information has been given at the correct time and ideally improved the site visitor practical experience and convenience while working with our web pages. This kind of behaviour is handled by tooltip element which has a great and regular to the entire framework styling look in the current Bootstrap 4 edition and it's actually convenient to put in and set up them-- why don't we check out precisely how this gets accomplished . ( check this out)
Factors to realise when applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting up . You have to incorporate tether.min.js before bootstrap.js in order for tooltips to work !
- Tooltips are definitely opt-in for functionality reasons, so you have to activate them yourself.
- Bootstrap Tooltip Modal with zero-length titles are never shown.
- Specify
container: 'body'elements ( just like input groups, button groups, etc).
- Activating tooltips on concealed components will not operate.
- Tooltips for
.disableddisabled- Once activated from links which span a number of lines, tooltips will be focused.Use
white-space: nowrap<a>Understood all of that? Fantastic, let us see how they deal with several good examples.
Effective ways to utilize the Bootstrap Tooltips:
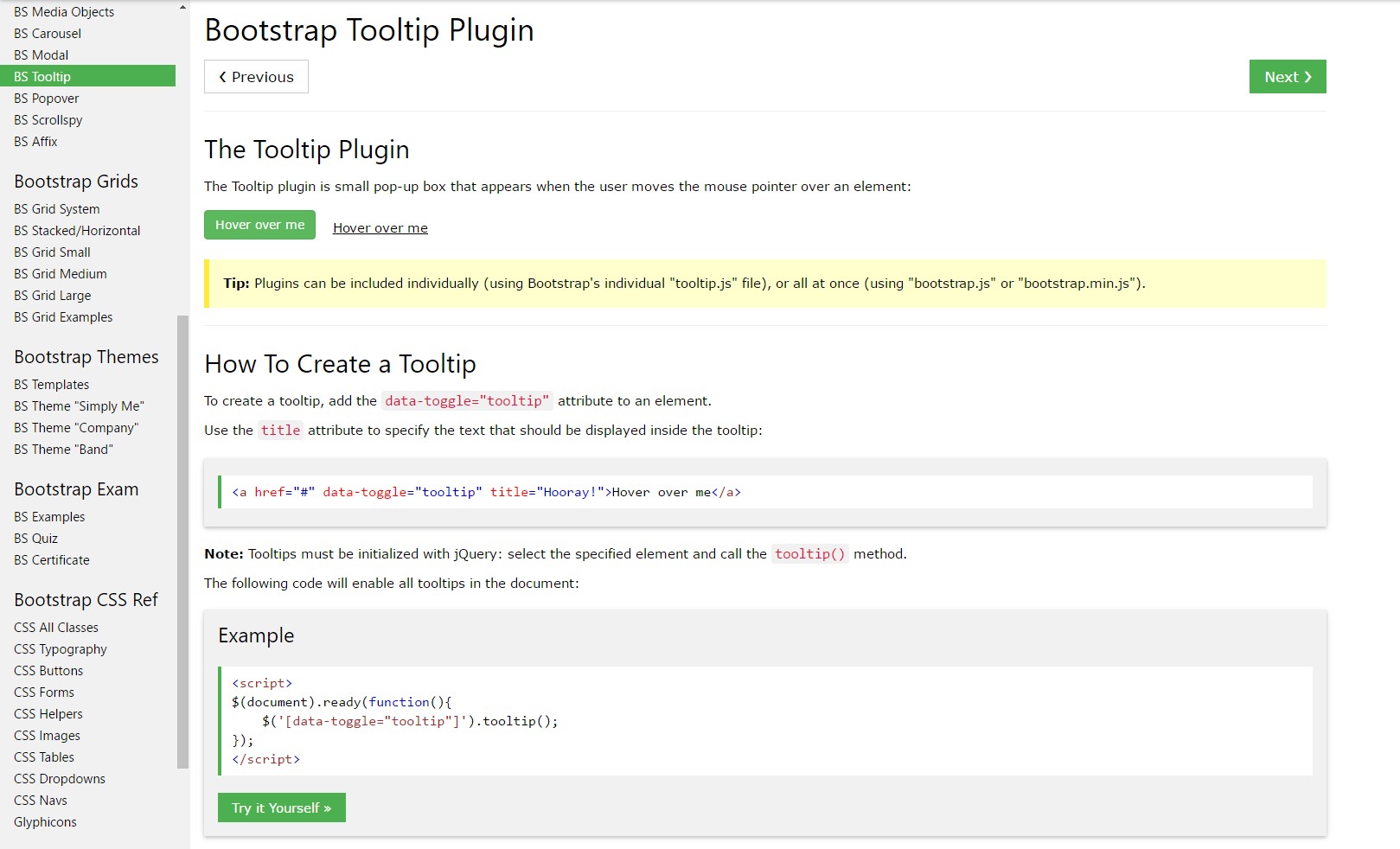
First off in order to get use of the tooltips capability we must enable it since in Bootstrap these particular components are not enabled by default and demand an initialization. To accomplish this put in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is receiving what is certainly inside an component's
title = ””<a><button>Once you have triggered the tooltips functionality just to appoint a tooltip to an element you require to add two mandatory and just one extra attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has continued to be pretty much the exact same in both the Bootstrap 3 and 4 versions because these certainly do work pretty effectively-- practically nothing much more to be demanded from them.
Representations
One method to initialize all of tooltips on a web page would most likely be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
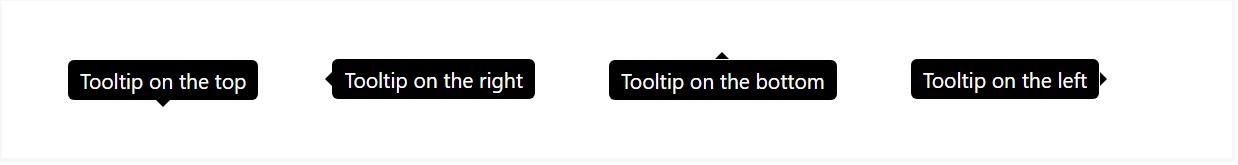
)Inactive Demo
Four alternatives are offered: top, right, bottom, and left adjusted.
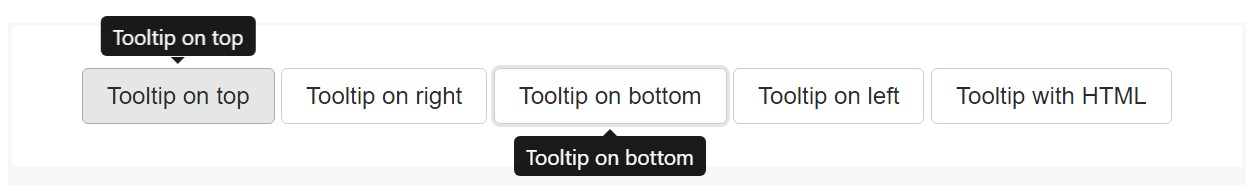
Interactive
Hover over the switches below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops information and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is basically only a
datatitletopHelping make tooltips work with computer keyboard and also assistive technology users.
You ought to only include tooltips to HTML elements that are definitely interactive and traditionally keyboard-focusable ( like urls or form controls). Although arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
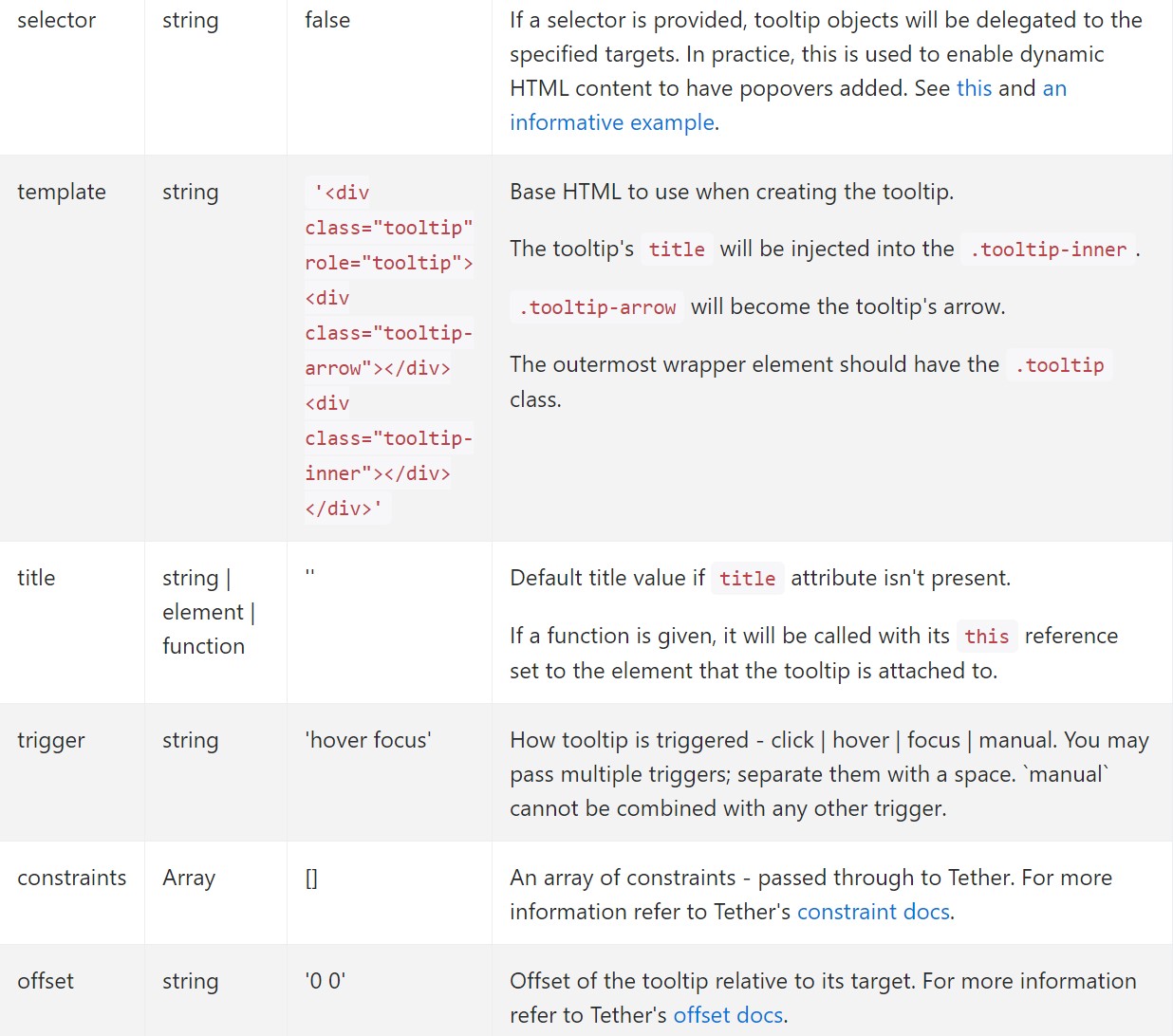
</div>Opportunities
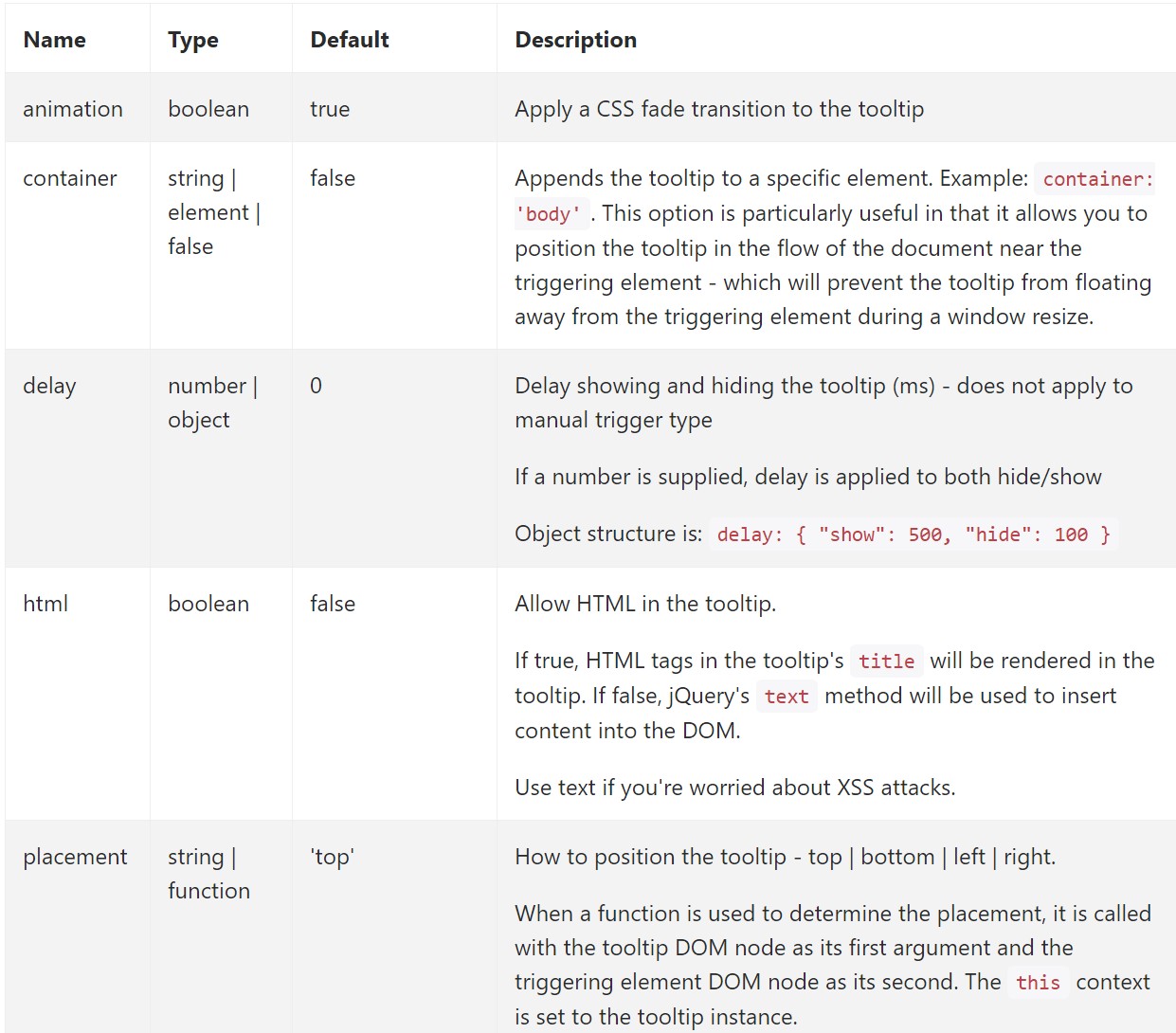
Options can be pass on by means of data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Selections for particular tooltips are able to alternatively be indicated with the use of data attributes, as detailed above.
Approaches
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Goes back to the caller just before the tooltip has in fact been shown ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the customer just before the tooltip has actually been hidden (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller right before the tooltip has actually been revealed or else hidden (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that work with delegation ( that are developed applying the selector option) can not be separately gotten rid of on descendant trigger features.
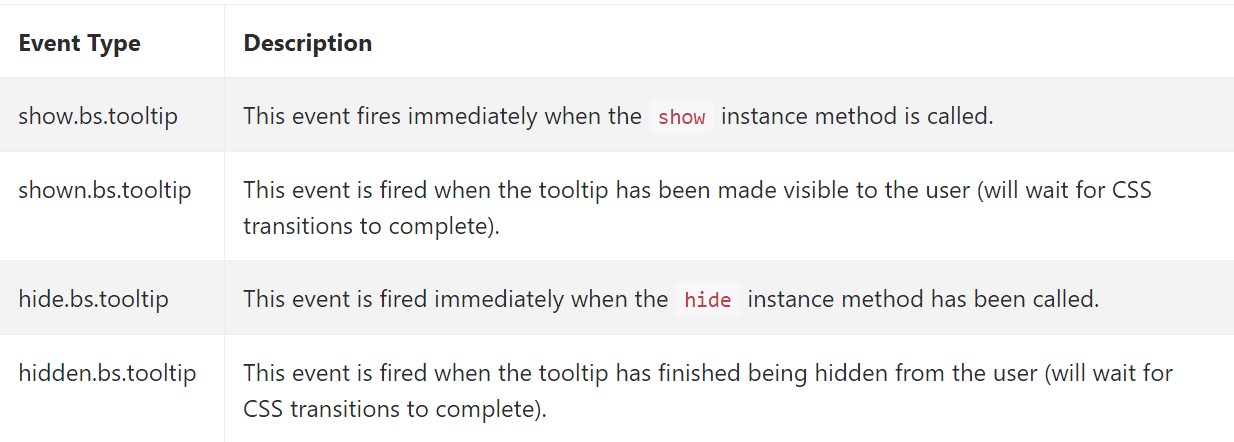
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the amount of details which comes to be placed inside the # attribute and eventually-- the position of the tooltip according to the place of the primary component on a display screen. The tooltips ought to be precisely this-- small important ideas-- mading too much info might actually even confuse the website visitor rather than support getting around.
Additionally if the primary feature is extremely near an edge of the viewport setting the tooltip at the side of this very border might probably create the pop-up text message to flow out of the viewport and the info inside it to turn into basically unusable. And so when it comes to tooltips the balance in using them is vital.
Review a number of on-line video tutorials relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh