Bootstrap Select Tab
Intro
Bootstrap is one of the most famous system for developing absolutely responsive sites for the certain number of years presently and it gets increasingly powerful, simple to use and well thought with each brand new version trying to maintain contact with the website design movements and web-site developer's concerns. The brand-new Bootstrap 4 edition is even faster and much easier to employ compared to its predecessor which became the absolute favorite as soon as it comes to mobile friendly. It is however still just a fantastic thought set of styling rules and classes and not a magic stick efficient in giving pretty much anything a web site creator could actually visualize or else a customer could actually want-- no framework might ever carry out that. ( more info)
That is actually the reason why in time several plugins become produced in order to fill in the small voids fulfilling the demand of specific appeal and behavior with this rare instances while the primary system simply cannot get the job done. This definitely is a great approach due to the fact that generally we just provide the basic framework information for ideal visual appeal and capability and the plugins appear and get loaded with browser only when needed providing the effective server load and speed for our webpages.
Over here we're will have a quick look at some of those plugins-- the Bootstrap Select Inline. It supplies a notable expansion to the default
<select>The ways to employ the Bootstrap Select Box Plugin:
The webpage you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can easily identify the CDN links in the event that you make a decision not to self-host. When you have actually attached it inside your web page you can conveniently obtain usage of it assigning the class
.selectpicker<select>You can certainly sort the achievable alternatives within the dropdown menu in a several groups-- simply just wrap the
<option><optgroup>label= “ “A handful of opportunities could be marked additionally-- a thick shows near the ones you need to have inside of the web page-- in case you need such behavior simply just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more great function is adding a useful search box on the very top of the dropdown-- by doing this in cases of a truly huge list of options the user can conveniently narrow the list down by just typing a handful of letters of the name of the desired one-- the list promptly gets filtrated. To obtain his features you have to assign the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly just a couple of uncomplicated instances to provide you the whole feeling exactly how you can certainly get things performed-- typically, through just providing a handful of words for custom-made attributes to the
.selectpickerExamine some on-line video training relating to Bootstrap Select Tab plugin:
Related topics:
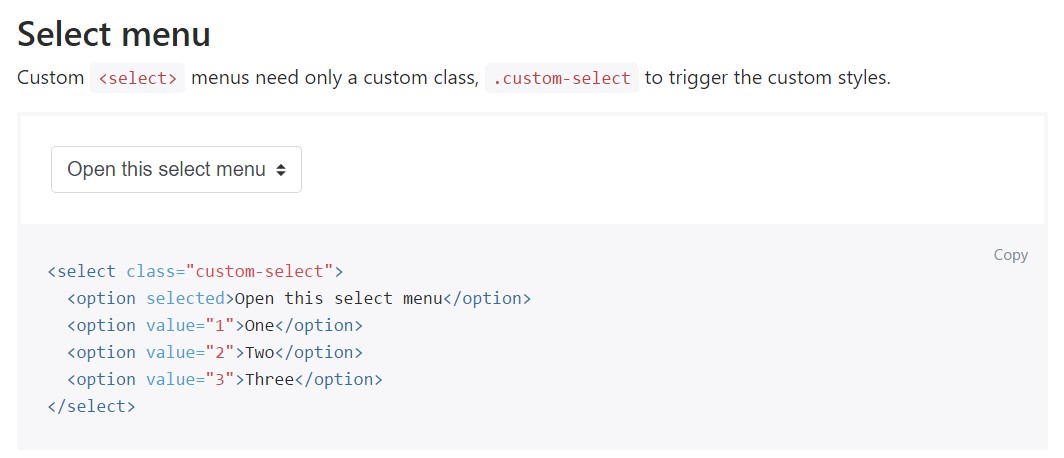
Some example of the select menu

Select plugin difficulty

Common utilization of the select plugin