Bootstrap Grid Tutorial
Introduction
Bootstrap provides a powerful mobile-first flexbox grid system for building layouts of any proportions and forms . It's built on a 12 column layout and comes with many different tiers, one for each and every media query variation. You can surely work with it with Sass mixins or else of the predefined classes.
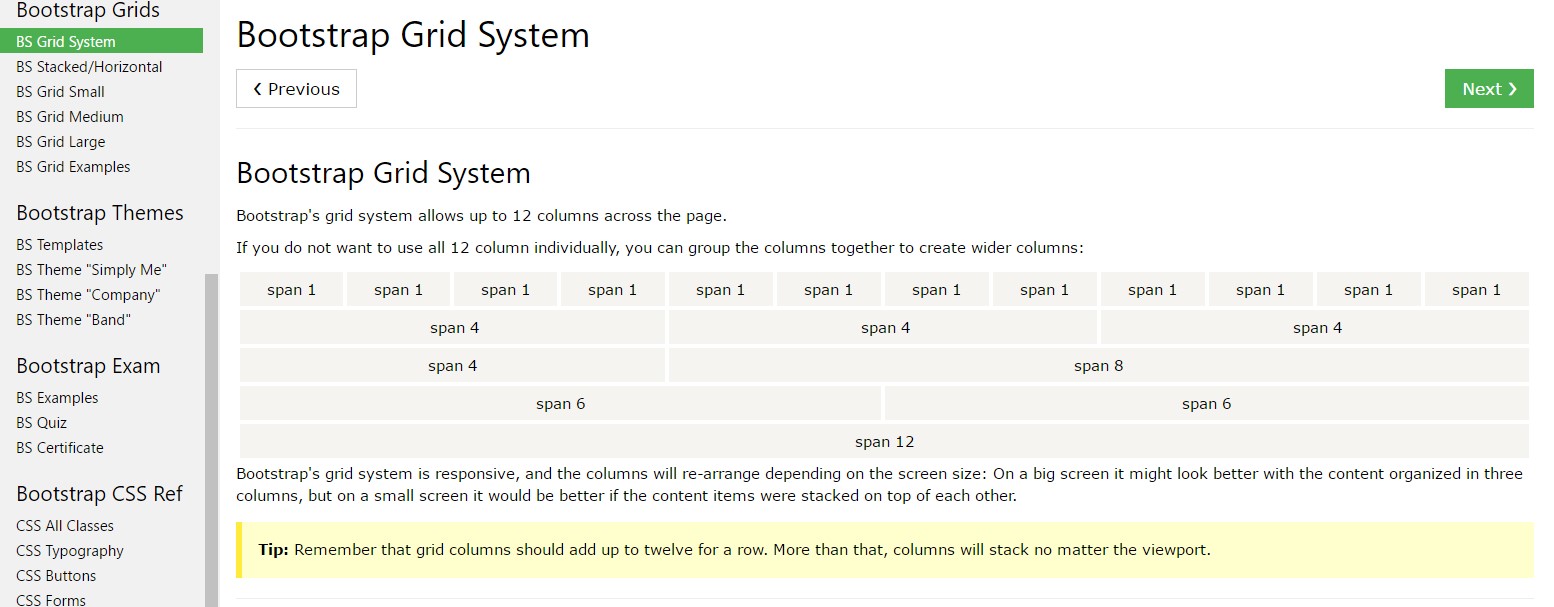
The most essential element of the Bootstrap framework making it possible for us to create responsive website page interactively changing to regularly fit in the size of the display screen they get revealed on continue to looking wonderfully is the so called grid solution. The things it basically does is providing us the feature of designing tricky formats integrating row plus a certain variety of column components stored within it. Imagine that the viewable width of the screen is separated in twelve identical components vertically.
How to put into action the Bootstrap grid:
Bootstrap Grid Example uses a set of containers, columns, and rows to style and also align content. It's developed with flexbox and is totally responsive. Shown below is an illustration and an in-depth check out just how the grid comes together.
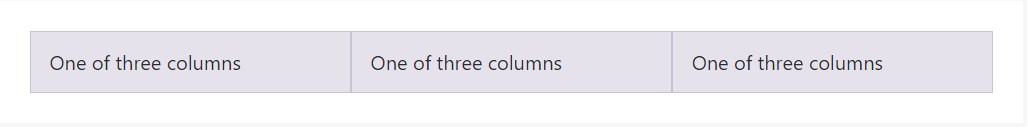
The mentioned above sample develops three equal-width columns on small-sized, medium, big, and also extra large devices utilizing our predefined grid classes. Those columns are concentered in the web page along with the parent
.containerHere is actually a way it does the trick:
- Containers present a methods to center your site's contents. Apply
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are definitely lined up properly. We use the negative margin method upon
.row- Content should be set within columns, and also simply just columns can be immediate children of rows.
- Due to flexbox, grid columns free from a established width is going to automatically design using same widths. As an example, four instances of
.col-sm- Column classes signify the several columns you need to work with out of the potential 12 per row. { So, supposing that you need three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, standard, large, and extra large.
- Grid tiers are founded on minimum widths, meaning they apply to that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to apply predefined grid classes or Sass mixins for extra semantic markup.
Take note of the restrictions together with defects around flexbox, such as the lack of ability to employ certain HTML features as flex containers.
Sounds pretty good? Outstanding, why don't we carry on to observing everything during an instance. ( additional hints)
Bootstrap Grid System capabilities
Typically the column classes are generally something like that
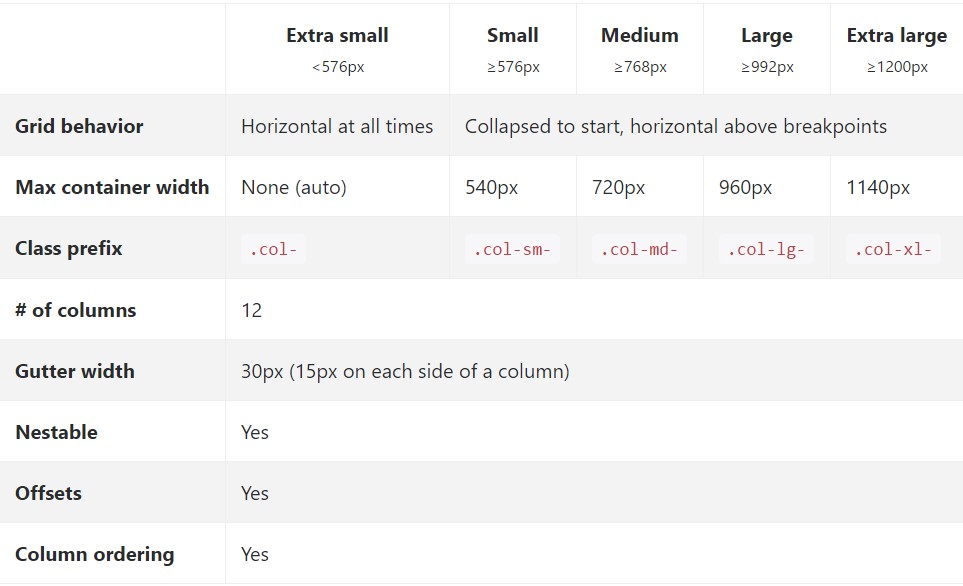
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Tutorial sizes-- all the actually possible widths of the viewport (or the visual zone on the display screen) have been simply split up in five varies as follows:
Extra small-- widths under 544px or 34em ( that happens to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap applies
emrempxCheck out exactly how parts of the Bootstrap grid system do a job around multiple gadgets with a functional table.

The different and brand-new from Bootstrap 3 here is one added width range-- 34em-- 48em being actually designated to the
xsAll of the aspects designated having a specific viewport width and columns preserve its overall size in width for this viewport plus all above it. Whenever the width of the screen goes under the defined viewport size the elements pile over each other filling up the entire width of the view .
You have the ability to additionally designate an offset to an element with a pointed out amount of columns in a specific screen scale and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to consider whenever designing the markup-- the grids including rows and columns should be placed in a
.container.container.container-fluidPrimary heirs of the containers are the
.rowAuto format columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for each and every breakpoint you need and each and every column will certainly be the equivalent width.
Equivalent width
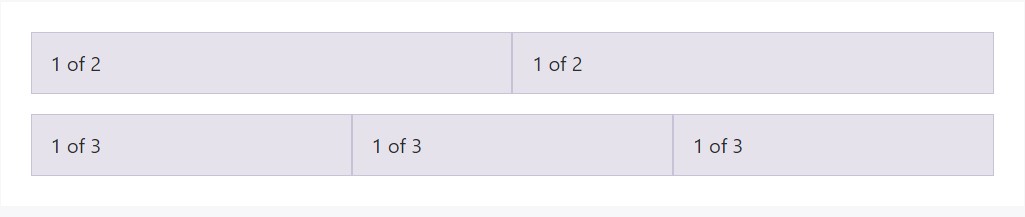
For instance, here are two grid designs that apply to every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
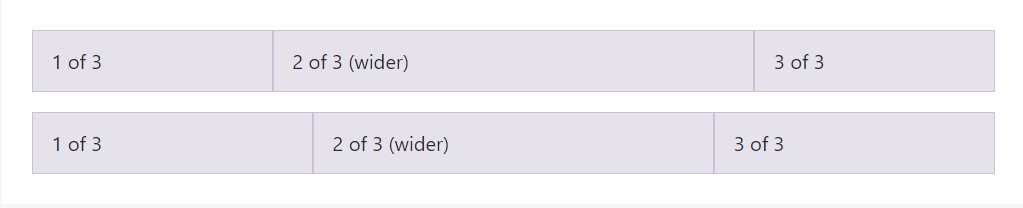
Auto-layout for the flexbox grid columns as well signifies you may set up the width of one column and the others will promptly resize around it. You may employ predefined grid classes (as demonstrated here), grid mixins, or else inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
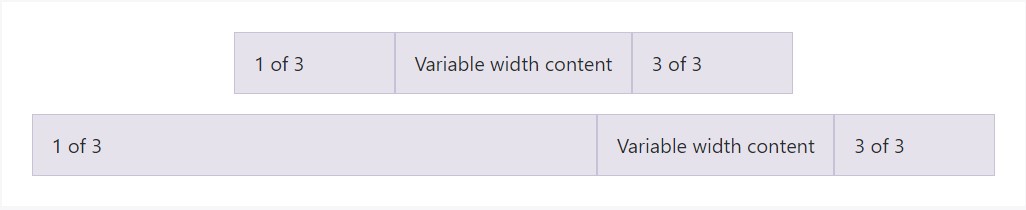
</div>Variable size material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
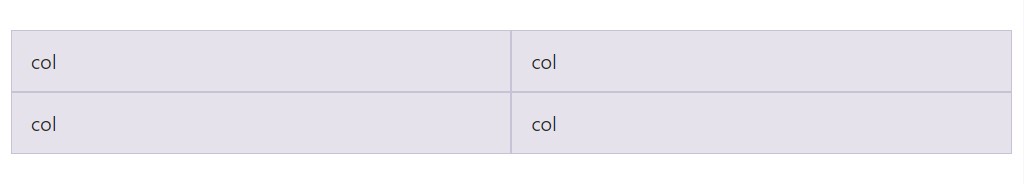
</div>Equal width multi-row
Generate equal-width columns which stretch over multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive layouts. Customise the proportions of your columns on extra small, small, medium, large, or else extra large devices however you please.
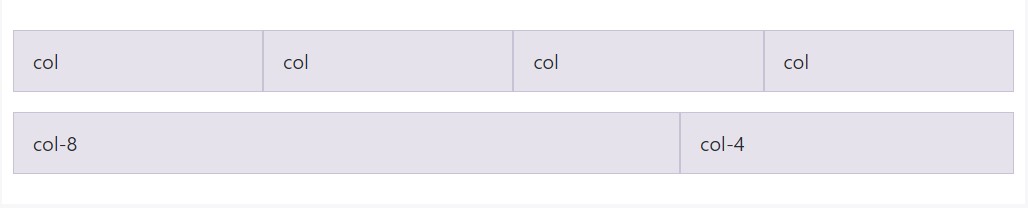
All breakpoints
When it comes to grids which are the exact same from the smallest of gadgets to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
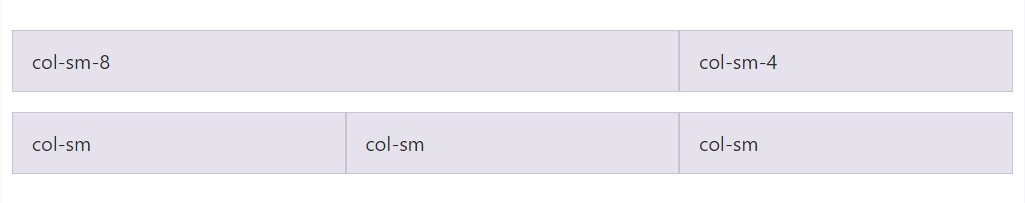
</div>Stacked to horizontal
Making use of a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
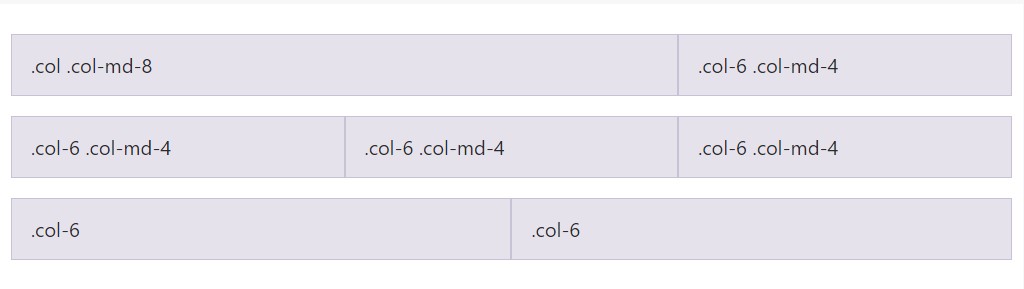
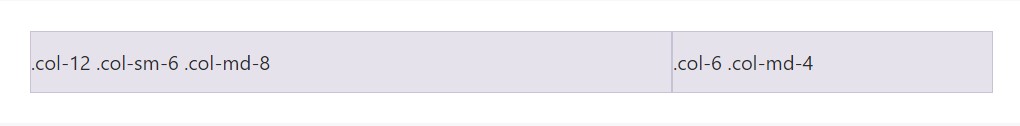
</div>Mix and suit
Don't need your columns to only stack in a number of grid tiers? Use a mixture of various classes for each tier as required. View the sample listed below for a better concept of precisely how everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
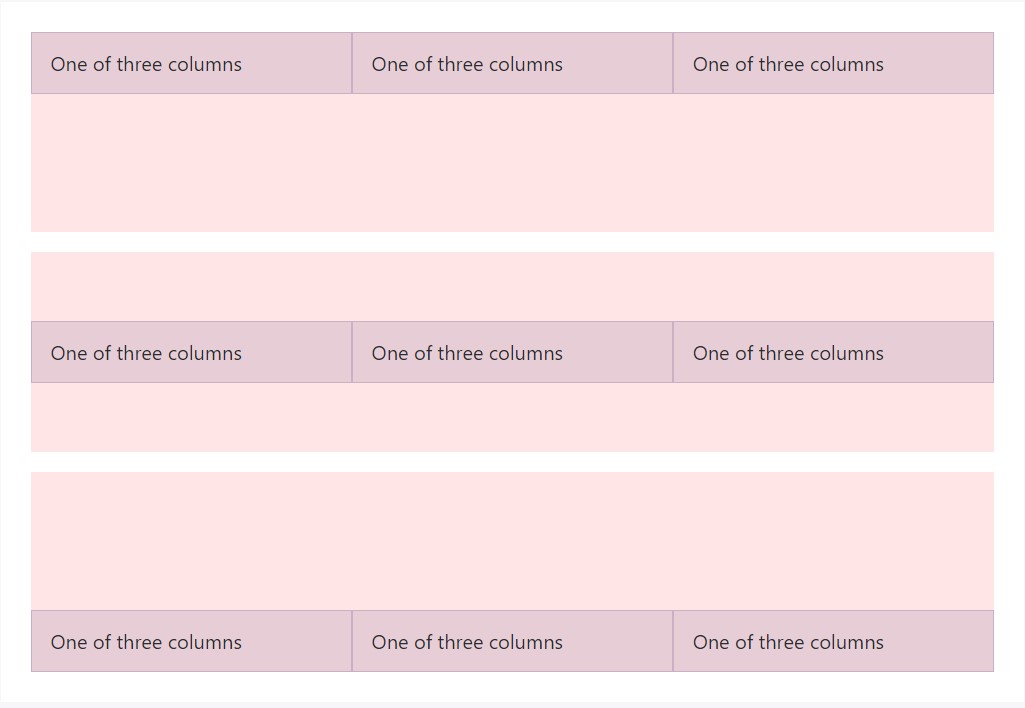
Apply flexbox placement utilities to vertically and horizontally coordinate columns. ( recommended reading)
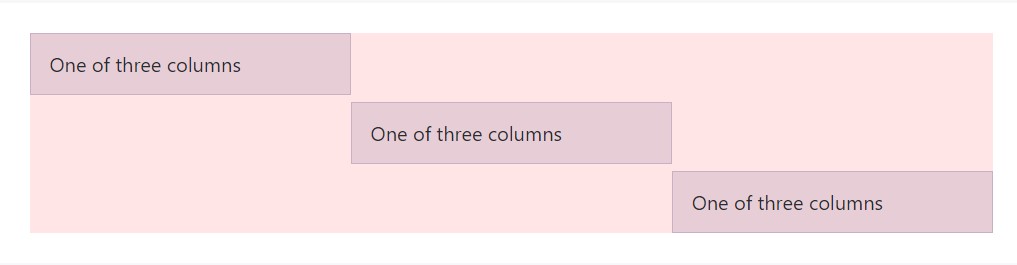
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
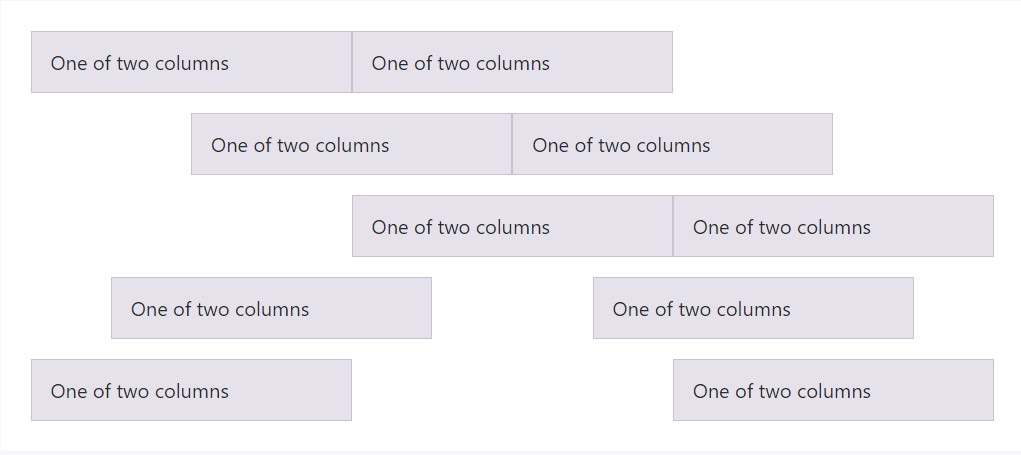
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters around columns in our predefined grid classes may be extracted with
.no-guttersmargin.rowpaddingHere's the source code for building these kinds of varieties. Keep in mind that column overrides are scoped to simply the first children columns and are targeted via attribute selector. Even though this provides a further certain selector, column padding can easily still be extra customized along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it appears. Take note you have the ability to continue to apply this with all of the other predefined grid classes ( involving column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
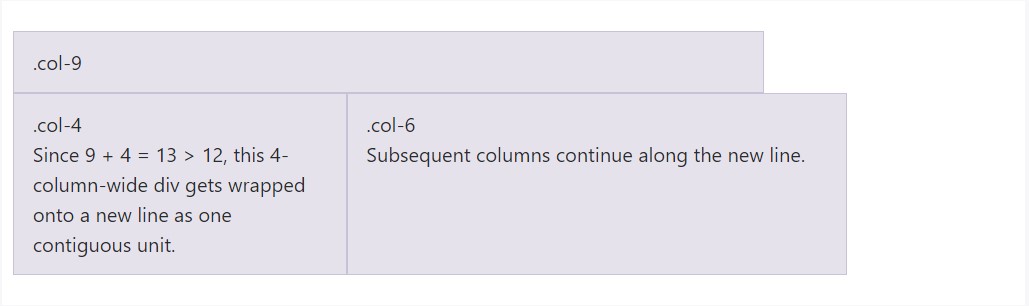
</div>Column wrapping
In case that in excess of 12 columns are settled inside of a single row, each group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
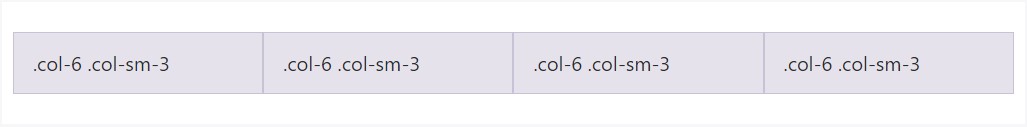
</div>Reseting of the columns
With the selection of grid tiers accessible, you are certainly tied to meet complications where, at certain breakpoints, your columns do not clear quite correct being one is taller than the other. To correct that, work with a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
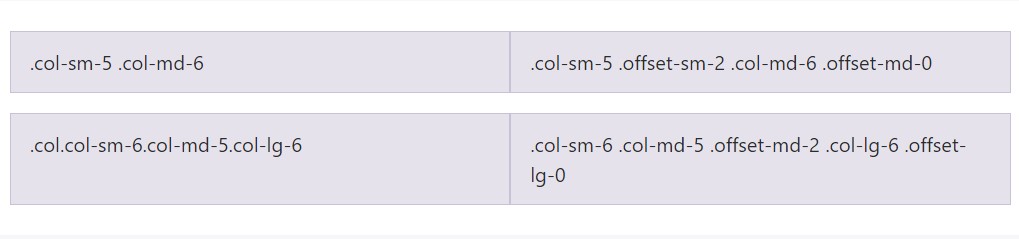
</div>Aside from column clearing up at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or pulls. Notice this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
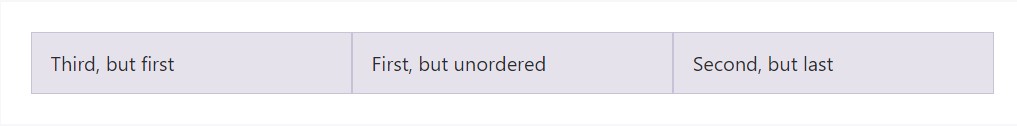
Flex purchase
Work with flexbox utilities for managing the visible disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
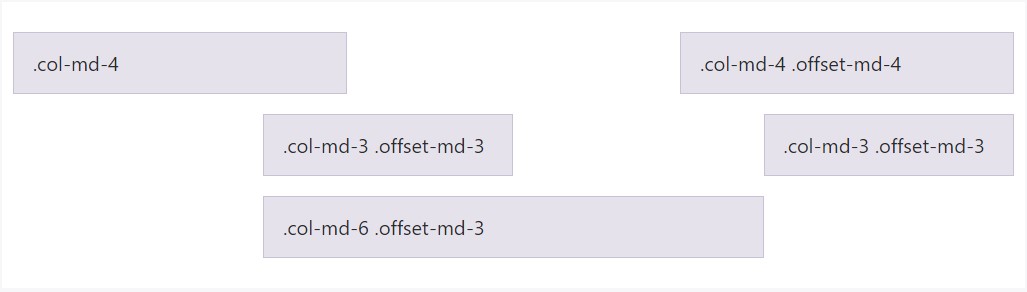
</div>Offsetting columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
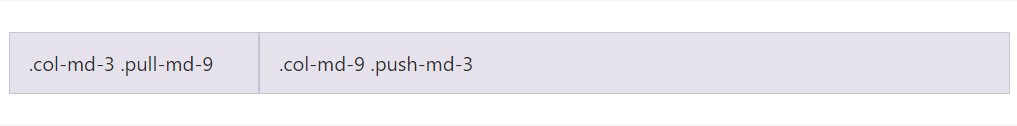
</div>Push and pull
Conveniently alter the setup of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
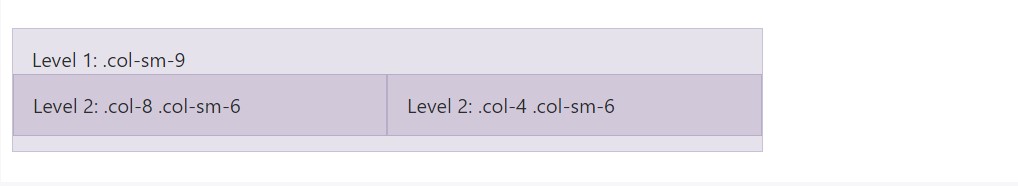
</div>Material positioning
To den your material along with the default grid, add in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass data
If utilizing Bootstrap's source Sass data, you have the possibility of utilizing Sass mixins and variables to create custom, semantic, and responsive webpage formats. Our predefined grid classes employ these exact same variables and mixins to provide a whole set of ready-to-use classes for quick responsive styles .
Possibilities
Maps and variables identify the amount of columns, the gutter size, as well as the media query factor. We use these to create the predefined grid classes recorded above, and also for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can easily transform the variables to your very own custom made values, or simply work with the mixins having their default values. Here's an instance of utilizing the default modes to generate a two-column format with a divide among.
See it practical in this particular delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Utilizing our integrated grid Sass variables and maps , it is certainly achievable to totally customize the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The number of grid columns as well as their horizontal padding (aka, gutters) can be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going further the columns themselves, you may as well modify the variety of grid tiers. In case you needed only three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If creating any kind of changes to the Sass maps or variables , you'll have to save your updates and recompile. Doing so are going to out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely additionally be modified to apply the custom made breakpoints.
Conclusions
These are basically the simple column grids in the framework. Operating certain classes we can direct the particular components to span a specified amount of columns according to the actual width in pixels of the exposed area where the web page becomes shown. And considering that there are simply a several classes defining the column width of the items as opposed to examining each one it's much better to try to find out specifically how they in fact become put up-- it is actually truly convenient to remember featuring simply a few things in mind.
Check out a few online video information about Bootstrap grid
Related topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid information

Bootstrap Grid column