Bootstrap Slider Carousel
Overview
Motion is the most amazing thing-- it gets our focus and helps keep us evolved at least for some time. For how much time-- well it all relies on what's certainly moving-- supposing that it is simply something attractive and fantastic we look at it for a longer time, in case that it is really uninteresting and dull-- well, there actually often is the shut down tab button. So whenever you feel you possess some terrific content available and really want it provided in your pages the picture slider is usually the one you primarily remember. This component got really so prominent in the last handful of years so the world wide web essentially go flooded with sliders-- simply browse around and you'll see almost every second webpage begins with one. That's why the most recent website design directions concerns reveal more and more designers are actually attempting to change out the sliders with various other expression indicates just to provide a little bit more personality to their web pages.
It's possible the gold ration exists somewhere between-- as if utilizing the slider component yet not really with the good old filling the all element area images however possibly some with opaque places to get them it just like a specific elements and not the whole background of the slider moves-- the option is totally to you and needless to say is separate for every project.
At any rate-- the slider component remains the simple and most handy solution anytime it goes to adding some moving illustrations accompanied along with strong text and invite to action keys to your webpages. ( click this)
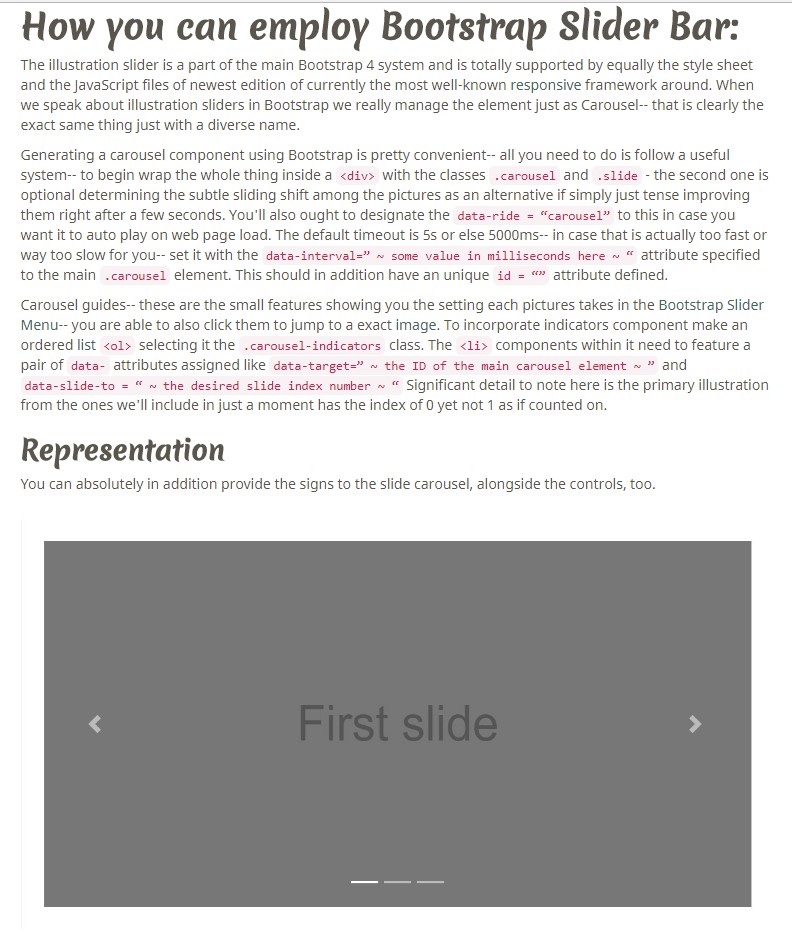
The ways to utilize Bootstrap Slider Menu:
The image slider is a component of the main Bootstrap 4 framework and is completely sustained by each the style sheet and the JavaScript files of recent edition of currently some of the most well-known responsive framework around. Each time we mention image sliders in Bootstrap we essentially address the component being Carousel-- which is precisely the very same thing just having a different name.
Creating a carousel component with Bootstrap is quite simple-- all you need to do is follow a straightforward structure-- to begin wrap the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small-sized features demonstrating you the setting all pictures gets in the Bootstrap Slider Menu -- you are able to additionally select them to jump to a certain appearance. For you to add in indicators component create an ordered list
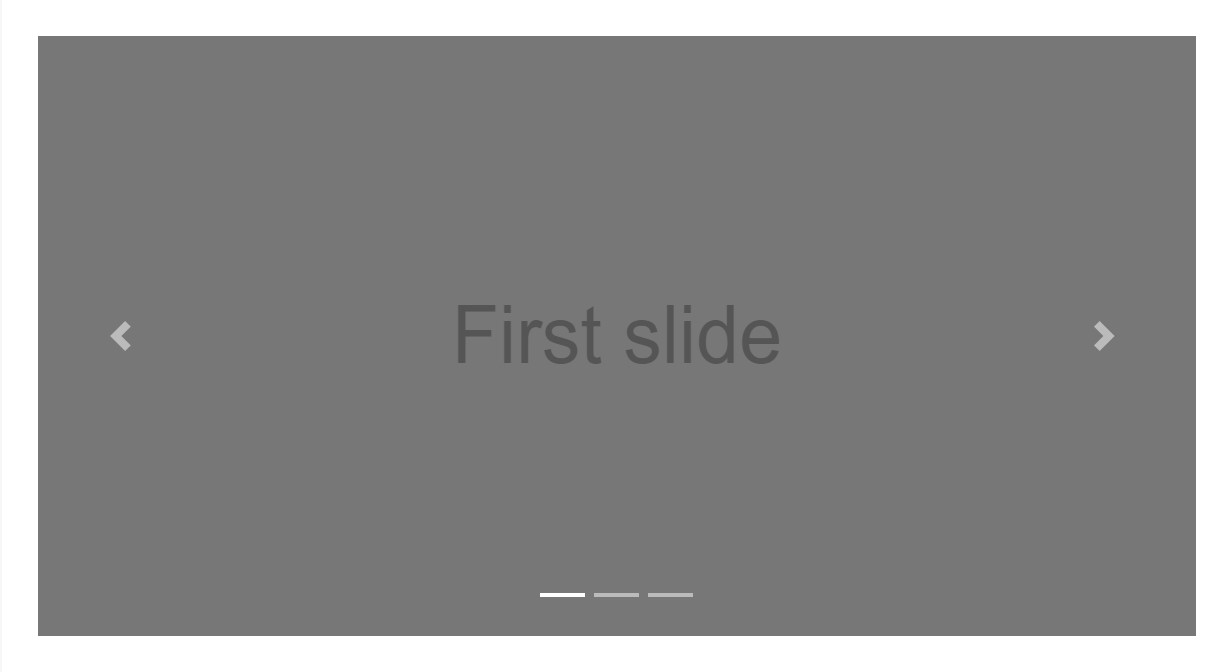
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
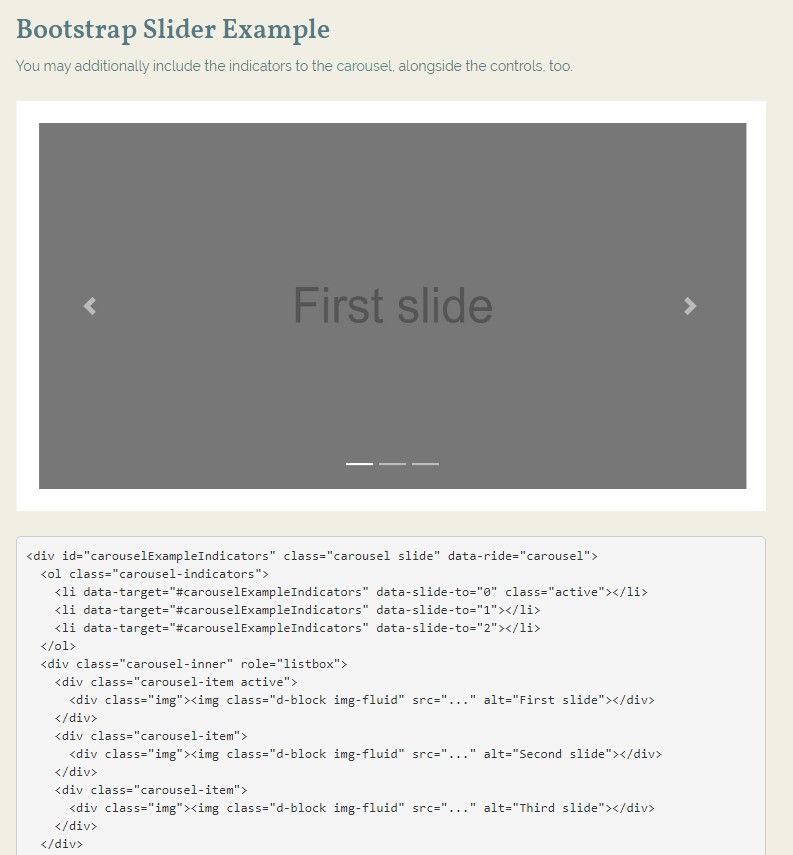
You can easily also put in the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component desired
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeCaptions
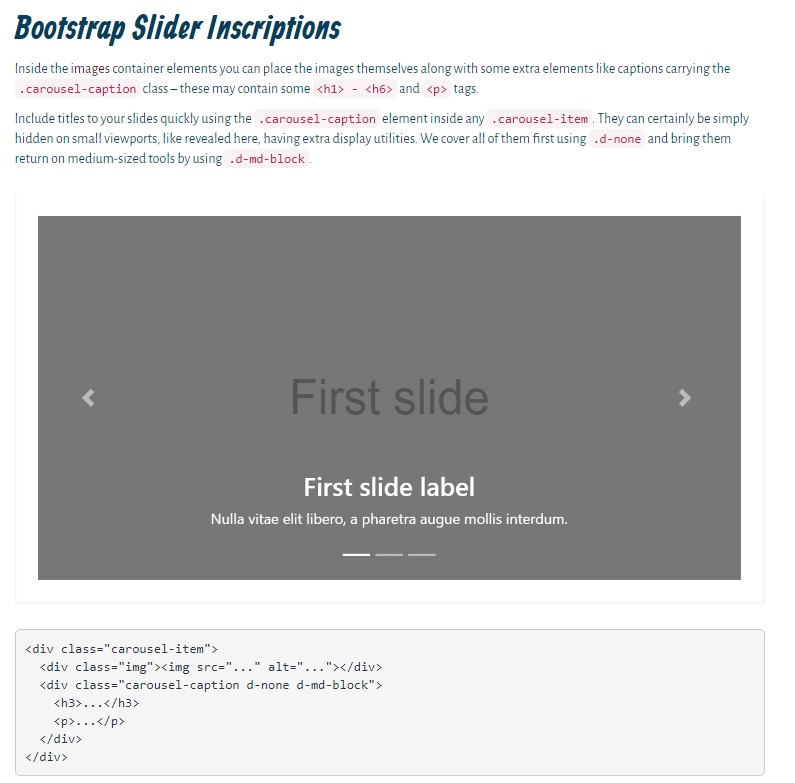
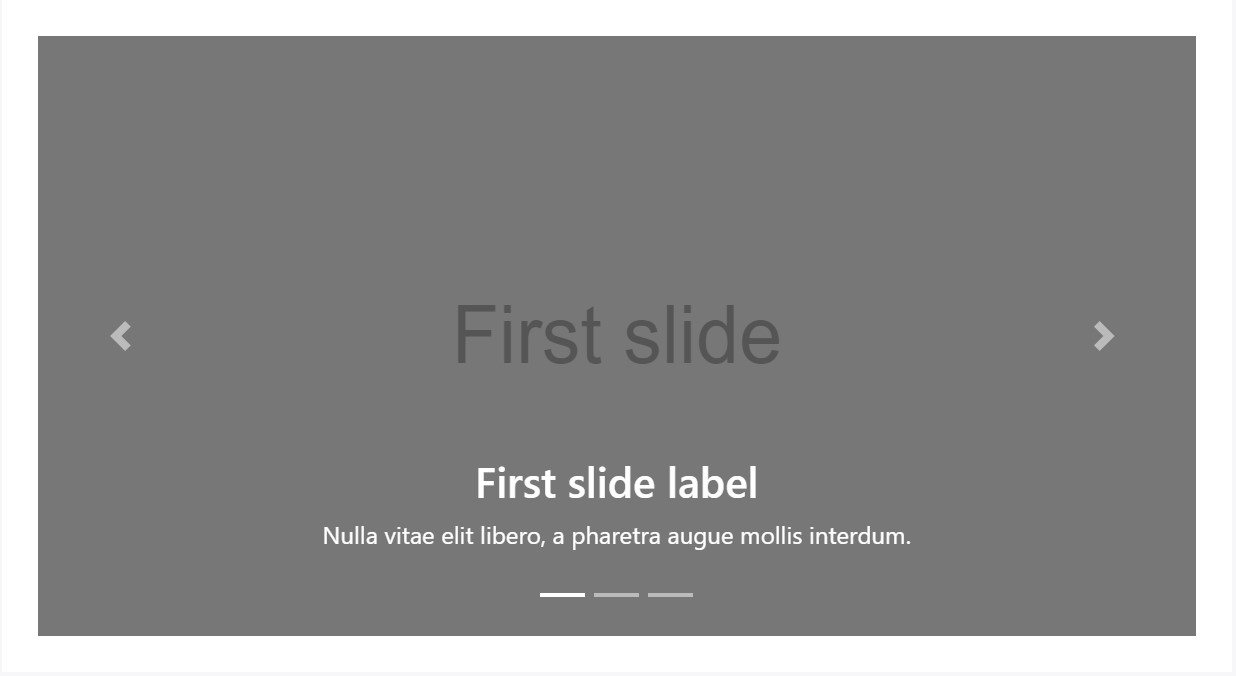
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides with ease by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
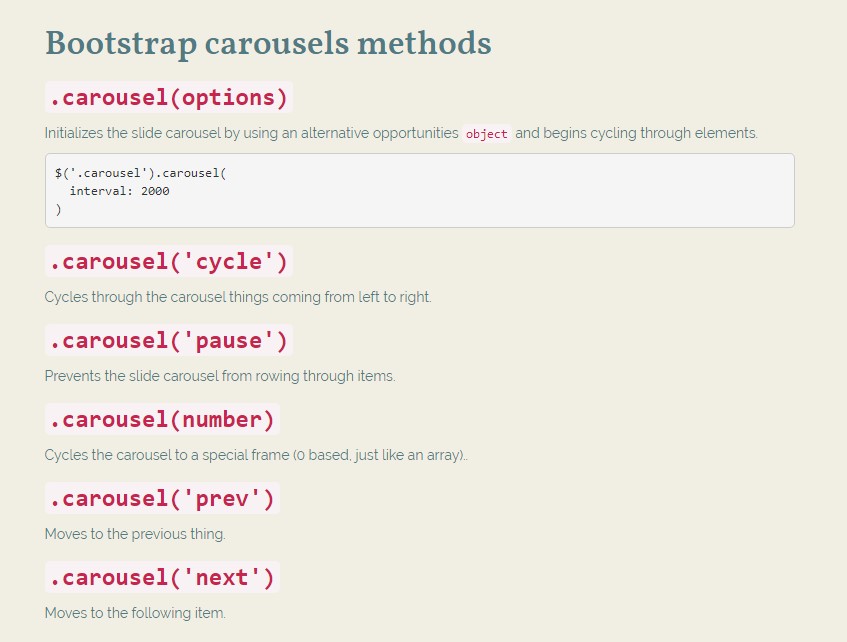
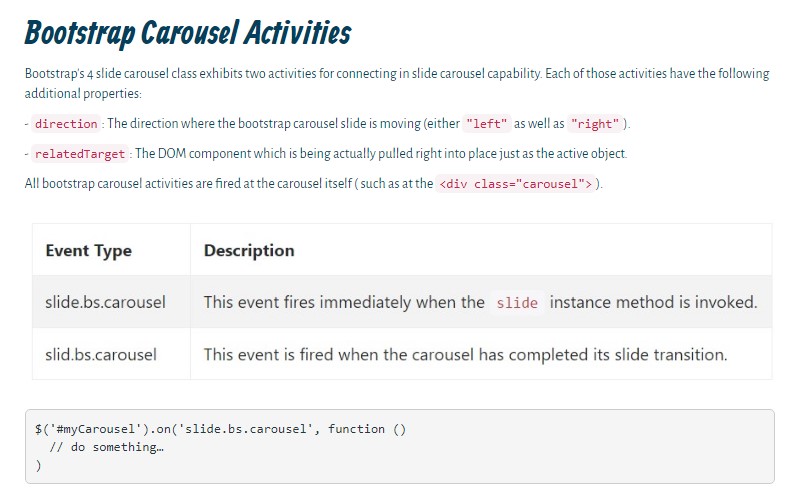
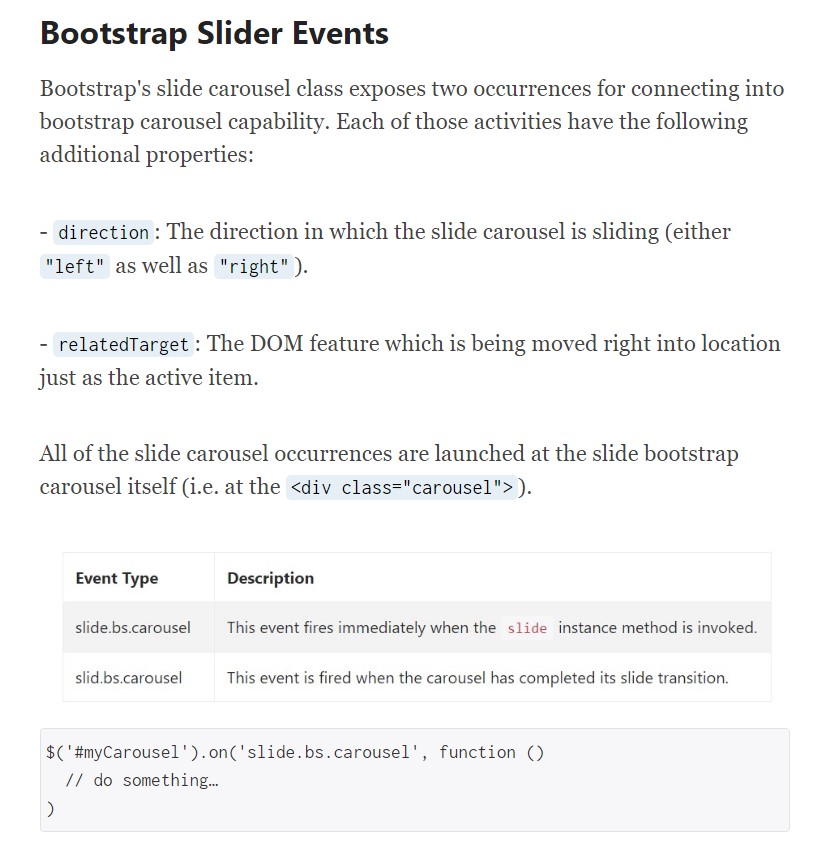
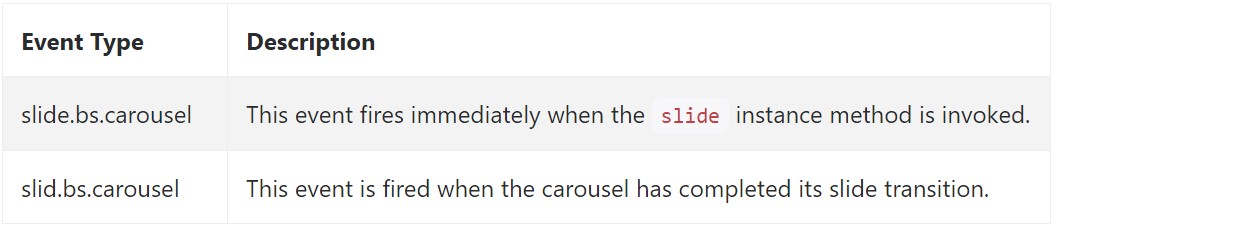
Bootstrap's carousel class displays two activities for connecteding in to carousel functionality. Both of these events have the following additional properties:
direction"left""right"relatedTargetAll slide carousel events are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that's the structure an pic slider (or carousel) should have with the Bootstrap 4 system. Currently all you desire to do is think of several attractive illustrations and text message to set inside it.
Take a look at several video clip guide relating to Bootstrap slider:
Connected topics:
Bootstrap slider main documents

Bootstrap slider guide

Mobirise Bootstrap slider

jQuery Bootstrap Image Carousel with Thumbnails
jQuery Bootstrap Carousel Slide
Responsive Bootstrap Image Carousel Slideshow
jQuery Bootstrap 4 Carousel with Options
Responsive Bootstrap Slider Examples
CSS Bootstrap 4 Slider Template