Bootstrap Tabs Dropdown
Overview
In certain cases it is really quite helpful if we can certainly simply just put a few segments of details providing the very same place on web page so the website visitor easily could browse throughout them with no actually leaving behind the screen. This gets quite easily obtained in the new 4th version of the Bootstrap framework with the
.nav.tab- *The best way to put into action the Bootstrap Tabs Events:
To start with for our tabbed control panel we'll need to have certain tabs. To get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Using structure has been certainly made it's time for creating the panels maintaining the certain material to get displayed. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also develop tabbed sections employing a button-- just like appearance for the tabs themselves. These are also indicated like pills. To execute it simply ensure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
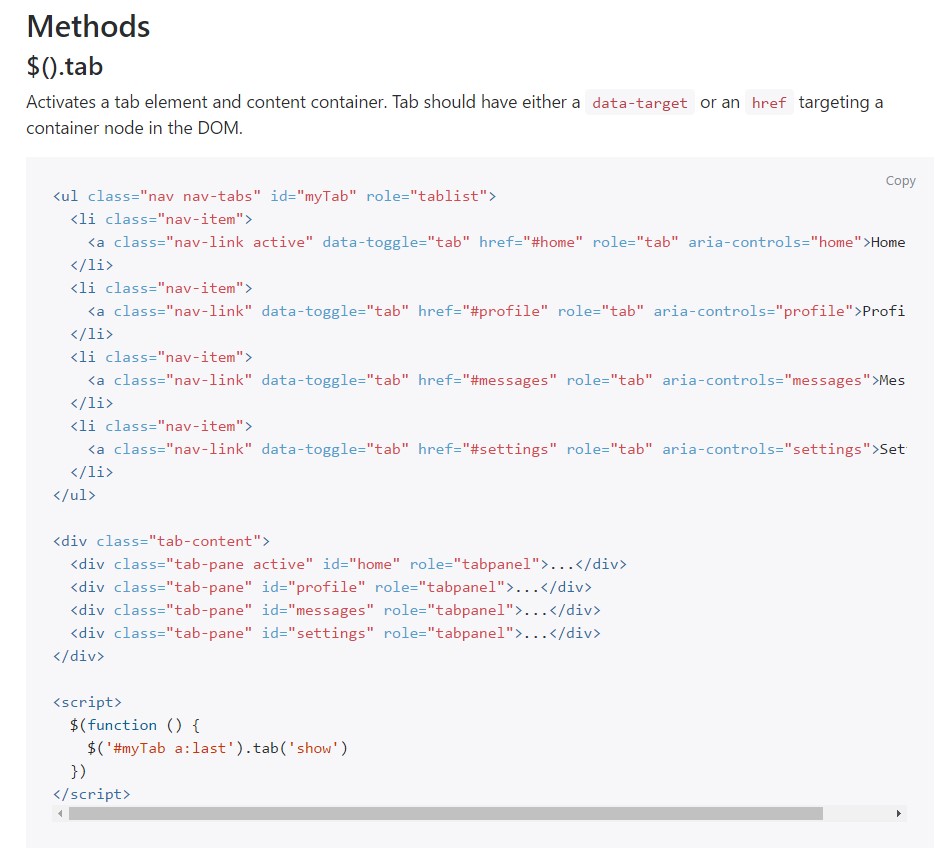
$().tab
$().tabTurns on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and gives its own attached pane. Other tab which was formerly selected ends up being unselected and its related pane is hidden. Come backs to the caller prior to the tab pane has actually been presented ( id est just before the
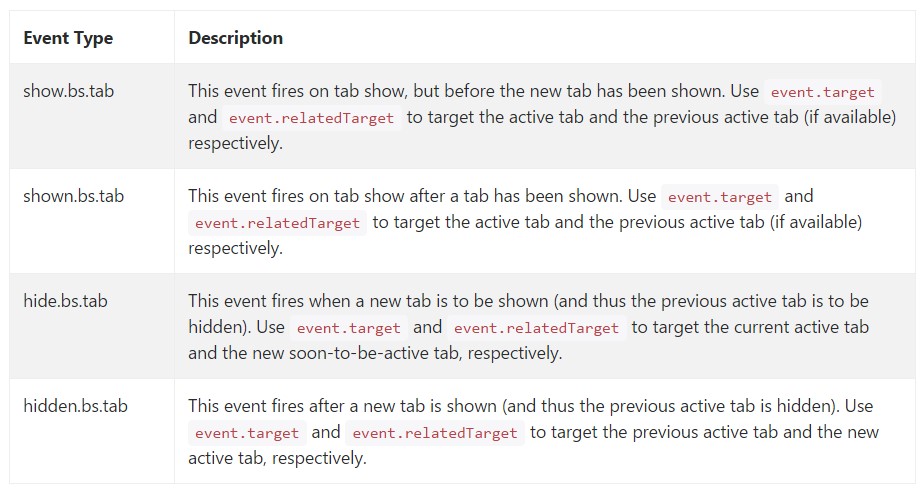
shown.bs.tab$('#someTab').tab('show')Events
When presenting a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that's the way the tabbed panels get made by using the most current Bootstrap 4 edition. A thing to pay attention for when developing them is that the various elements wrapped within each and every tab control panel need to be more or less the identical size. This will help you prevent certain "jumpy" behaviour of your web page once it has been already scrolled to a certain place, the visitor has started looking through the tabs and at a particular point comes to open a tab having considerably additional web content then the one being certainly noticed right prior to it.
Inspect a number of youtube video tutorials relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official records

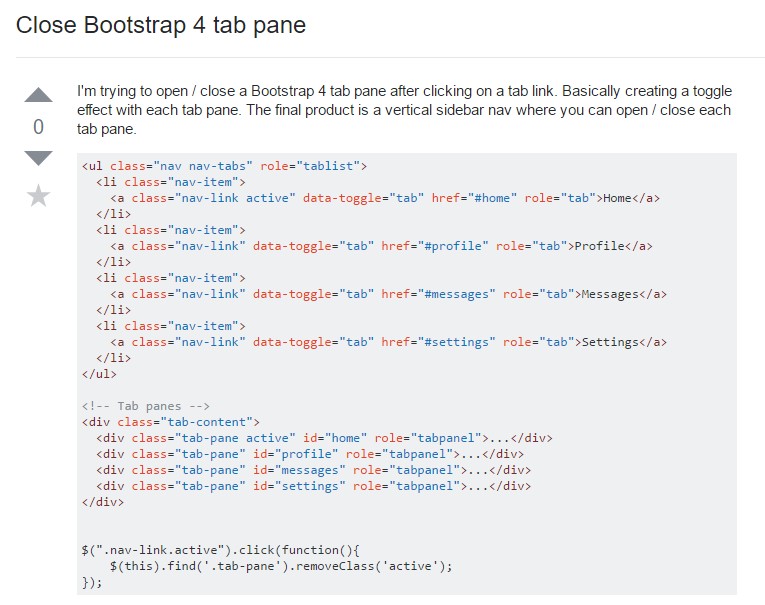
Exactly how to turn off Bootstrap 4 tab pane

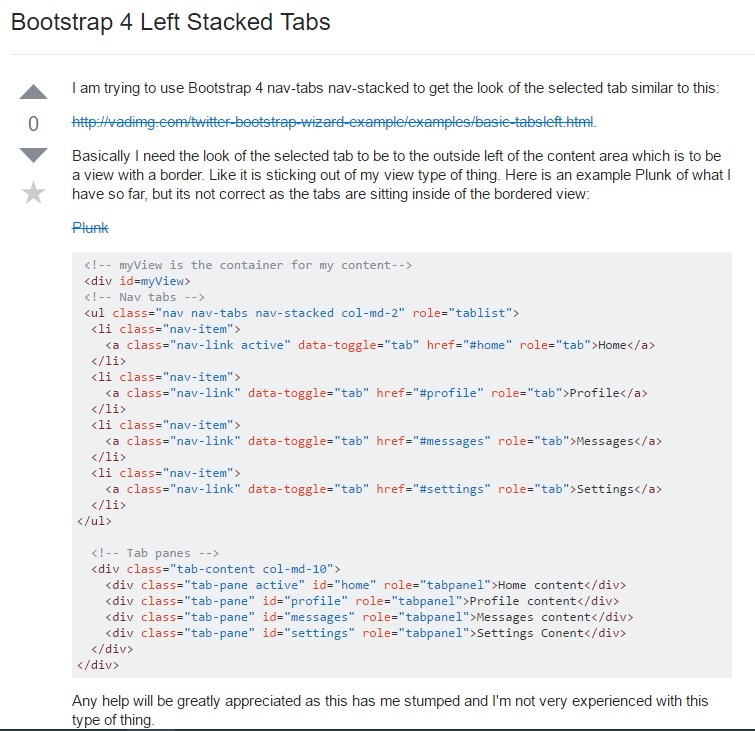
Bootstrap 4 Left Stacked Tabs