Bootstrap Progress bar Align
Intro
We realize pretty well this empty straight element being actually shown empty in the beginning and becoming full of a vivid color bit by bit as an procedure, a download of a documents or else basically any kind of activity is being actually accomplished bit by bit-- we watch it each day on our machines so the message it gives became pretty intuitive to obtain-- something gets done and currently it's finished at this particular amount of percent or else assuming that you desire looking at the clear area of the glass-- there is this much left before finishing . One more bonus is that the message it sends does not meet any foreign language barrier since it pure visual so whenever comes time for display the level of our different skills, or the progression or different elements of a project or generally whatever having a complete and not a lot parts it is simply great we can have such graphic element placed right within our pages in a simple and quick way.
What's added?
Inside of current fourth version of probably the most popular mobile friendly system this gets even speedier and much easier with just a single tag element and there are really plenty of customizations easily available which are done with just designating the appropriate classes. What is really brand-new here is since the Bootstrap 4 cancels the IE9 support we can absolutely right now require whole advantage of the capabilities of HTML5 and as an alternative to creating the outer so called empty container along with a
<div><div><progress>Fundamental capabilities
To begin just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we realize precisely how it performs why don't we find out ways to help make it look more effective delegating several colors and effects . Firstly-- we can surely utilize the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point if you have to acquire older browser compatibility you can easily utilize pair of
<div>.progressstyle = " width:23%; "Strategies and some examples
How to make use of the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Value components are developed with two HTML components, certain CSS to specify the size, and a few attributes.
We utilize the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
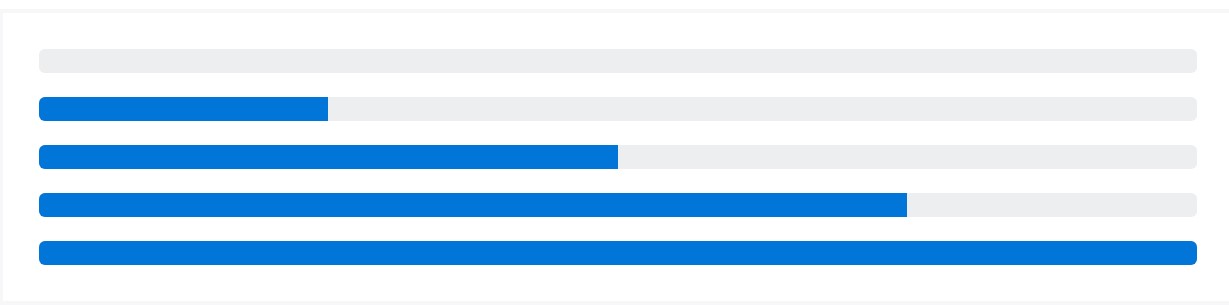
.progress-barroleariaPlace that all together, and you have the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a fistful of utilities for preparing width. Depending upon your desires, these may assist with efficiently managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the visual appeal of your progress bars with customized CSS, background utilities, stripes, and far more.
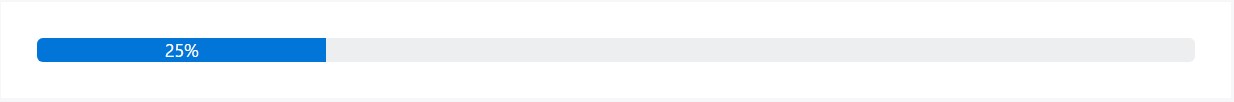
Labels
Provide labels to your progress bars through putting message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to change the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you require, incorporate multiple progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
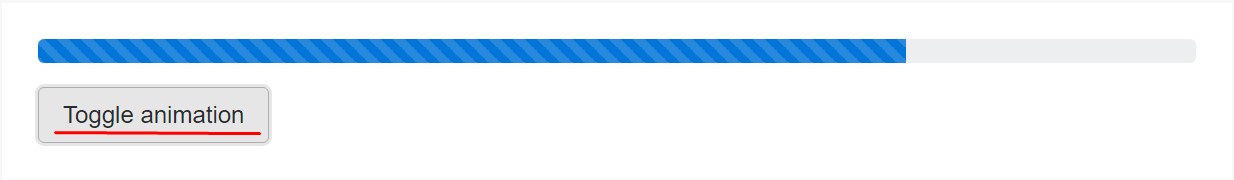
</div>Animated stripes
The striped gradient can certainly likewise be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars really don't do work in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the manner in which you can certainly demonstrate your progress in exciting and almost direct progress bar features with Bootstrap 4-- right now all you need to have is certain works in progress to get them display.
Look at a number of video tutorials about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official documentation

Bootstrap progress bar short training

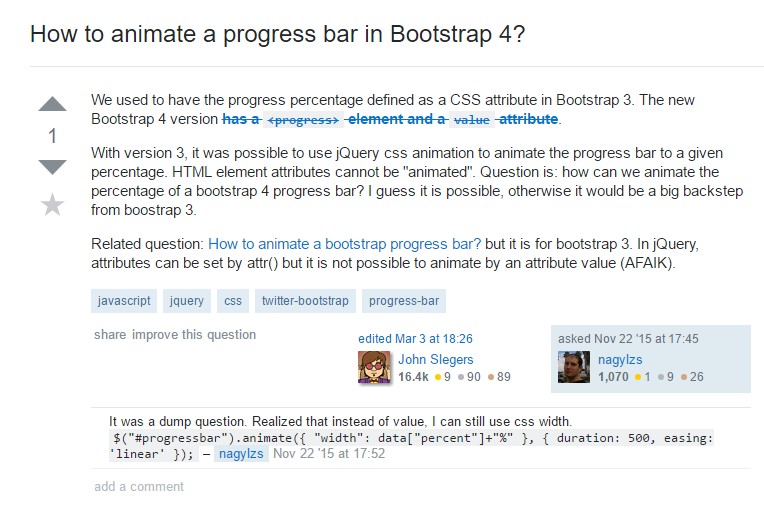
How to animate a progress bar in Bootstrap 4?