Bootstrap Switch Using
Intro
Every day| Every day} we pay nearly identical time operating the Internet on our computers and mobile phones. We got so used to them so actually certain basic things directly from the everyday dialogues get transferred to the phone and get their explanations as we proceed speaking with yet another real world man-- just like it is planning to rain today or else what exactly time the movie launches. So the smart phones with the comfort of carrying a number of information in your pocket without doubt got a part of our life and along with this-- their system for giving easy touch navigating through the online and changing a variety of setups on the device in itself with much like the real world objects visual user interface just like the hardware switches styled switch controls.
These particular are simply just traditional checkboxes under the hood however look somehow closer to a real life hardware keeps it so much more comfortable and direct to make use of due to the fact that there actually may perhaps well possibly be a person unknowning precisely what the thick in a package indicates however there is almost none which have never turned the light flipping up the Bootstrap Switch Class. ( additional resources)
The best ways to employ the Bootstrap Switch Class:
Because the moment anything becomes validated to be operating in a sphere it usually gets likewise moved to a similar one, it is actually form of normal from a while the requirement of employing this sort of Bootstrap Switch Class appearance to the checkboxes in our regular HTML webpages too-- obviously in basically limited cases whenever the total form line goes along using this specific element.
When it comes to one of the most well-liked framework for designing mobile friendly web pages-- its fourth version which is currently located in alpha release will most likely incorporate several native classes and scripts for doing this job still, as far as knowned this is however in the to do checklist. Nevertheless there are some useful third party plugins which in turn can assist you understand this appearance easily. Additionally plenty of developers have offered their solutions like markup and designing instances all over the net.
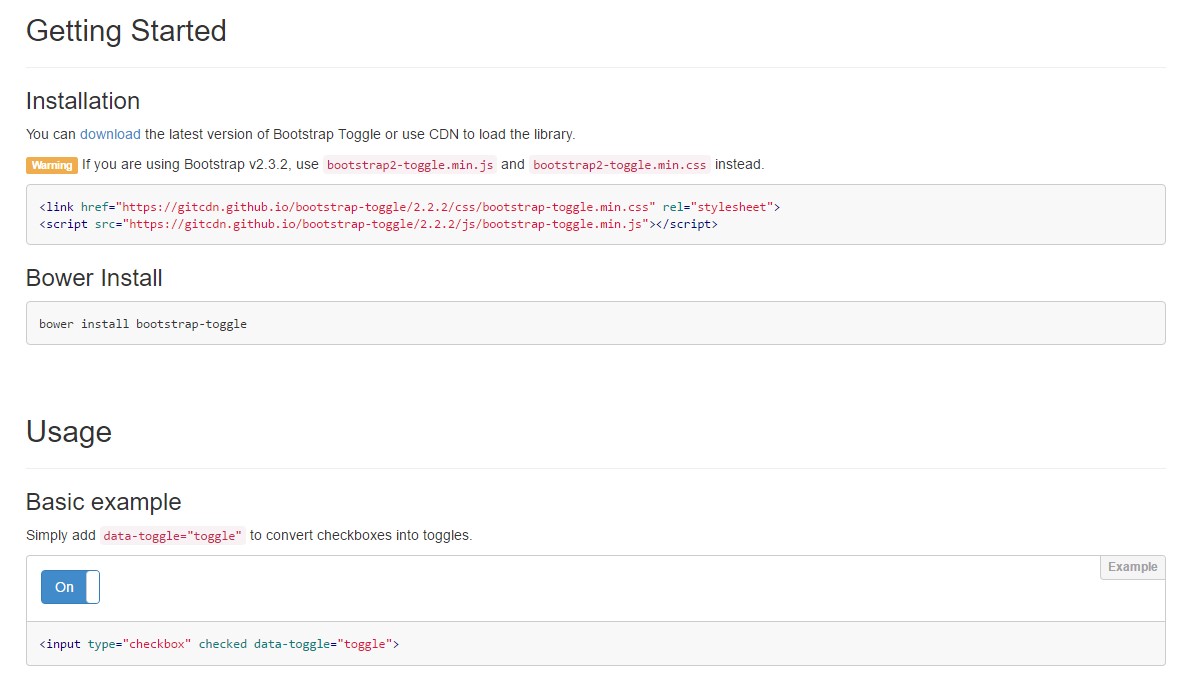
Over here we'll look at a 3rd party plugin having practical style sheet and also a script file that is quite customizable, easy to use and most important-- quite effectively recorded and its web page-- packed with obvious good example snippets you can absolutely employ as a starting spot for being familiar with the plugin much better and later on-- accomplishing just exactly the things you wanted for designating your form controls initially. But like typically-- it's a give and take scheme-- much like the Bootstrap 4 framework in itself you'll need to waste time getting familiar with the thing, examining its solutions before you finally choose of it is undoubtedly the one for you and how exactly to apply the things you require with its support.
The plugin is titled Bootstrap Toggle and go back form the initial editions of the Bootstrap framework progressing together with them so in the main web page http://www.bootstraptoggle.com you will definitely likewise see some the past Bootstrap versions standards in addition to a download link to the styles heet and the script file required for featuring the plugin in your projects. These files are simply likewise hosted on GitHub's CDN so if you choose you are able to additionally use the CDN links which in turn are actually in addition given. ( get more information)
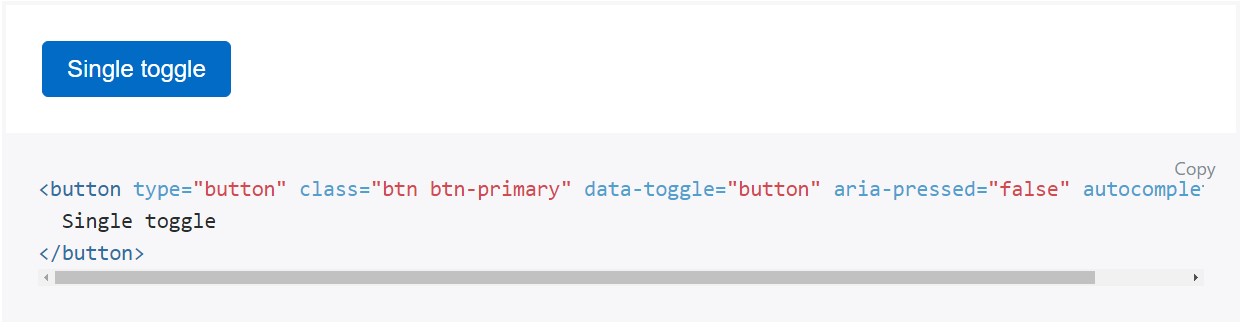
Toggle states delivered by simply Bootstrap buttons
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is simply a great idea involving the style sheet link inside your pages # tag and the # - in the end of page's # to make them load simply the moment the whole webpage has read and featured.
Check out a number of on-line video training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

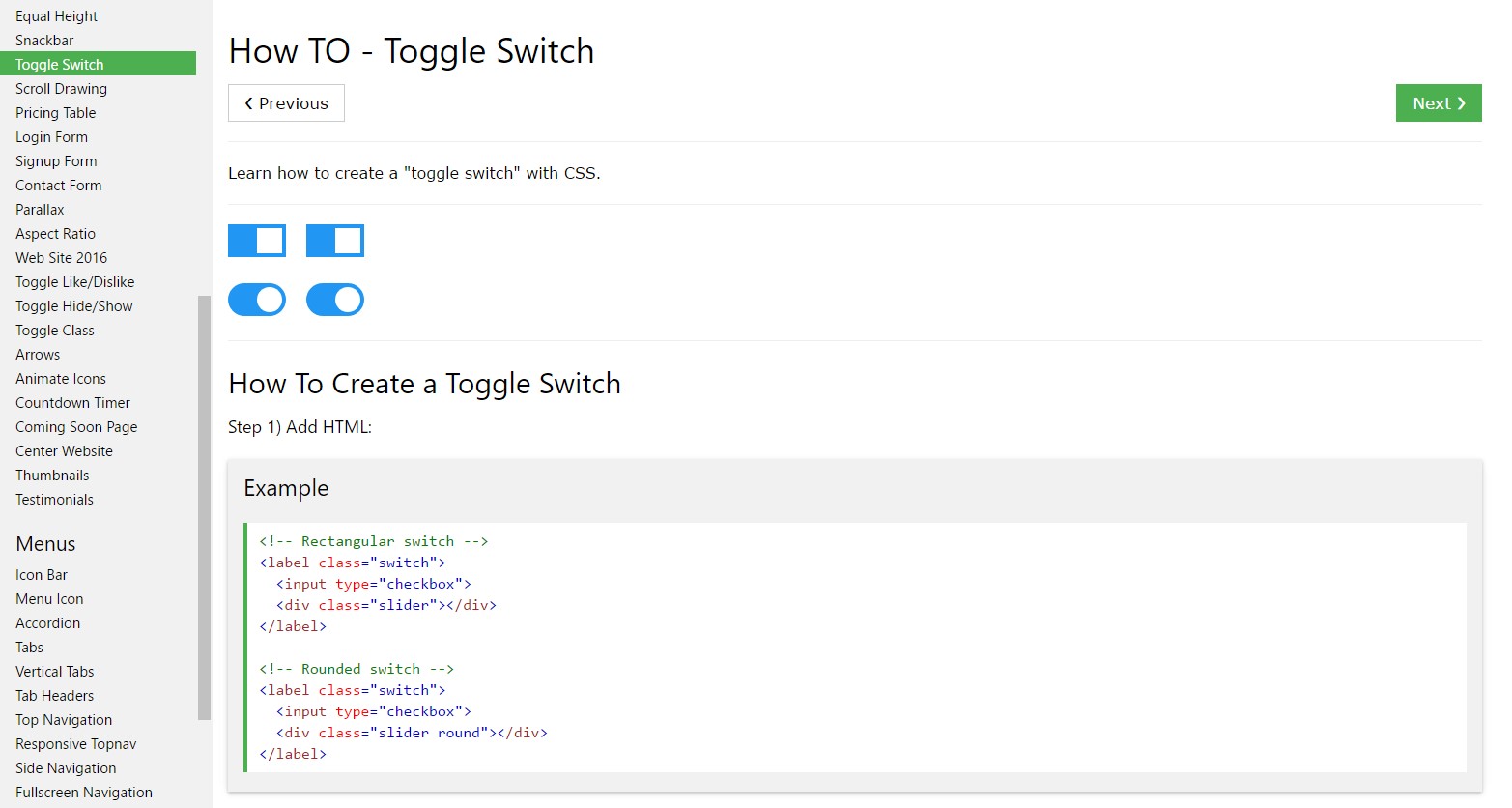
The best way to develop Toggle Switch

Putting CSS toggle switch inside Bootstrap 4