Bootstrap Label Text
Introduction
Being examined before, inside of the web pages which we are creating, we regularly really need incorporating easy or else more tricky forms to ask the site visitor for a point of view, reviews, certain private data or possibly preferences. We handle that providing the correct managements inside our forms carefully thinking about the form structure as well as the precise regulations which really should be employed referring to the info we require and the special circumstance included-- like we can not have an order for a single colored phone case which in turn is both white and blue , an individual just cannot be both male and female in gender or a product need to be followed with multiple additionals that do not exclude one another so clicking each one should incorporate it not ignoring the others currently selected. Sometimes, surely, we do need to have a precise email presented as well as a contact number that also requires the input which must follow particular format to be proper and of course at special cases we simply really need visitor's ideas on a subject the way they experience it-- in their personal words.
For all these types of scenarios we utilize the suitable commands-- like radio tabs, checkboxes, input areas, text message area components and so forth still there is an essential element connected each of such areas that helps make our forms pleasant and conveniently understandable for the visitor to browse through knowing at any times what is really required and effectively taking care of even the small controls like radio tabs and checkboxes. Most especially nowadays when the web turns more and more mobile by having pages shown on different small sized screens this element is crucial in granting productivity and swiftness in submitting our form.This element is a Bootstrap Label Inline. ( learn more here)
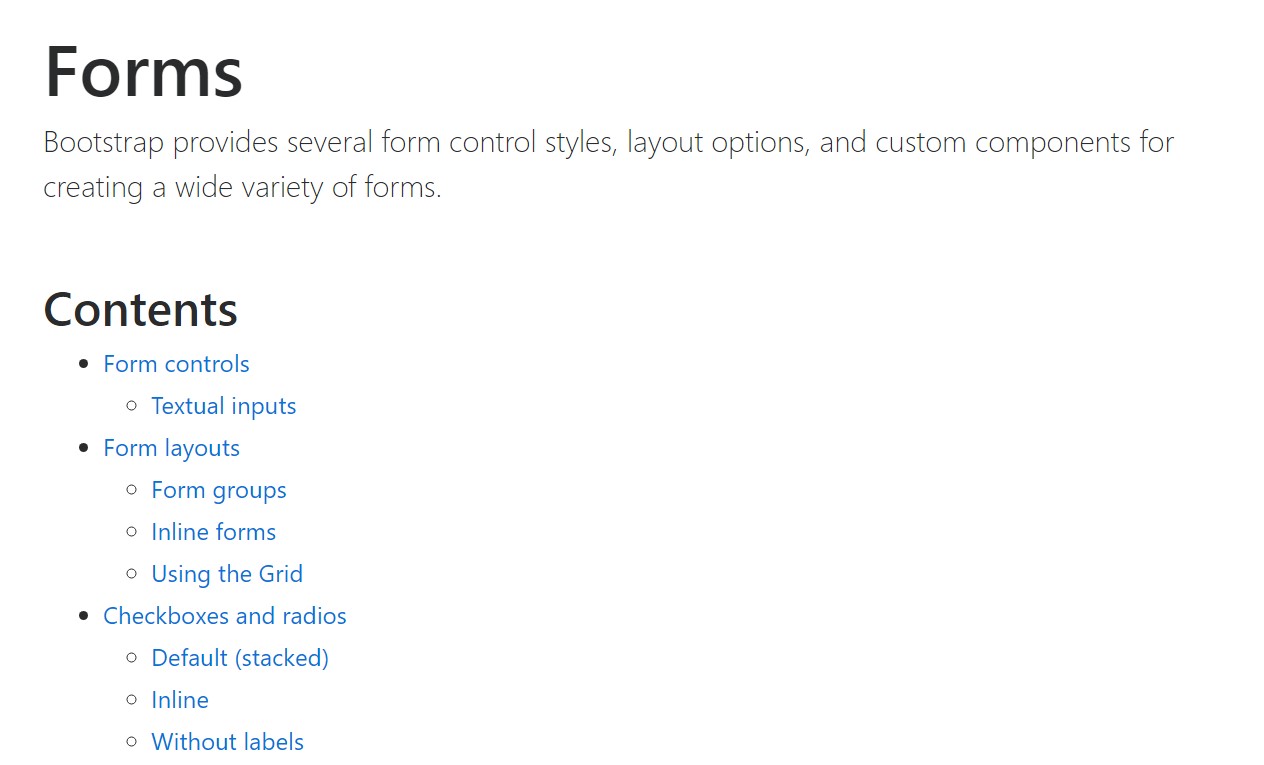
The best way to make use of the Bootstrap Label Class:
What so far has been mentioned deal with the
<label><label>The system is quite uncomplicated-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls within labels is pretty complicating the code and it is actually more desirable to leave out it-- additionally with the
for =""Additionally common content within the
<label>Representation of form without label
Should you have no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative thing to keep in mind
Entertaining detail to keep in mind concerning labels inside Bootstrap 4 if that in the brand new model of the framework this type of component's styling has been really changed a little bit. The
<label>inline-blockFinal thoughts
And so currently you find out precisely what the # elements are for and how they act in Bootstrap 4-- everything that's left is thinking of the correct form fields you need to attach them to.
Check out a couple of youtube video tutorials about Bootstrap label
Linked topics:
Handling of the label inside in Bootstrap Forms: authoritative documents

Bootstrap label training

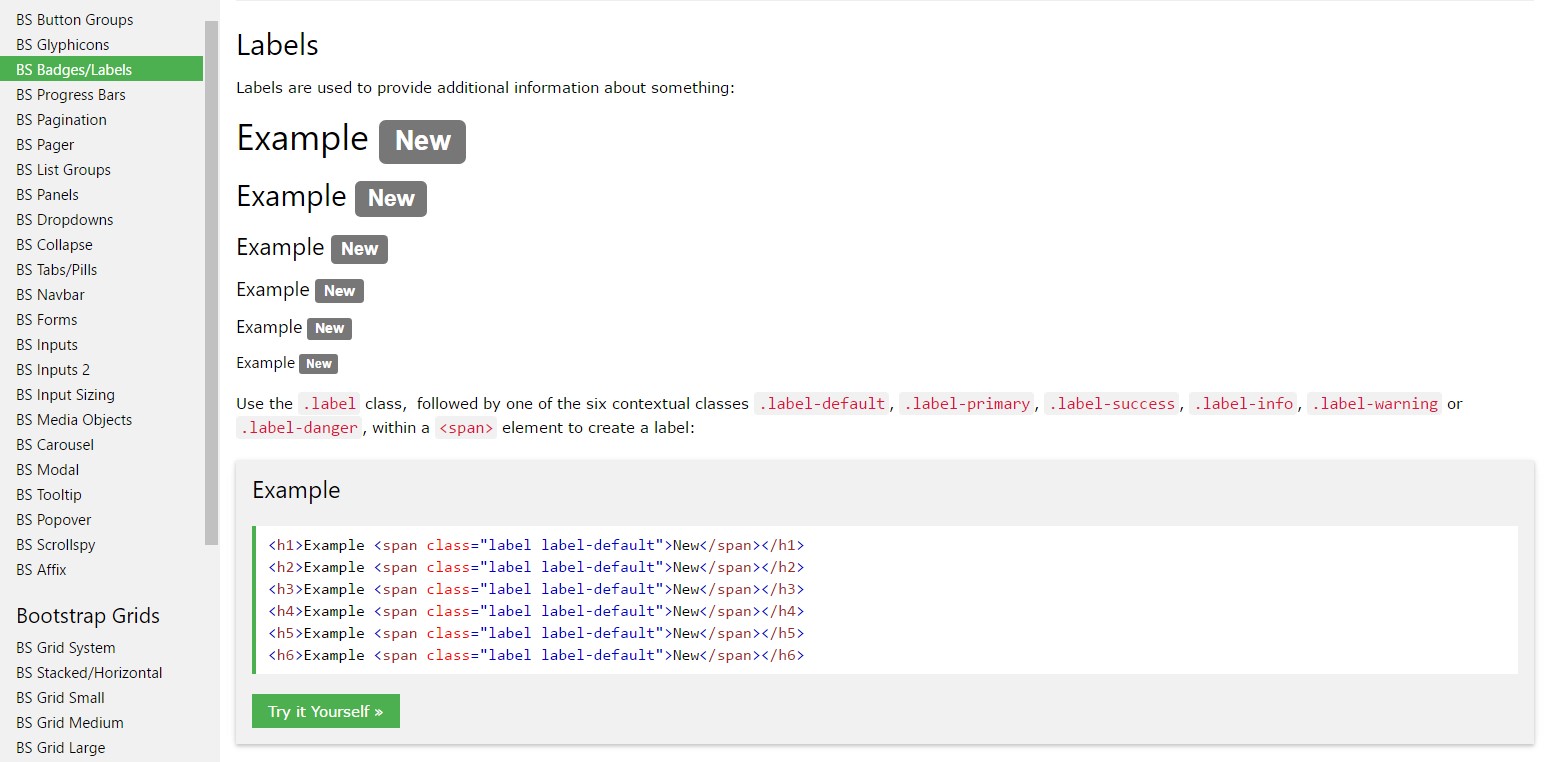
Clearing away label in Bootstrap 4