Bootstrap Header Template
Intro
As within printed documentations the header is one of the highly essential elements of the webpages we create and get to operate every single day. It safely and securely possesses one of the most crucial information on the identification of the organisation or else person responsible for the web page itself and the importance of the whole internet site-- its navigating system which in turn together with the Bootstrap Header Design itself should be thought and crafted in such way that a site visitor rushing or definitely not actually understanding in which way to go to just take a look at plus locate the needed information. This is the optimal circumstance-- in the real life getting as near as achievable to this visual aspect and disruptive behavior likewise goes on given that we almost each and every moment have some project specified limits to keep in mind. Also compared with the written files around the world of internet we ought to always bear in mind the selection of attainable gadgets on which our web pages could possibly get demonstrated-- we should ascertain their responsive attitude or else to puts it simply-- make sure they will show ideal at any display screen size attainable.
So why don't we have a glance and check out precisely how a navbar gets generated in Bootstrap 4. (read this)
How you can utilize the Bootstrap Header Content:
First of all if you want to create a web page header or given that it gets pertained to in the framework-- a navbar-- we need to wrap the whole thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we have to start by placing a tab feature which shall certainly be operated to show the collapsed content on a smaller display sizes-- to perform that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- generating the collapsible container for the main internet site navigation-- to do it generate an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
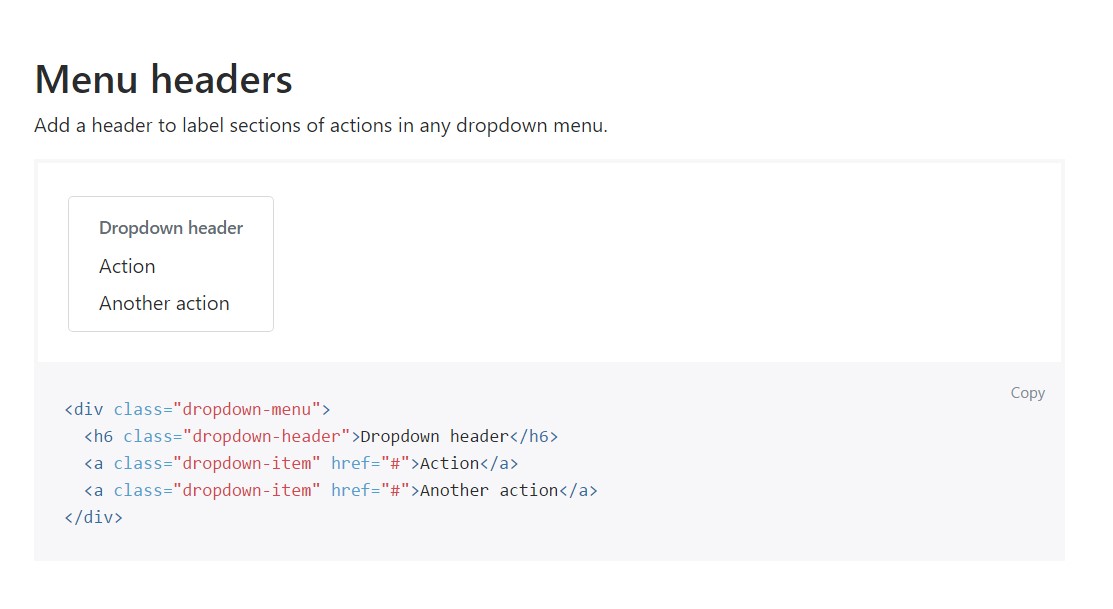
Incorporate a header to label areas of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra capabilities
One more fresh factor for this particular version is the option to set an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header features in current Bootstrap 4 edition this is being looked after with the constructed in Collapse plugin and some site navigation special web content classes-- a few of them developed primarily for preventing your brand's identity and various other-- to create sure the real web page navigating structure will feature best collapsing in a mobile phone style menu when a indicated viewport size is accomplished.
Examine several video clip short training about Bootstrap Header
Linked topics:
Bootstrap Header: main information

Bootstrap Header training

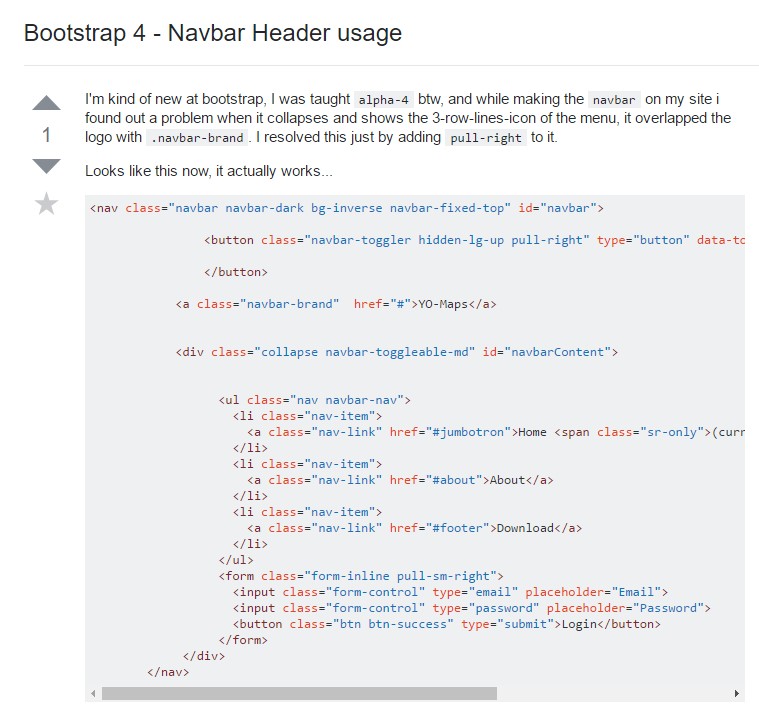
Bootstrap 4 - Navbar Header utilization