Bootstrap Clearfix Form
Intro
Power in our look means and greater flexibleness-- that's what's never enough when we are actually developing the very following design for our brand-new project given that there always is a bold appearance concept or maybe couple of them we abandon to try incorporating next time. However the sense something isn't pretty done continue to stays until we try to find a way actually executing this excellent thought we had although the project was still being actually represented on a notepad.That is simply how several smart workarounds such as the Bootstrap Clearfix Usage get to life so as to produce perhaps not the very best at all times however still functioning services and really help us incorporate the things we at first were had in mind. ( useful reference)
How to use the Bootstrap Clearfix Using:
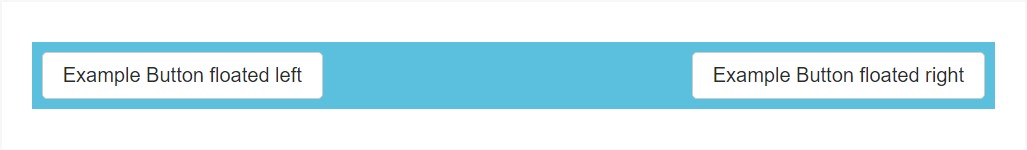
Basically exactly what Clearfix handles is fighting the zero height container complication whenever it approaches containing floated features-- as an example-- in the event that you have only two components within a container one floated left and the other one - right and you would like to style the component containing them with a specific background colour free from the assistance of the clearfix plugin the whole workaround will end up with a thin line in the required background color occurring over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin incorporated therefore to attain the required end result directly from the mentioned above instance everything you need to have is simply adding the class
.clearfixGood examples
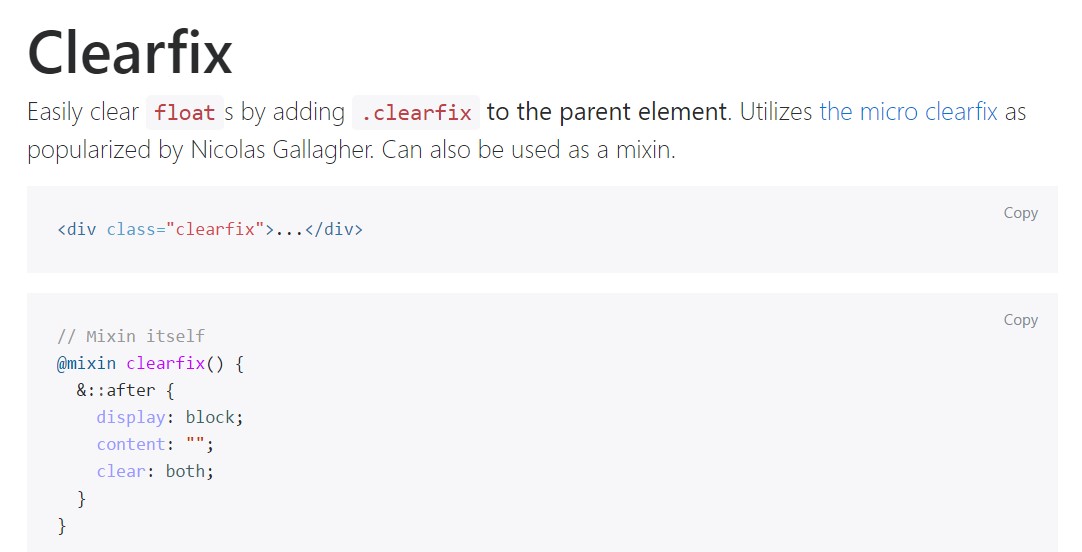
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following instance demonstrates the way the clearfix can be applied. With no the clearfix the wrapping div would certainly not span around the switches which would lead to a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Capabilities
In the latest edition of probably the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained but eventually will most likely get less and much less employed and most probably -- even lost given that the dev team has decided making use of the flexbox format for many of the common page features-- it is definitely a more effective and modern technique for sizing, placing and delivering a specific element's children without the need of floats and as a result-- the
.clearfixThis method is bright new for newest alpha 6 of Bootstrap 4 and could be thought about relatively a bold step considering that it additionally means releasing the IE9 assistance for and finest presentation of the web pages generated on present day browsers only yet as the modern technology development goes this doesn't look like a hidden complication in any way. Undoubtedly there still be various instances when we will still need the excellent classic float methods hence if we perform that-- we likewise have the
.clearfixConclusions
So now you understand what exactly the # in Bootstrap 4 mean-- do have it in thoughts the moment you experience unpredicted presence of some wrappers incorporating floated elements but the best thing to carry out is in fact spending com time checking out at the way the new star in town-- flexbox helps make the things completed due to the fact that it delivers a number of easy and pretty neat style sollutions to make our pages to the very next level.
Check out several video clip training relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documentation

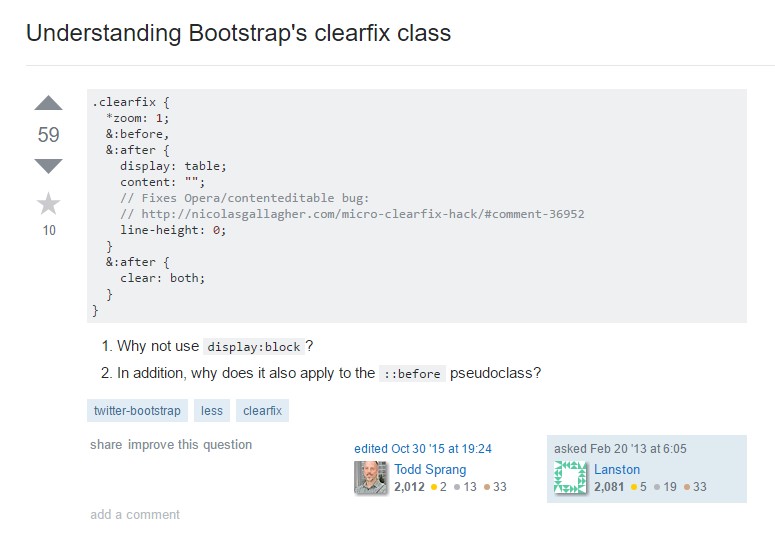
Knowing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes