Bootstrap Jumbotron Carousel
Introduction
In certain cases we require display a sentence obvious and loud from the very beginning of the page-- just like a marketing details, upcoming event notice or just about anything. To produce this particular announcement loud and understandable it is certainly as well undoubtedly a great idea situating them even above the navbar as type of a standard explanation and sentence.
Incorporating these sorts of components in an attractive and more important-- responsive manner has been certainly discovered in Bootstrap 4. What the current version of the absolute most popular responsive system in its most recent fourth version needs to deal with the requirement of revealing something with no doubt fight in front of the web page is the Bootstrap Jumbotron Css element. It becomes designated with large size text and several heavy paddings to obtain clean and eye-catching visual appeal. ( useful source)
Tips on how to use the Bootstrap Jumbotron Example:
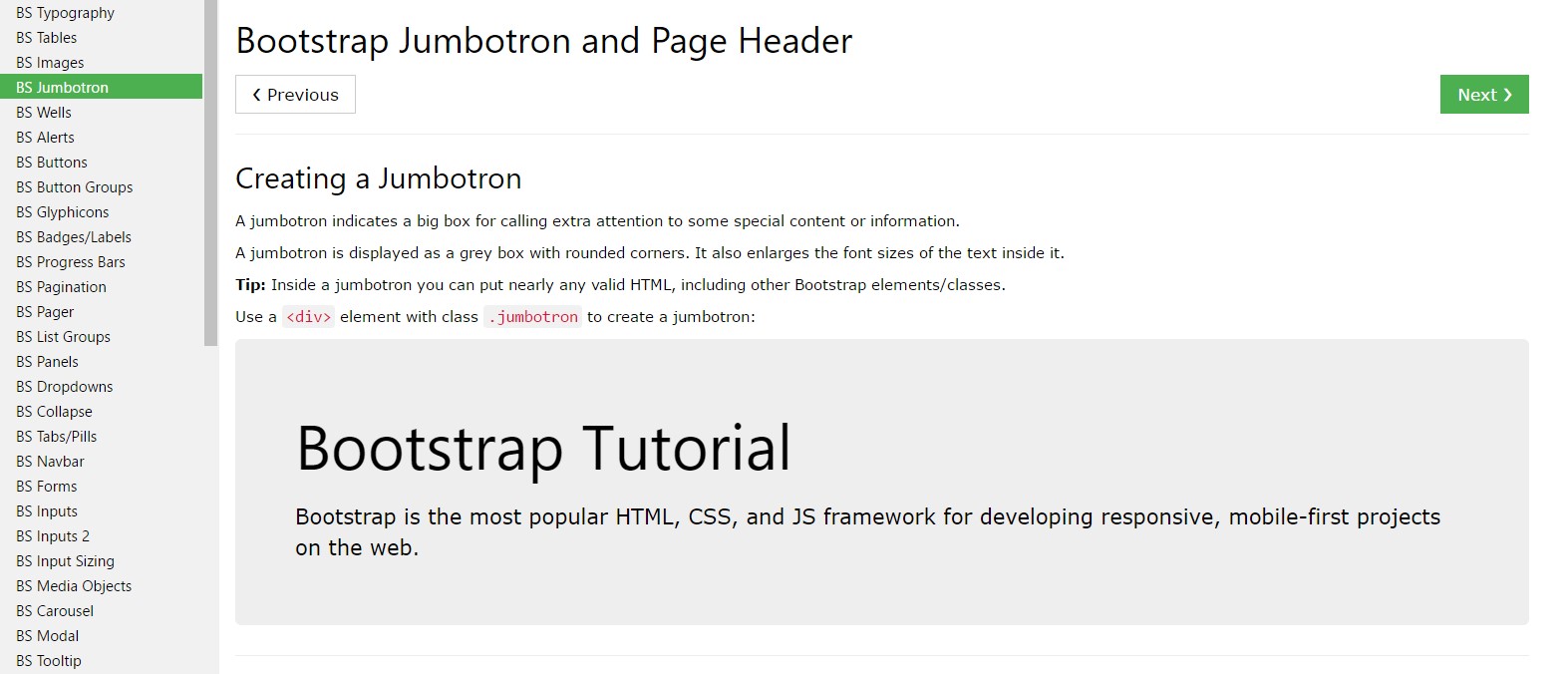
In order to include this sort of element in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed designed your Jumbotron element-- still empty yet. By default it becomes styled utilizing a little rounded corners for friendlier visual appeal and a pale grey background colour - currently everything you need to do is simply wrapping several web content like an appealing
<h1><p>Good examples
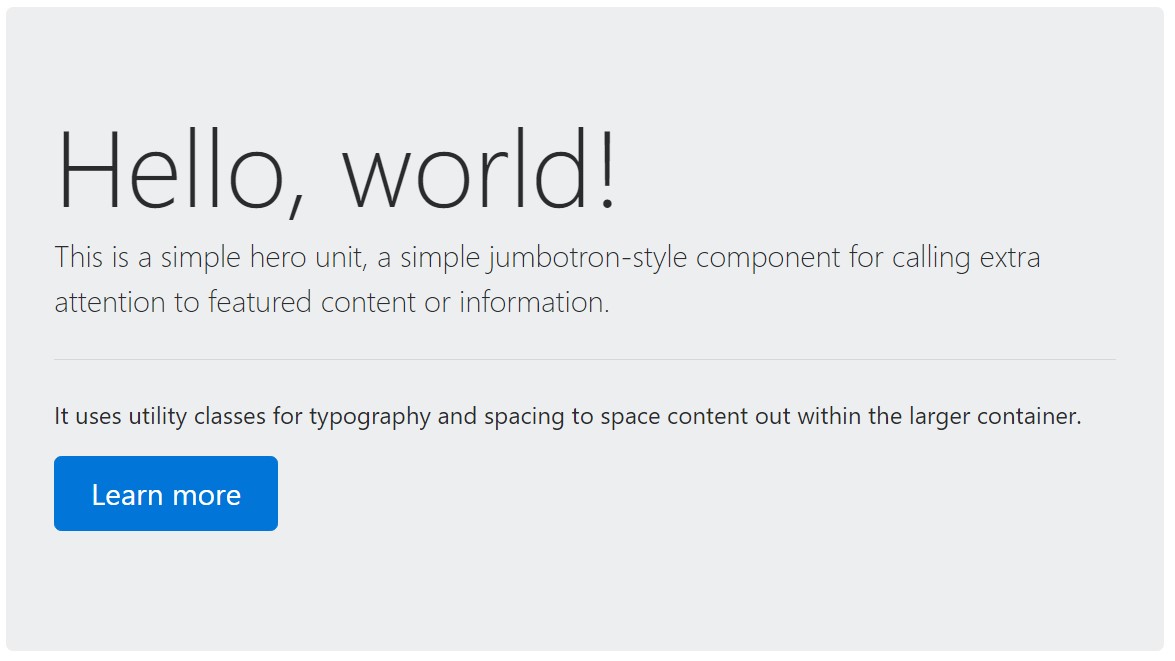
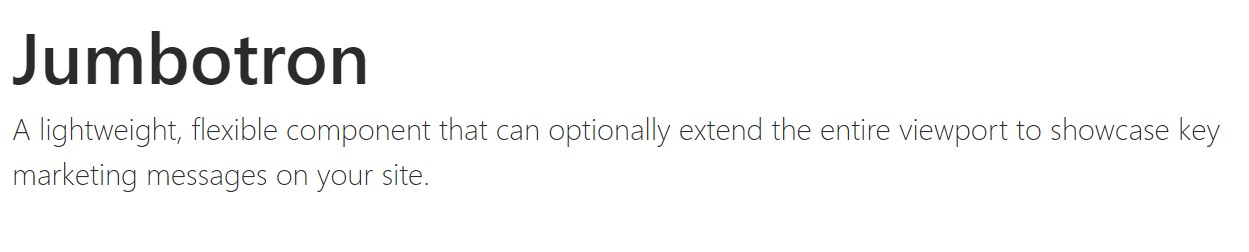
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
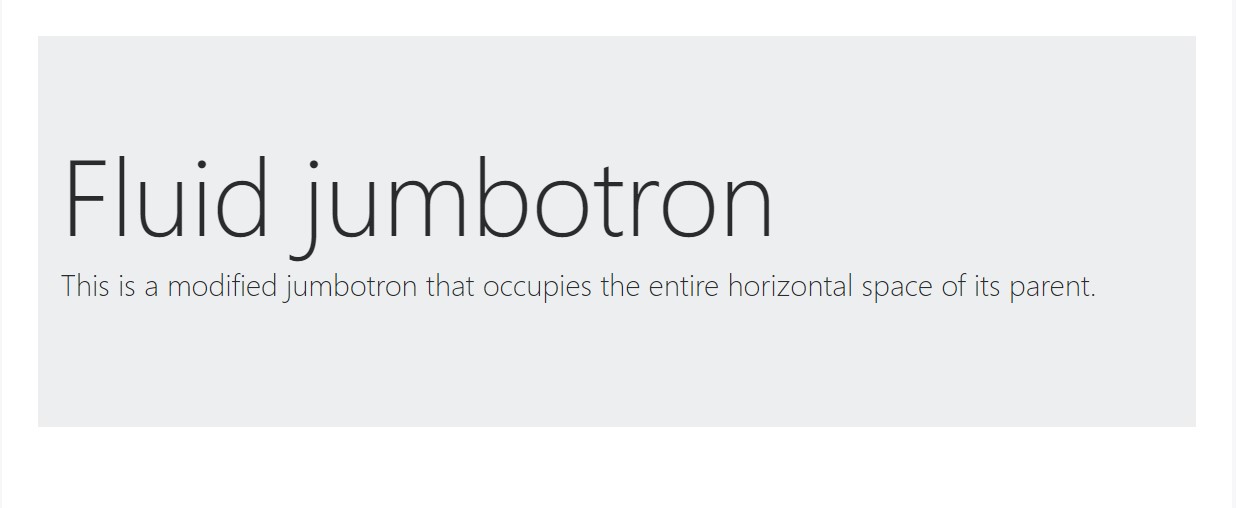
</div>To develop the jumbotron full size, and without any rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to note
This is definitely the easiest solution delivering your website visitor a plain and loud message making use of Bootstrap 4's Jumbotron component. It should be thoroughly employed again thinking of all the available widths the page might appear on and most especially-- the smallest ones. Here is why-- as we talked about above typically certain
<h1><p>This merged with the a bit wider paddings and a several more lined of message content might possibly cause the elements completing a smart phone's entire display screen highness and eve stretch below it that might at some point puzzle or even irritate the website visitor-- primarily in a rush one. So once more we get returned to the unwritten necessity - the Jumbotron notifications need to be clear and short so they hook the website visitors instead of forcing them out by being too shouting and aggressive.
Final thoughts
So currently you realize how to develop a Jumbotron with Bootstrap 4 and all the possible ways it can disturb your audience -- right now the only thing that's left for you is thoroughly planning its web content.
Take a look at a few online video information about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron guide

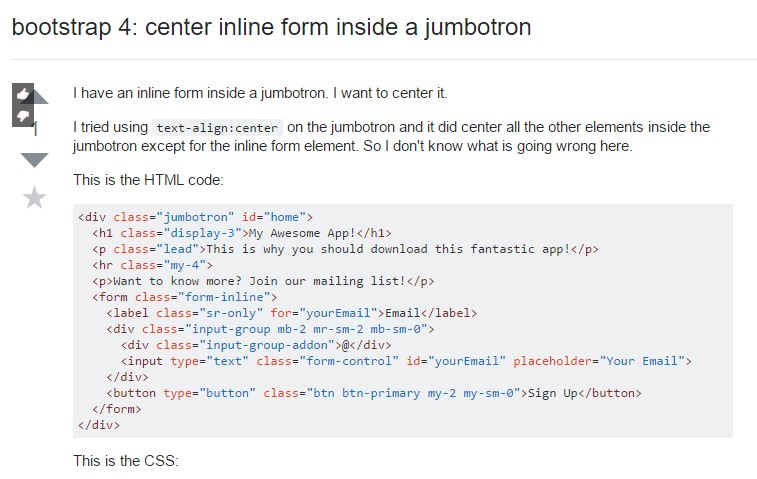
Bootstrap 4: center inline form within a jumbotron

CSS Bootstrap Image Carousel Template
HTML Bootstrap Carousel Example
HTML Bootstrap 4 Carousel with Autoplay
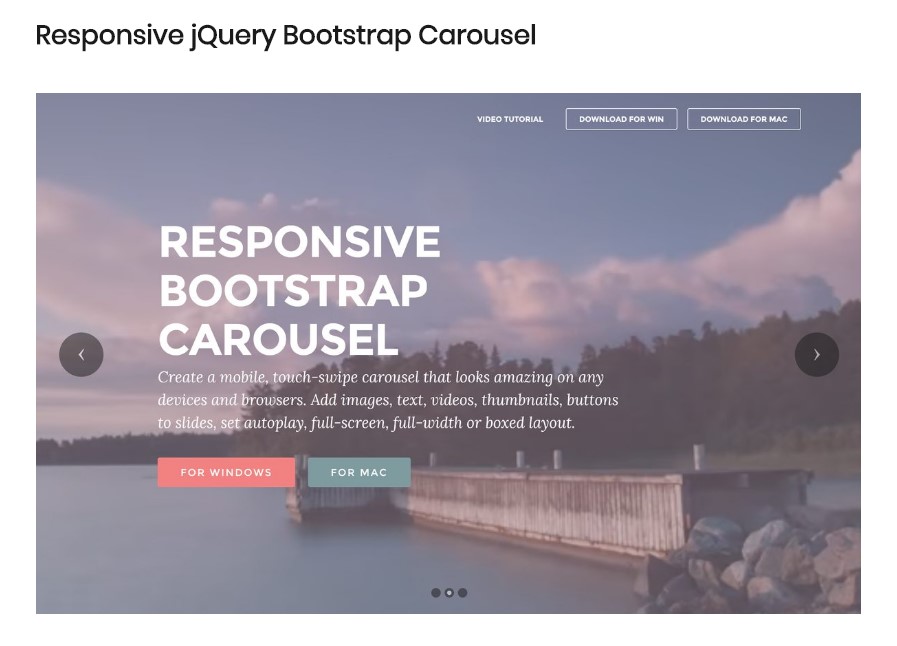
jQuery Bootstrap Carousel Example