Bootstrap Layout Form
Introduction
In the former handful of years the mobile gadgets developed into such considerable component of our lives that most of us just can't actually think of just how we got to get around without them and this is definitely being claimed not simply for contacting some people by communicating just as if you remember was certainly the initial function of the mobiles however actually getting in touch with the entire world by having it straight in your arms. That is actually the reason why it likewise became extremely necessary for the most usual habitants of the Internet-- the web pages have to present as fantastic on the compact mobile screens as on the standard desktop computers that on the other hand got even bigger making the size difference even larger. It is presumed someplace at the starting point of all this the responsive systems come to appear supplying a handy solution and a handful of brilliant tools for having webpages behave no matter the device viewing them.
However what's certainly vital and lays in the roots of so called responsive website design is the method itself-- it is really entirely various from the one we used to have for the fixed width webpages from the very last several years which subsequently is a lot just like the one in the world of print. In print we do have a canvass-- we set it up once initially of the project to evolve it up maybe a number of times since the work goes yet at the basic line we finish up utilizing a media of size A and art work having size B set up on it at the defined X, Y coordinates and that's it-- if the project is handled and the sizes have been adjusted everything ends.
In responsive web design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so installing a fixed value for an offset or a size can be excellent on one screen however pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and especially some of the most prominent of them-- Bootstrap in its own most recent fourth edition supply is some smart ways the web-site pages are being actually generated so they instantly resize and also reorder their certain parts adjusting to the space the viewing display screen provides and not flowing away from its size-- by doing this the site visitor gets to scroll only up/down and gets the material in a convenient size for studying free from having to pinch zoom in or out to observe this section or another. Let's observe ways in which this basically works out. ( learn more)
The best way to put into action the Bootstrap Layout Template:
Bootstrap incorporates several components and opportunities for laying out your project, including wrapping containers, a powerful flexbox grid system, a versatile media things, and also responsive utility classes.
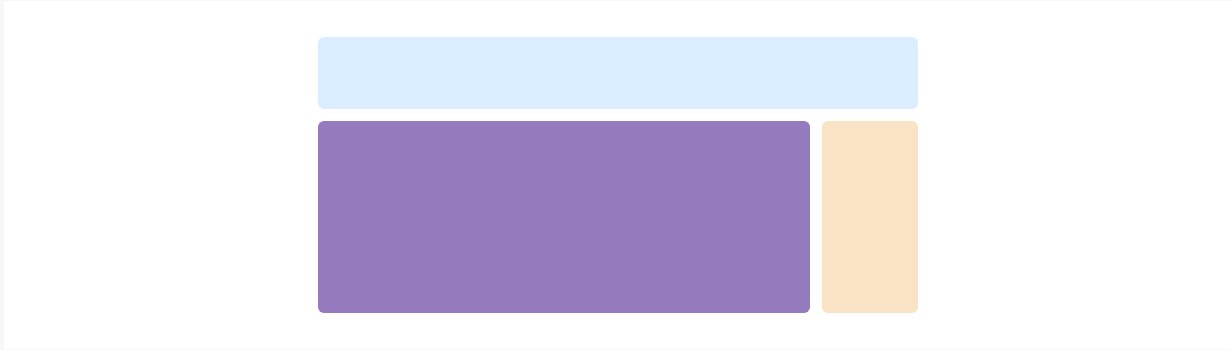
Bootstrap 4 framework uses the CRc structure to take care of the page's material. Supposing that you are actually simply just starting this the abbreviation makes it less complicated to keep in mind considering that you will probably in some cases wonder at first what element features what. This come for Container-- Row-- Columns and that is the system Bootstrap framework works with intended for making the web pages responsive. Each responsive website page consists of containers keeping basically a single row along with the needed quantity of columns within it-- all of them together making a meaningful content block on web page-- just like an article's heading or body , list of material's components and so forth.
Let's have a look at a single web content block-- like some features of anything being certainly provided out on a page. Initially we are in need of covering the entire feature into a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for taking care of the placement of the material features we put in. Since the most recent alpha 6 edition of the Bootstrap 4 framework applies a designating strategy called flexbox with the row element now all sort of placements structure, distribution and sizing of the material can be achieved with simply just incorporating a basic class but this is a entire new story-- meanwhile do know this is actually the element it's performed with.
Lastly-- inside the row we should put several
.col-General designs
Containers are actually one of the most fundamental layout element inside Bootstrap and are needed if utilizing default grid system. Select a responsive, fixed-width container ( indicating its own
max-width100%Even though containers can be nested, the majority of Bootstrap Layouts layouts do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Considering that Bootstrap is established to be mobile first, we work with a number of media queries to create sensible breakpoints for formats and user interfaces . These types of breakpoints are typically built upon minimum viewport sizes and enable us to size up components like the viewport changes .
Bootstrap mostly uses the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS inside Sass, all Bootstrap media queries are actually available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries which work in the additional way (the given display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are also available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular segment of display dimensions employing the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may extend various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap items apply
z-indexWe don't support modification of these particular values; you alter one, you most likely will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops that enable click-dismissing-- typically reside on a lesser
z-indexz-indexExtra advice
Through the Bootstrap 4 framework you are able to install to five various column appearances depending on the predefined in the framework breakpoints but typically two to three are pretty sufficient for getting finest visual appeal on all displays. ( visit this link)
Final thoughts
So now hopefully you do possess a general concept what responsive web site design and frameworks are and precisely how one of the most famous of them the Bootstrap 4 framework handles the web page content in order to make it display best in any screen-- that is really just a short glimpse but It's considerd the knowledge just how items work is the strongest foundation one should move on just before looking into the details.
Check out a few video clip guide about Bootstrap layout:
Related topics:
Bootstrap layout approved documentation

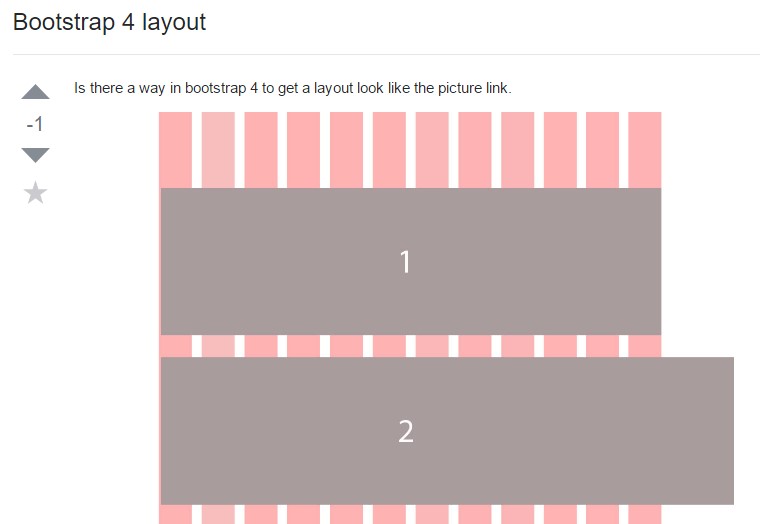
A strategy inside Bootstrap 4 to prepare a preferred configuration

Design samples within Bootstrap 4