Bootstrap Menu Themes
Introduction
Even the easiest, not touching on the much more challenging pages do require special form of an index for the visitors to conveniently get around and find what they are looking for in the first couple of secs avter their coming over the page. We need to usually have in your thoughts a visitor might be rushing, looking many pages briefly scrolling over them trying to find something or else decide. In these types of cases the clear and effectively presented navigational selection could create the contrast among a single latest website visitor and the web page being simply clicked away. So the construction and behavior of the page site navigation are crucial without a doubt. In addition our web sites get increasingly more watched from mobile phone in this way not owning a web page and a navigation in specific behaving on smaller sized sreens nearly matches not owning a webpage anyway and even much worse.
Luckily the new 4th edition of the Bootstrap system offers us with a efficient instrument to handle the problem-- the so called navbar component or the menu bar people got used checking out on the top of most pages. It is a quick but highly effective instrument for wrapping our brand's identification info, the webpages structure and also a search form or a number of call to action buttons. Let's see exactly how this whole thing gets handled inside of Bootstrap 4.
The best way to apply the Bootstrap Menu Styles:
Initially we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally apply one of the contextual classes like
.bg-primary.bg-warningOne more bright new feature presented in the alpha 6 of Bootstrap 4 system is you need to also appoint the breakpoint at which the navbar should collapse to become shown once the menu button gets pressed. To complete this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Following action
Thereafter we have to build the so called Menu switch which will show up in the location of the collapsed Bootstrap Menu Tutorial and the site visitors are going to use to bring it back on. To perform this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained information
Navbars arrived having embedded help for a handful of sub-components. Pick from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of every the sub-components featured in a responsive light-themed navbar that automatically collapses at the
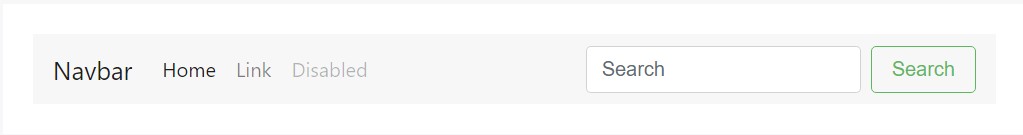
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
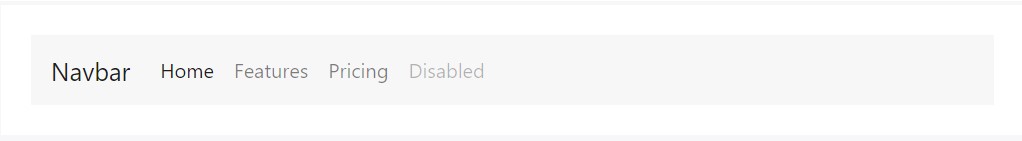
</nav>Nav
Navbar navigation urls build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply several form regulations and elements within a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely feature pieces of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One other bright new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to build the container for our menu-- it will develop it in a bar along with inline things above the identified breakpoint and collapse it in a mobile phone view below it. To execute this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate aspect
And finally it is actually moment for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is the form a navigating Bootstrap Menu Using in Bootstrap 4 have to hold -- it is really intuitive and rather useful -- now the only thing that's left for you is considering the appropriate building and eye-catching subtitles for your material.
Inspect a few video clip training about Bootstrap Menu
Connected topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

Bootstrap Menu on the right side