Bootstrap Columns HTML
Introduction
In the previous couple of years and surely the next ones to come the world of world wide web spread more and more extensively throughout every kinds of gadgets in this way currently practically fifty percent of the views of the sites online are made not on desktop computer and notebook displays but from several mobile gadgets along with each types of small-scale display sizes. In this degree in the case that a web page will not show effectively-- saying to resize and automatically get its greatest match on the device applied its probably will get browsed away to be changed by a mobile phone friendly web page giving comparable product and services.
Furthermore-- the indexing engines like Google execute the so called mobile-friendly test and demonstrate far down your webpages in the search results. This pushing down is even farther if the search is made by a mobile product-- the search engines look upon this particular thing very seriously. In this way not providing a mobile friendly page nearly implies not having a webpage in any way.
Steps to make use of the Bootstrap Columns Form:
But what really a page happening to be responsive means-- commonly-- fitting the whole width of the screen which becomes shown on demonstrating the elements with clear and convenient approach at any sizing. To take care of this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are actually predefined screen widths at which a change comes about and the Bootstrap Columns Stack become transposed to simply fit better. The former version worked with 4 breakpoints and one of the most current Bootstrap 4 system introduces one additional so they become actually five. Here they are with the maximum value they stretch to. The correct boundary number itself goes to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal area in Bootstrap 4 framework becomes distributed into 12 segments identical in size-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each and every breakpoint you need to have and each and every Bootstrap Columns Work is going to be the exact same width.
Equal width
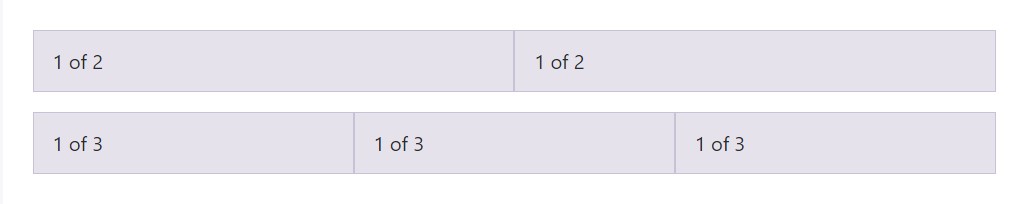
For example, listed here are two grid layouts that used on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
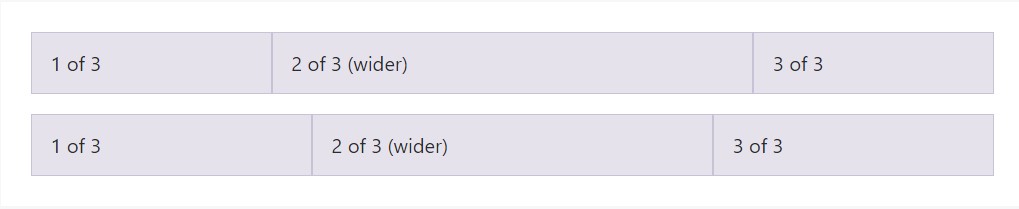
Auto-layout for flexbox grid columns likewise means you can set the width of one column and the others will quickly resize around it. You may possibly employ predefined grid classes (as demonstrated here), grid mixins, or inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
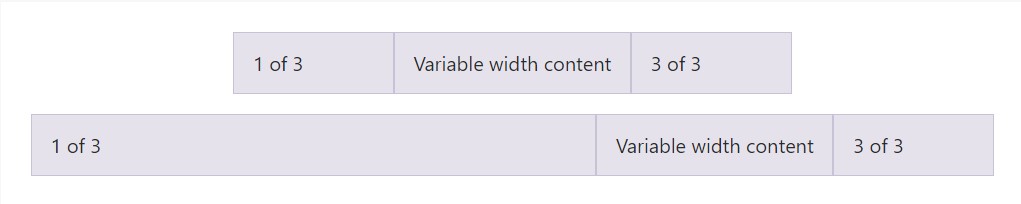
</div>Variable width web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
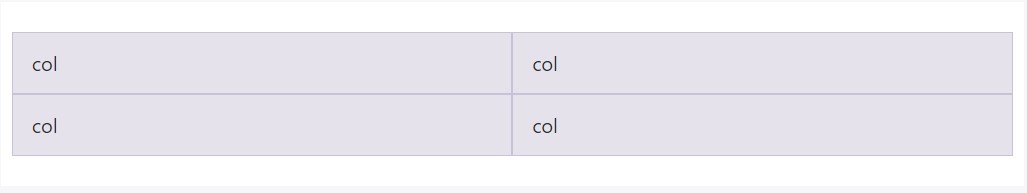
</div>Identical width multi-row
Make equal-width columns which go across multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new thing
Another new thing upon the current Alpha 6 build of Bootstrap 4 is on the occasion that you provide simply a handful of
.col-~ some number here ~Conclusions
Well presently you find out the way in which the column items develop the structure as well as responsive behavior of the Bootstrap system and everything that's left for you is producing something really exceptional using them.
Look at a few video clip information about Bootstrap columns
Linked topics:
Bootstrap columns approved documentation

Responsive columns in Bootstrap

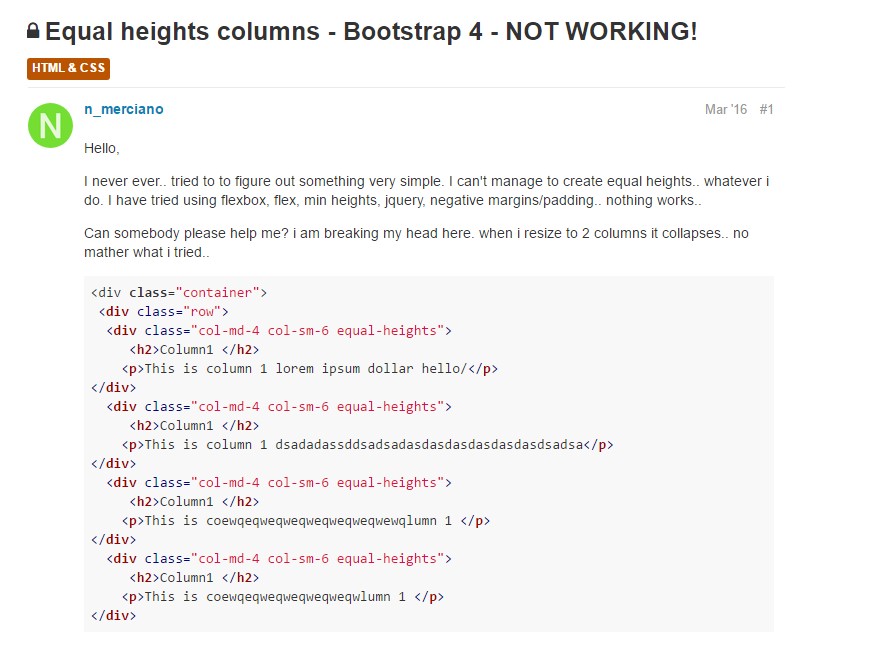
Problem with a heights of the Bootstrap columns