Bootstrap Login forms Design
Introduction
In some situations we require to take care of our priceless material to give access to only specific people to it or else dynamically personalize a part of our websites depending on the particular customer that has been viewing it. However how could we actually know each separate site visitor's personality due to the fact that there are a lot of of them-- we need to discover an trusted and simple method learning about who is whom.
This is where the customer access monitoring arrives initially engaging with the visitor with the so knowledgeable login form feature. Inside of current fourth version of probably the most famous mobile friendly website page creation framework-- the Bootstrap 4 we have a plenty of elements for producing this sort of forms and so what we are definitely intending to do right here is taking a look at a specific example just how can a basic login form be produced using the convenient instruments the latest edition comes with. ( additional reading)
The best ways to use the Bootstrap Login forms Popup:
For starters we require a
<form>Inside of it several
.form-groupOrdinarily it's easier to work with individual's mail instead of making them determine a username to confirm to you due to the fact that normally any individual realizes his e-mail and you can always ask your visitors later to especially give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
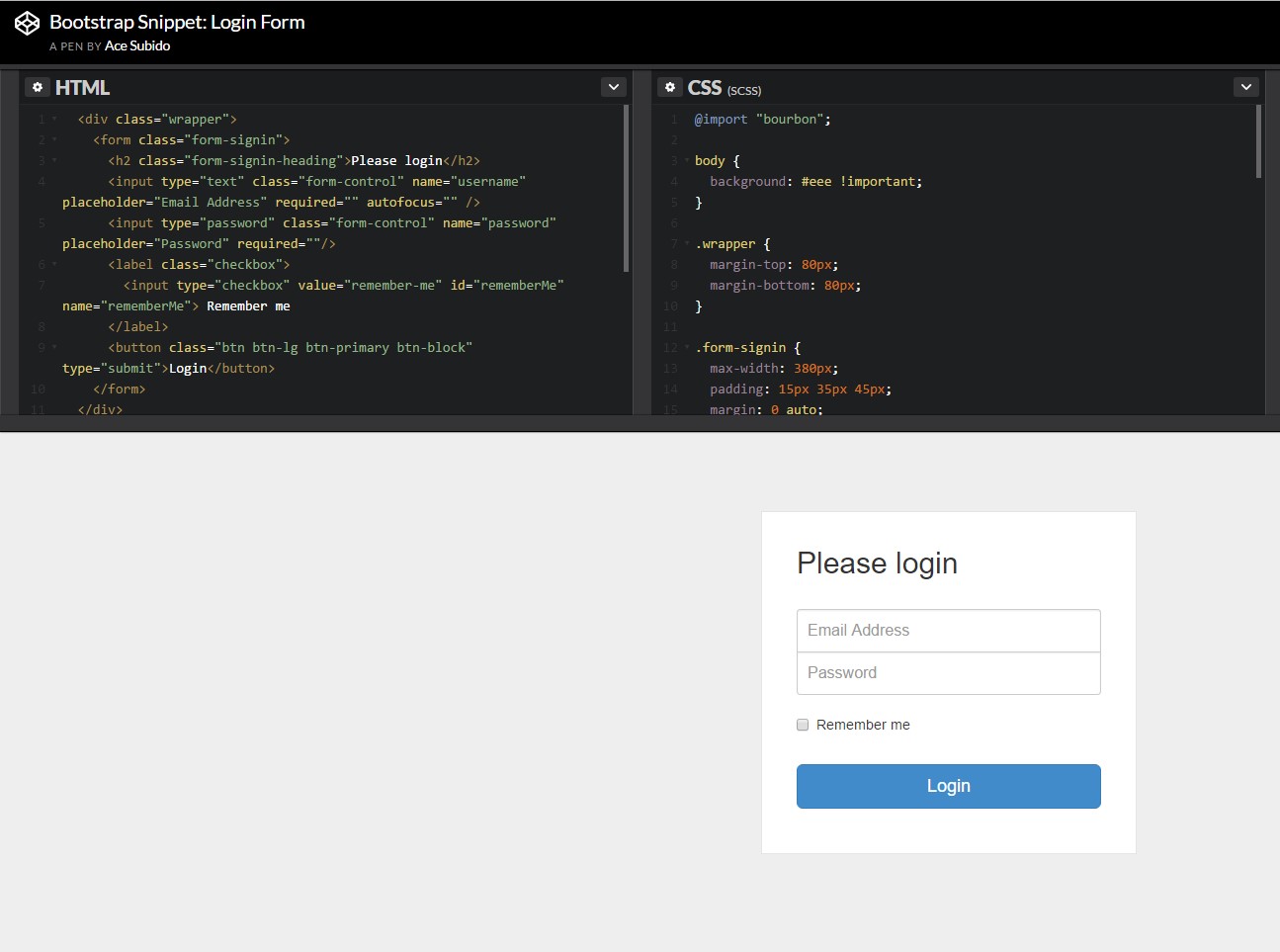
<button>type="submit"Some example of login form
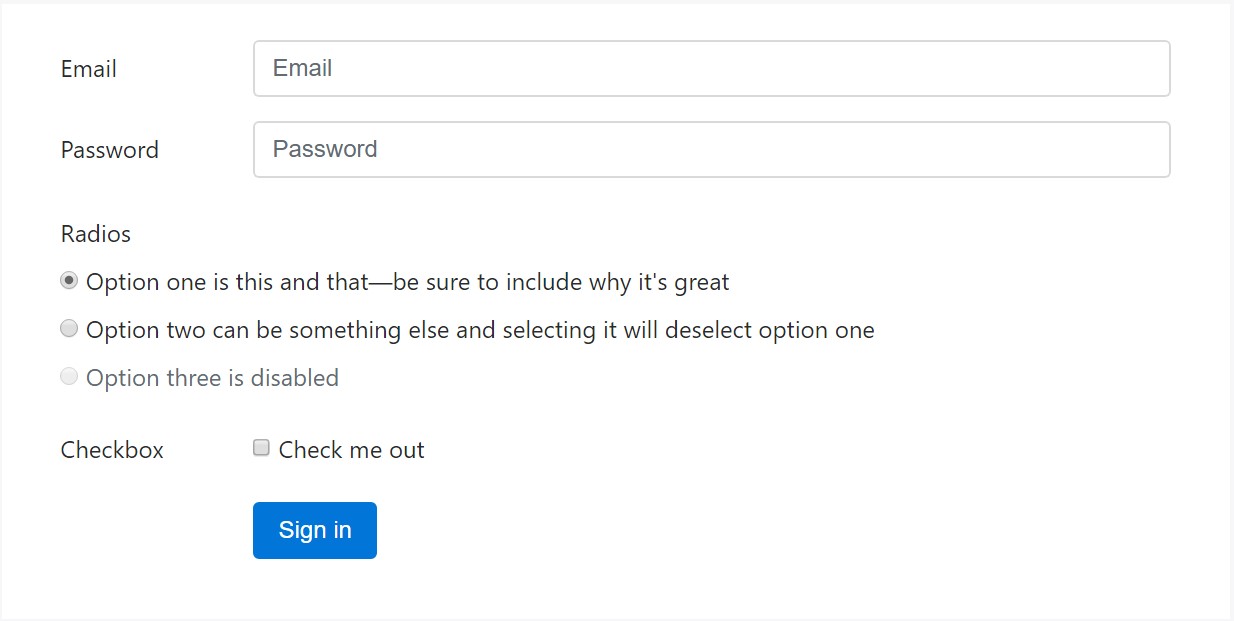
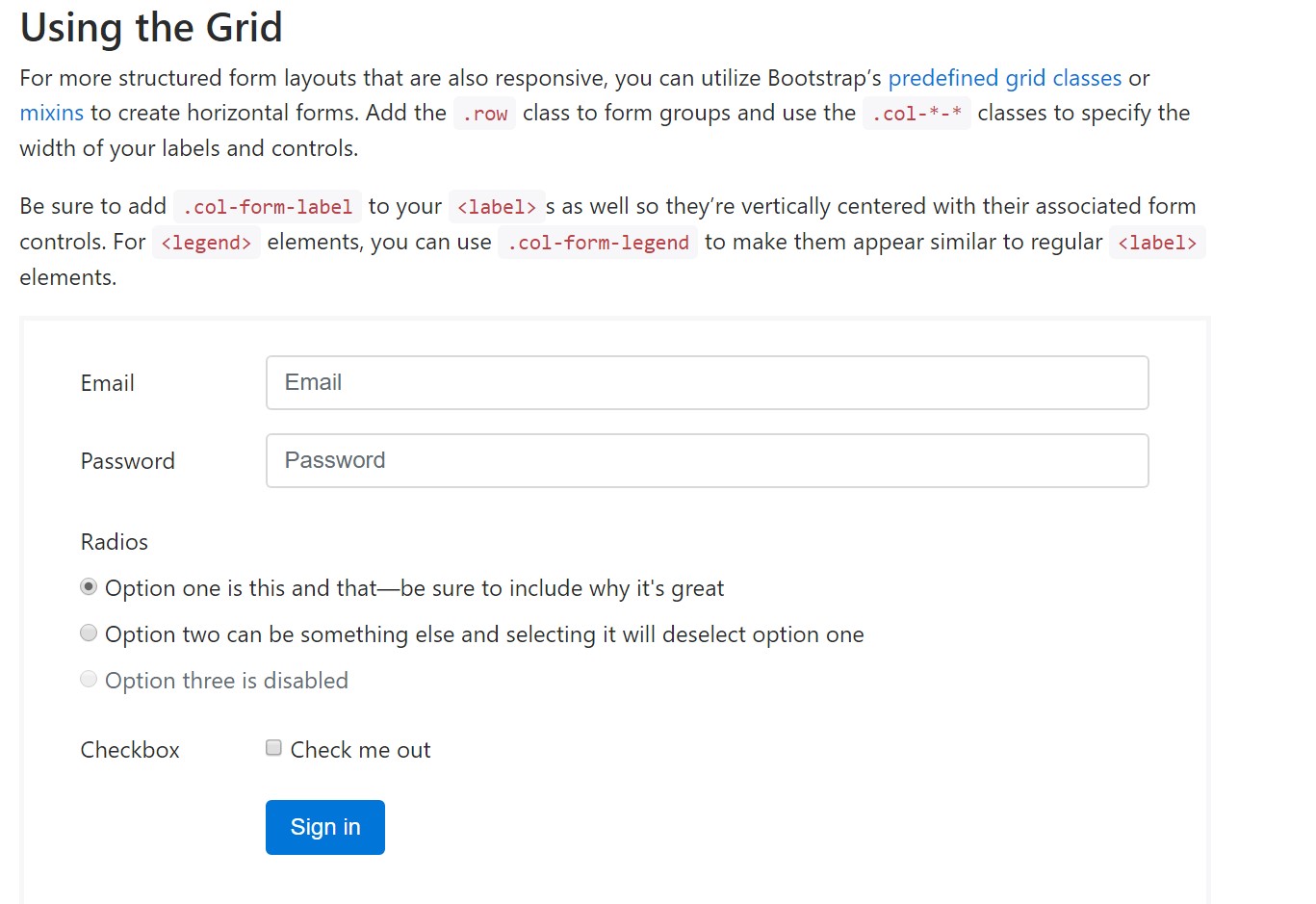
For more organized form layouts which are additionally responsive, you have the ability to employ Bootstrap's predefined grid classes as well as mixins to generate horizontal forms. Include the
. row.col-*-*Be sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the major components you'll want to set up a standard Bootstrap Login forms Code through the Bootstrap 4 system. If you angle for some more challenging appearances you are really free to have a full benefit of the framework's grid system organizing the elements pretty much any way you would certainly believe they should take place.
Take a look at a number of video clip training regarding Bootstrap Login forms Css:
Linked topics:
Bootstrap Login Form authoritative documents

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form