Bootstrap Modal Position
Introduction
Periodically we certainly must fix the focus on a specific details leaving everything rest obfuscated behind to make sure we have actually obtained the site visitor's consideration or even have tons of details wanted to be available from the web page still, so massive it undoubtedly might bore and push back the person digging the page.
For this type of circumstances the modal feature is basically invaluable. Precisely what it works on is demonstrating a dialog box utilizing a large area of the monitor diming out every thing other things.
The Bootstrap 4 framework has all things needed for making such feature using minimum initiatives and a useful intuitive structure.
Bootstrap Modal is structured, still, variable dialog prompts powered with JavaScript. They support a variety of use samplings beginning at user alert to totally custom made web content and present a variety of useful subcomponents, sizes, and much more.
The way Bootstrap Modal Options behaves
Before beginning using Bootstrap's modal component, don't forget to read the following considering that Bootstrap menu decisions have already changed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really placed above everything else inside the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately close the modal.
- Bootstrap just supports a single modal pane at a time. Nested modals usually are not maintained while we consider them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusContinue reviewing for demos and usage tips.
- Caused by how HTML5 specifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To reach the equal effect, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a trigger-- an anchor or button to be clicked so the modal to become displayed. To perform so simply assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now why don't we develop the Bootstrap Modal in itself-- in the first place we need to get a wrap element providing the whole thing-- specify it
.modalA smart idea would most likely be as well including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might probably need to add in a close button in the header assigning it the class
.closedata-dismiss="modal"Pretty much this id the design the modal elements have within the Bootstrap framework and it basically has remained the same in both Bootstrap version 3 and 4. The brand new version incorporates a bunch of new ways though it seems that the dev team assumed the modals do the job well enough the manner they are so they pointed their focus out of them so far.
Right now, lets take a look at the other types of modals and their code.
Modal elements
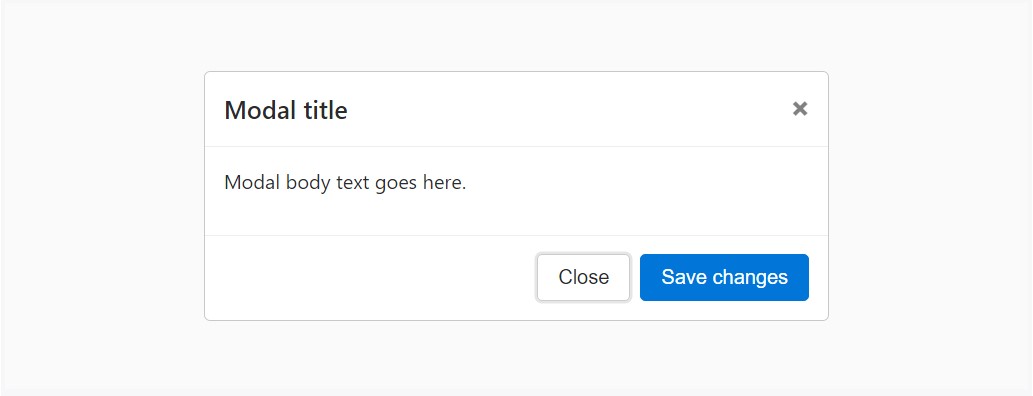
Here is a static modal example ( showing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
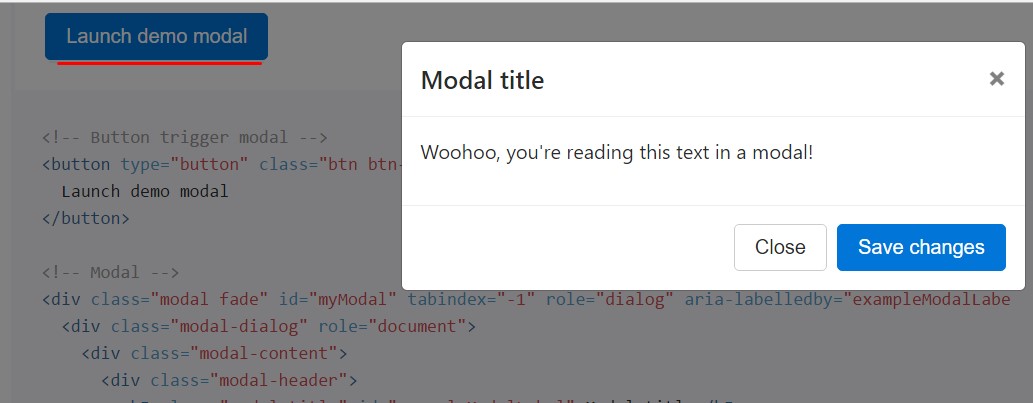
In the case that you are going to work with a code shown below - a working modal test will be provided as showned on the image. It will slide down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
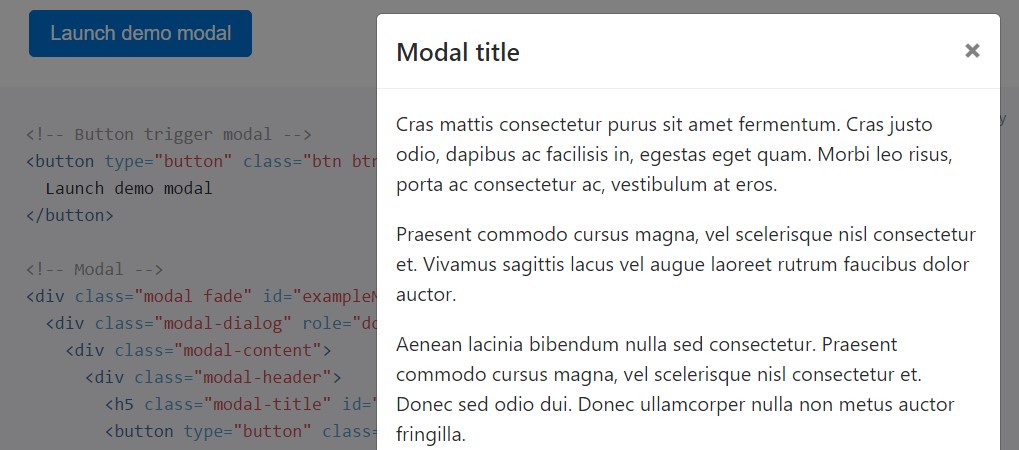
</div>Scrolling long web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demo listed here to see things that we point to ( read this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips plus popovers
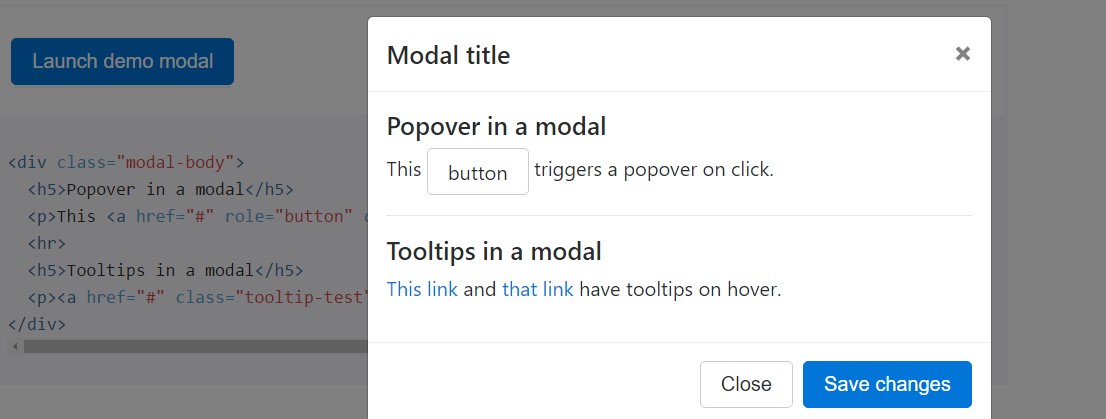
Tooltips and also popovers can surely be set inside of modals just as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
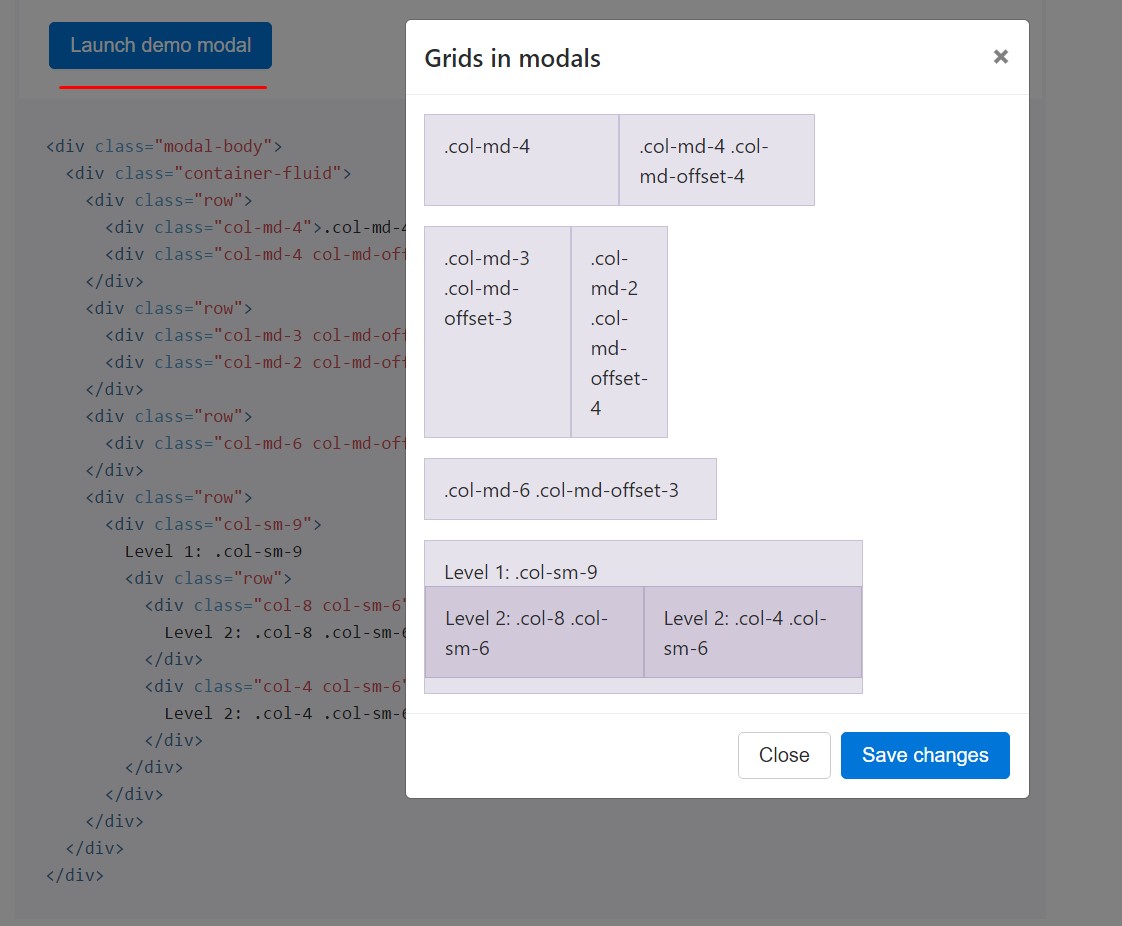
</div>Putting to work the grid
Make use of the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal information
Contain a number of buttons that activate the very same modal using just a bit other components? Make use of
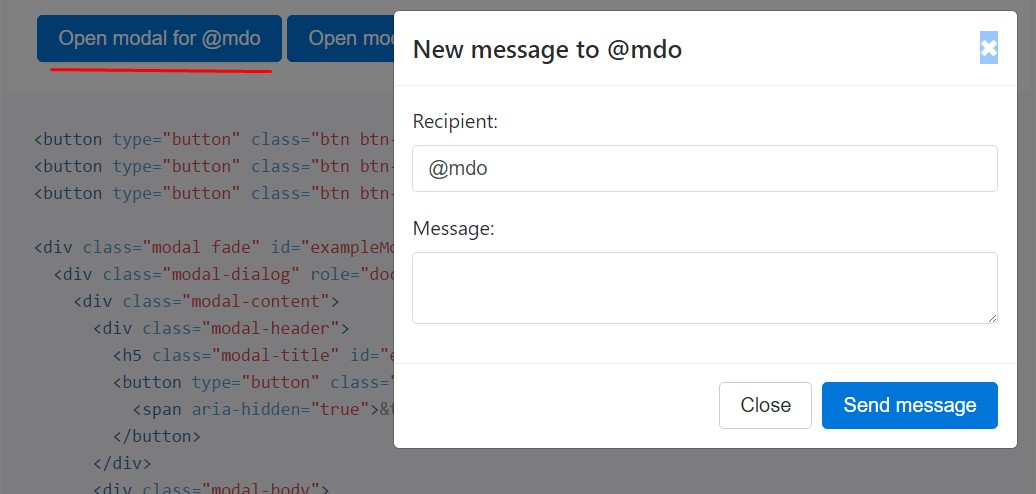
event.relatedTargetdata-*Below is a live demo complied with by example HTML and JavaScript. For more information, read through the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just simply appear instead of fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal changes though it is exposed, you should certainly command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Setting YouTube videos
Implanting YouTube video clips in modals calls for special JavaScript not with Bootstrap to immediately end playback and even more.
Optionally available sizes
Modals have two optionally available sizes, readily available by using modifier classes to be inserted into a
.modal-dialog
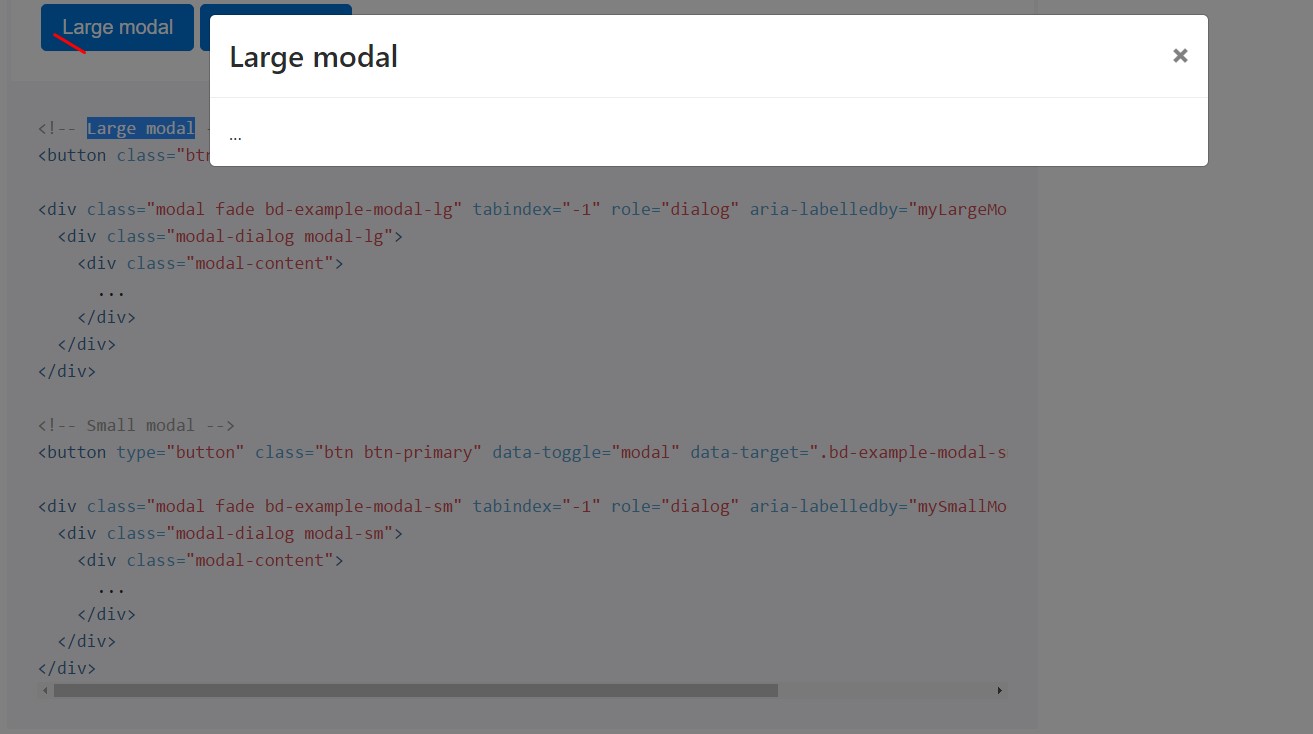
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
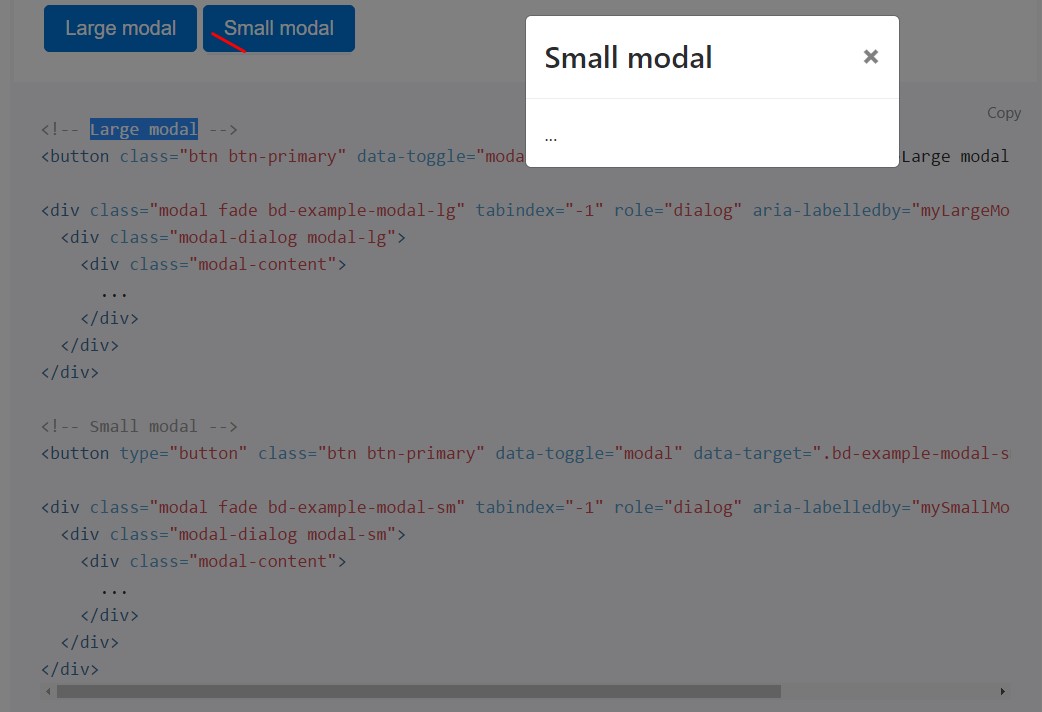
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Switch on a modal free from crafting JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
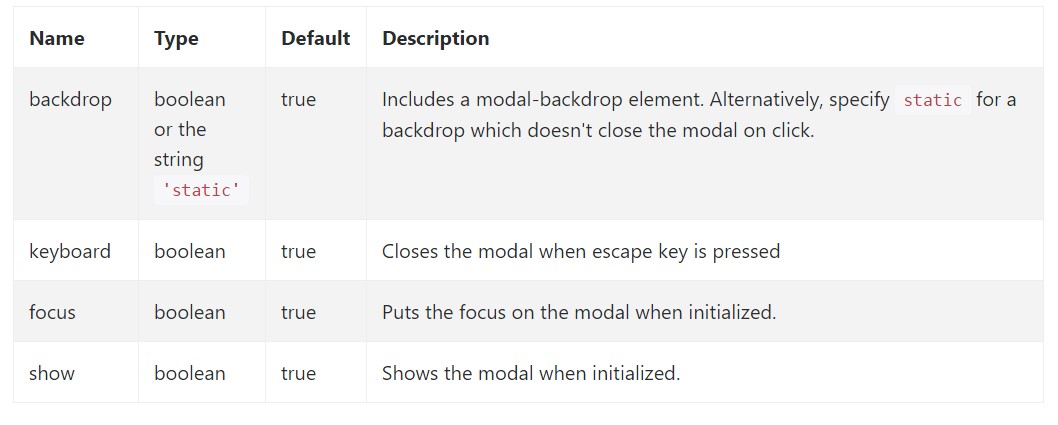
Opportunities can possibly be successfully pass through details attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Look at also the image below:

Approaches
.modal(options)
.modal(options)Activates your information as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the user before the modal has actually been demonstrated or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the user just before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user before the modal has really been covered (i.e. right before the
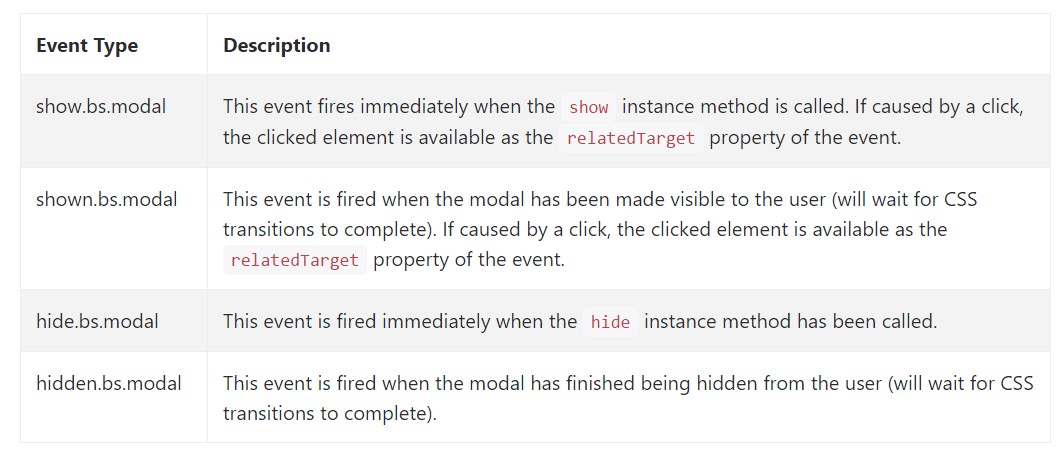
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for trapping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered ways in which the modal is made however what could actually be in it?
The reply is-- just about everything-- coming from a prolonged phrases and forms plain part with certain headings to the most complex structure that with the modifying design techniques of the Bootstrap framework might really be a page inside the page-- it is practically feasible and the possibility of implementing it falls to you.
Do have in your thoughts however if ever at a some point the material as being poured into the modal becomes far excessive possibly the more desirable method would be setting the entire element inside a separate page in order to gain rather better appeal along with utilization of the whole screen width accessible-- modals a suggested for smaller sized blocks of material requesting for the viewer's attention .
Check a few youtube video guide about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal