Bootstrap Media queries Grid
Intro
As we told earlier inside the modern-day net that gets surfed practically in the same way simply by mobile and desktop devices obtaining your webpages adapting responsively to the display they get shown on is a requirement. That's why we possess the powerful Bootstrap framework at our side in its most current fourth edition-- yet in growth up to alpha 6 released now.
However what is this item under the hood that it really applies to do the job-- how the page's content gets reordered accordingly and precisely what creates the columns caring the grid tier infixes like
-sm--md-Exactly how to employ the Bootstrap Media queries Using:
The responsive behavior of probably the most well-known responsive framework inside its own most recent 4th version gets to perform because of the so called Bootstrap Media queries Grid. The things they handle is taking count of the width of the viewport-- the screen of the gadget or the width of the internet browser window if the webpage gets showcased on desktop computer and utilizing different designing rules properly. So in usual words they follow the easy logic-- is the width above or below a specific value-- and pleasantly activate on or off.
Each viewport dimension-- such as Small, Medium and so on has its own media query identified with the exception of the Extra Small display screen scale which in the most recent alpha 6 release has been certainly applied universally and the
-xs-.col-xs-6.col-6The main syntax
The standard format of the Bootstrap Media queries Class Class inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to take note of
Helpful idea to notice right here is that the breakpoint values for the different display screen dimensions vary by a specific pixel baseding to the standard that has been simply utilized like:
Small-sized display screen scales -
( min-width: 576px)( max-width: 575px),Standard display size -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large screen scales -
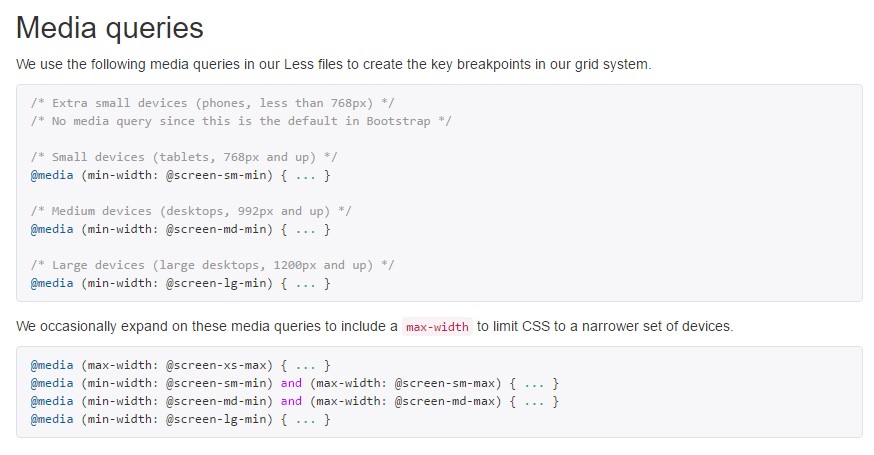
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly produced to get mobile first, we apply a fistful of media queries to design sensible breakpoints for programs and formats . These particular breakpoints are normally based upon minimal viewport sizes and help us to scale up factors while the viewport changes. ( read here)
Bootstrap basically applies the following media query varies-- or breakpoints-- in source Sass data for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose resource CSS in Sass, each media queries are actually accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that perform in the some other direction (the offered display screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single part of display sizes working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is simply no
-xs-@mediaThis development is intending to brighten up both of these the Bootstrap 4's format sheets and us as developers considering that it observes the common logic of the way responsive web content functions rising after a certain spot and together with the dismissing of the infix there really will be much less writing for us.
Review a few youtube video training about Bootstrap media queries:
Connected topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option